연산자란?
연산자는 하나 이상의 표현식을 대상으로 산술,할당,비교,논리,타입,지수 연산 등을 수행해 하나의 값을 만드다.
7-1 산술 연산자
피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만드는 연산자이다.
+(덧셈),-(뺄셈),*(곱셈),/(나눗셈),%(나머지),++(증가),--(감소),+(어떠한 효과도 없다.),-(양수를 음수로,음수를 양수로 반환한다.)
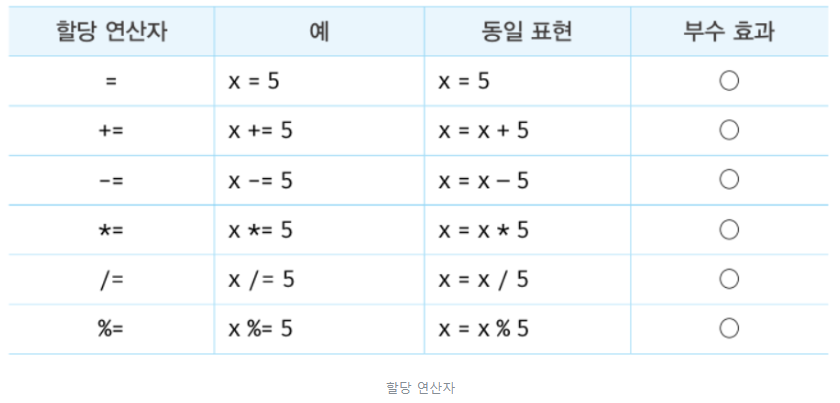
7-2 할당 연산자
우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.

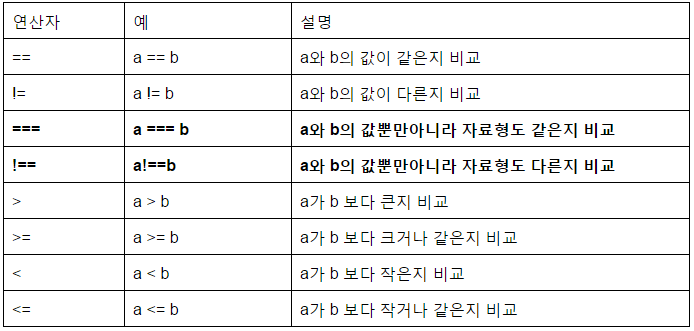
7-3 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.

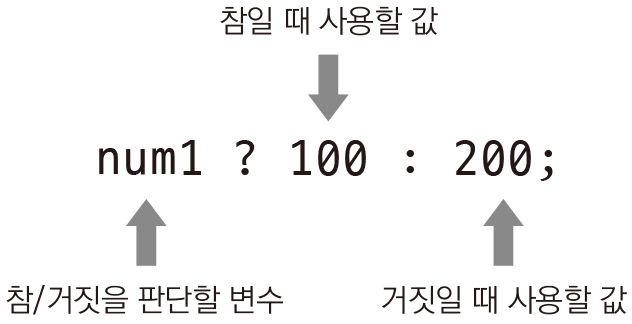
7-4 삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 경정한다. 부수 효과는 없고 아래의 경우 num1의 값이 true일 경우 100 false일 경우 200이 반환된다.

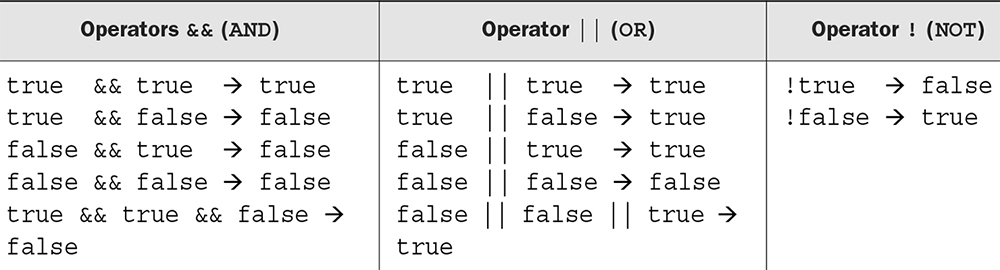
7-5 논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산 한다.

7-6 쉼표 연산자
쉼표 연산자는 왼쪽부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x,y,z
x=1,y=2,z=3 // 37-7 그룹 연산자
소괄호를 이용해 피연산자를 감싸는 그룹 연산자는 자신의 표현식을 가장 먼저 평가한다. 따라서 연산자의 우선순위를 조절할 수 있다.
10*2+3; //23
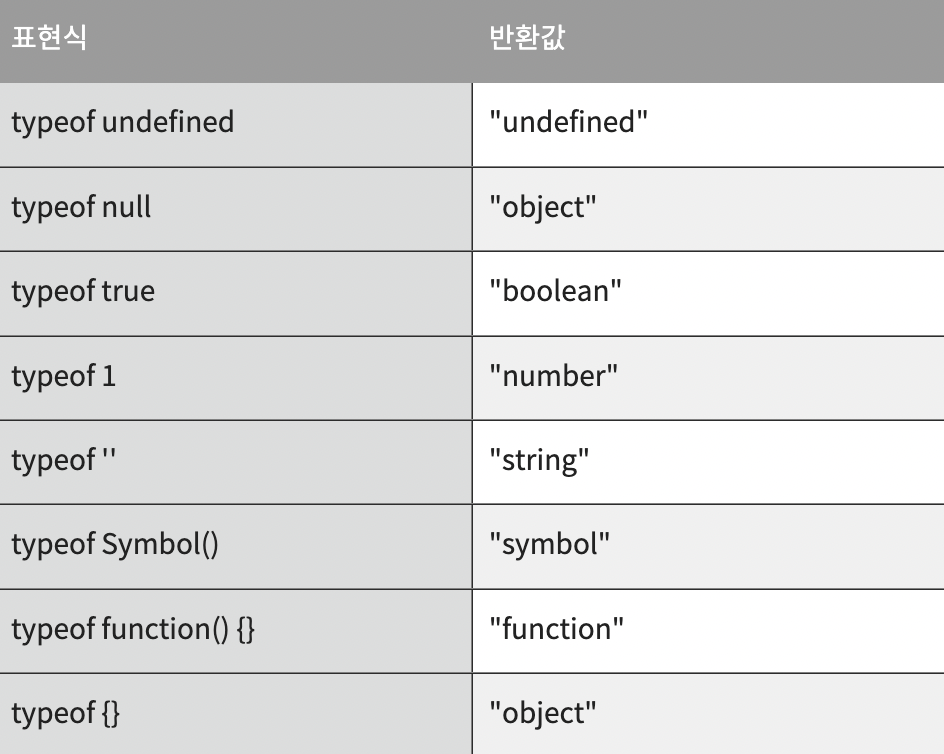
10*(2+3); //507-8 typeof연산자
typeof연산자는 피연산자의 데이터 타입을 문자열로 반환해준다.

7-9 지수 연산자
ES7에서 도입됐고, 좌항의 피연산자를 밑으로 우항의 피연산자를 지수로 거듭제곱 하여 숫자 값을 반환한다.
2 ** 2 // 4
2 ** 2.5 //5.65685424949238
2 ** 0 // 1지수 연산자 도입 이전에는 Math.pow메서드를 사용했다.
ex) Math.pow(2,2)
7-10 그 외의 연산자
?.(옵셔널 체이닝 연산자), ??(null 병합 연산자), delete(프로퍼티 삭제),new(인스턴스 생성) 등이 있다.
7-11 연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않지만, 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다. 할당 연산자(=),증가/감소 연산자(++,--),delete연산자 등이 이에 해당한다.
7-12 연산자 우선순위
우선순위가 높을수록 먼저 수행 되지만, 그룹 연산자의 경우 아래의 순위들 보다 먼저 적용된다.

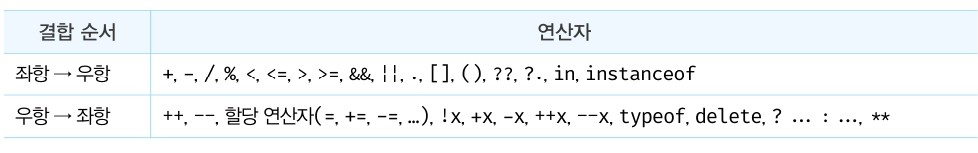
7-13 연산자 결합 순서
연산자의 어느 쪽부터 평가를 수행할 것인지를 나타내는 순서이다.