면접을 진행해보면서 자바스크립트 기본기에 대한 이론이 부족하다고 느껴 자바스크립트 딥다이브 책 재독서를 시작하게 되었다. 앞으로 매일 1~2장씩 읽고 기록하고자 한다.
04장 변수

4-1 변수란 무엇인가?
변수란? 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다. 개발자가 직업 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근할 수 있다. 쉽게 한마디로 정리하자면 특정 값을 저장하기 위해 사용하고 안전하게 접근 가능한 보관함 같은 것이다.
4-2 식별자란?
식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름이다. 쉽게 말하자면 변수,함수,클래스등의 이름이다. 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문에 값을 구별해서 식별한다는 것은 식별자가 기억하는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근 할 수 있다는 의미이다.
4-3 변수 선언?
변수를 선언한다는 것은 변수를 생성하는 것을 말한다. 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것이다. 변수를 선언할 때는 var,let,const키워드를 사용하면 된다.
변수 선언의 예시
*식별자 네임은 한글 보다는 영어를 사용하는것을 추천한다고 한다.
let 변수A
const 변수B
var 변수C4-4 변수 선언의 실행 시점과 변수 호이스팅
호이스팅의 경우 예제를 보며 설명하는것이 좀더 이해가 잘 되기 때문에 예제를 이용해 설명하고자 한다. 아래 예시에서 undefined가 출력되는 이유가 무엇일까? 변수 선언이 함수가 실행되는 시점이 아닌, 그 이전 단계에서 실행되기 때문이다. 이는 곧 호이스팅과 연관된다. 호이스팅은 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징이다. 좀 더 쉽게 말하자면 자바스크립트 엔진은 변수 선언이 어디에서 되었든 다른 코드보다 먼저 실행되는 환경인 것이다.
console.log(score)//undefined
var score4-5 값의 할당
변수에 값을 할당 할 때는 =을 사용한다.우항의 값을 좌변의 변수에 할당한다고 보면 된다. 두번째 콘솔에서 80이라는 값이 출력된 이유는, 자바스크립트는 선언 단계만 런타임 이전에 먼저 실행되고 값의 할당은 런타임에 실행되기 때문이다.
console.log(score) // undefined
var score; // 변수선언
score=80; //값의 할당
console.log(score) // 804-6 값의 재할당
var키워드로 선언한 변수는 값의 재할당이 가능하다. 재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다. 하지만 이는 전역변수의 남용으로 인해 되도록 사용하지 않는것이 좋다 이에 관해서는 추후에 포스팅 해보고자 한다.
var score = 80; // 변수의 선언 및 값의 할당
score = 90; // 값의 재할당4-7 식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자,숫자,언더스코어(_),달러 기호($)를 포함할 수 있다.
- 단 식별자는 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
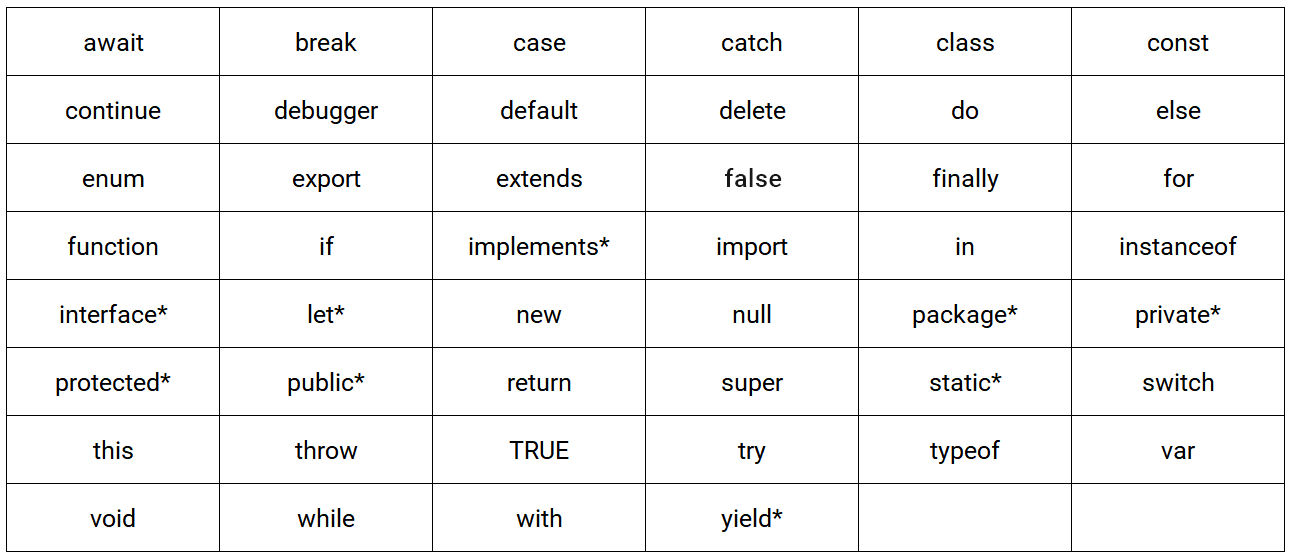
*예약어의 예시