프리프로젝트 개요
우선 이번 Pre프로젝트에서는 StaticOverflow클론코딩을 진행하게 됐다.
처음으로 백엔드분들과 협업하는것이고, 미리 협업을 체험해본다는 느낌으로 열심히 참여하는데에 의의가 있어 열심히 참여해서 많이 얻어가야겠다고 생각했다.
팀 빌딩
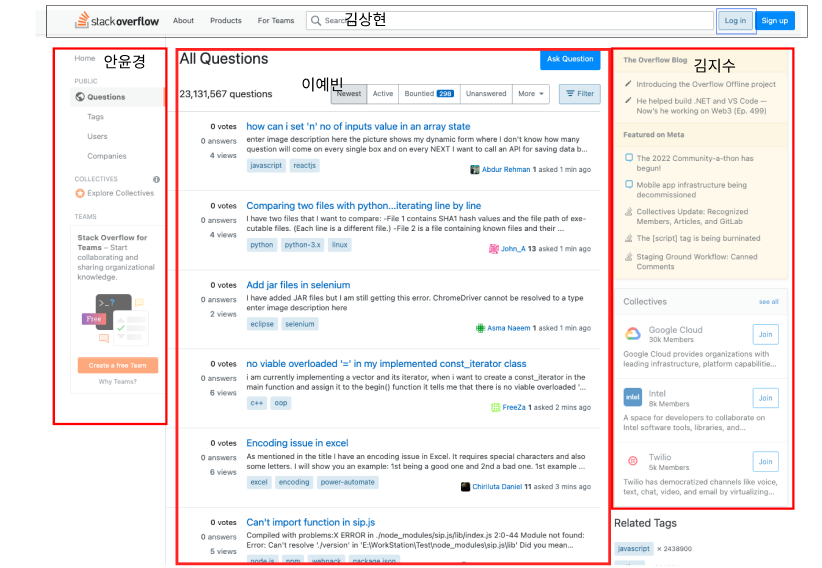
우리 팀은 Frontend 4명 Backend 3명으로 구성 되었고, 첫 팀빌딩때부터 팀워크가 상당히 좋았다. 오늘은 사용자 요구사항 정의서 및 API명세서를 작성하고, 각각 사용할 스택이나 역할 분담을 위해 4시간 가까이 회의를 진행했는데 서로 의견충돌 없이 정말 원활하게 회의를 마쳤다..! 프로젝트는 우선 순위를 정하고, 이를 따라 가장 먼저 구현하기로 한것은 메인페이지,로그인 및 회원가입 페이지,질문 작성페이지,질문 상세페이지 이다. 이중 메인페이지는 각 영역별로 컴포넌트를 나누어서 각자 만들기로 하였고,내일중으로 모두 완성하기로 하였다.

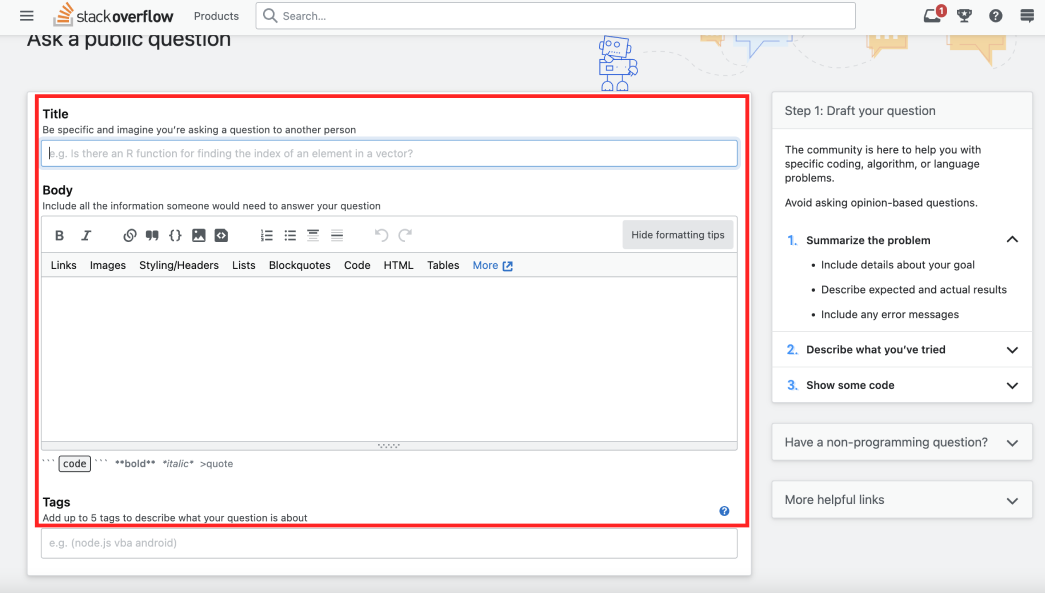
나의 프레임 작업 담당은 메인페이지의 Sidebar컴포넌트 및 질문 작성 페이지 이다. 질문 작성 페이지에서는 Markdown에디터를 사용하게 됐는데 한번도 사용해 본적이 없어서 신기하기도 하고 얼른 해보고 싶다.

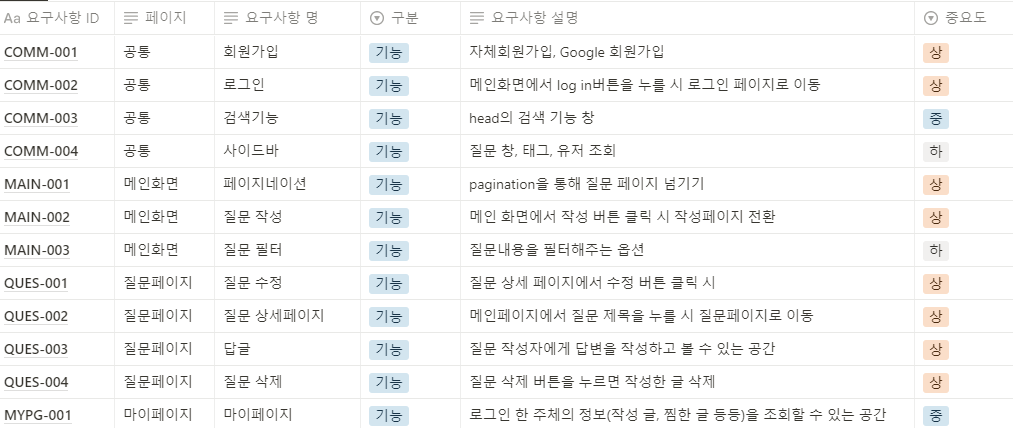
요구사항 정의서

요구사항 정의서는 중요도에 따라 상,중,하를 나눈뒤 상을 최우선으로 구현하고 시간이 남게되면 나머지 부분도 함께 구현하기로 했다.
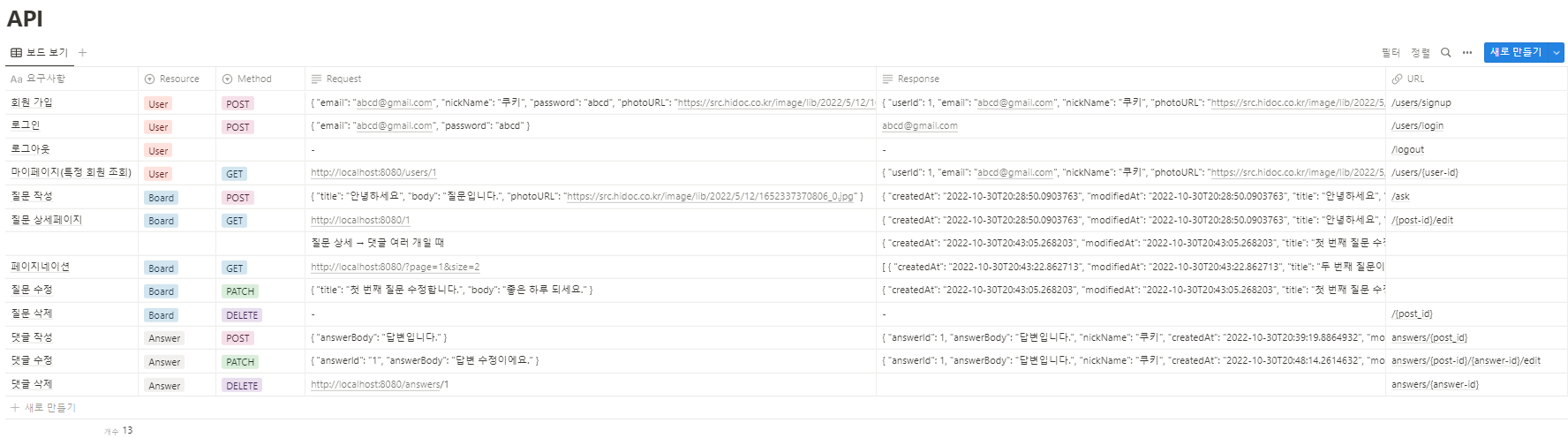
Api 명세서

백엔드분들과 함께 소통하면서 만든 api명세서이다. 우선 클라이언트측에서 요청시 전송할 데이터를 먼저 작성하게 되면 서버쪽에서 보내줄수 있는 데이터들을 정리해서 보내주셔서 그 데이터들을 기반으로 내용을 정리하였다.
포부
이번 프로젝트에서는 한번도 사용해 본적이 없는 스택들을 사용해보기로 했는데 걱정도 되면서 한편으로는 설레이기도 한다..! 내일부터는 프로젝트 진행 및 매일매일 진행 과정과 회고를 작성해보려고 한다!
