학습주제
배포부터 서비스구성까지
Front 구성
학습내용
프론트영역을 만들어본다
S3에다 정적 웹 호스팅 기능을 이용해 프론트개발을 하게되면 관련된 소스를 올리면 된다.
S3에서 버킷을 만든다
아직 도메인 구성은 하지 않았지만
도메인명은 동일하게 맞춰줘야함.
호스팅을 할 때 똑같이 맞춰줘야함
프론트에 있는 소스를 해당 버킷에 올릴 예정
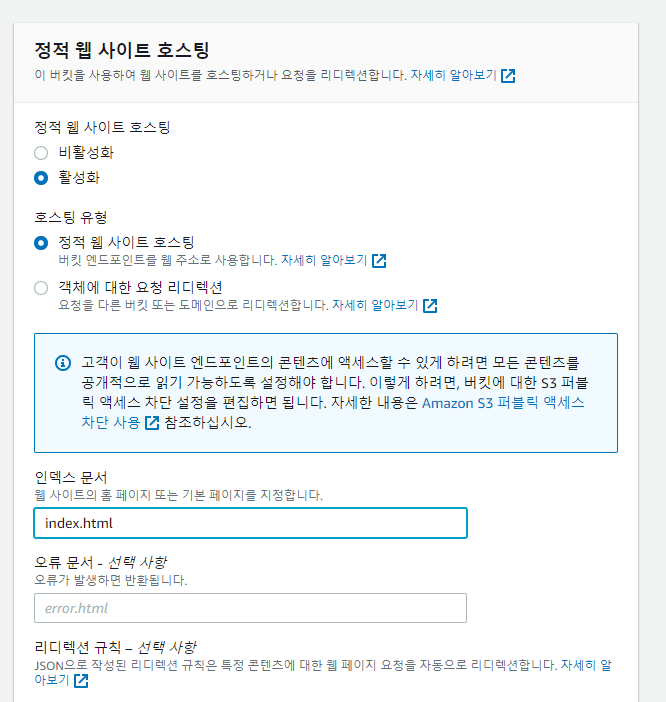
속성 - 웹 호스팅 기능 활성화

간단한 프론트 작업을 한게 있으면 넣어주면 되나
리액트를 하나 만들어본다

Node.js를 설치해야한다
npx 명령어를 인식하지 못한다
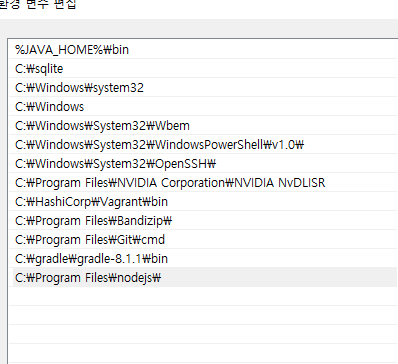
환경변수에 Node.js를 추가해야한다 path에

잘 추가 되어있는데?
vs code 재부팅해본다

껐다 키니 제대로 인식한다
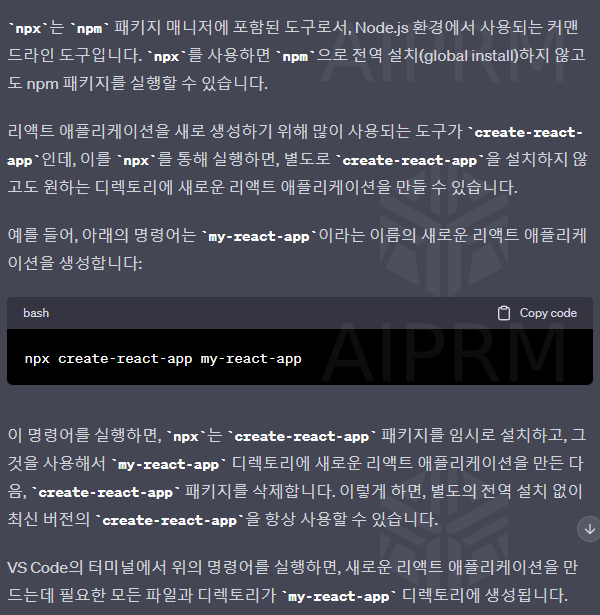
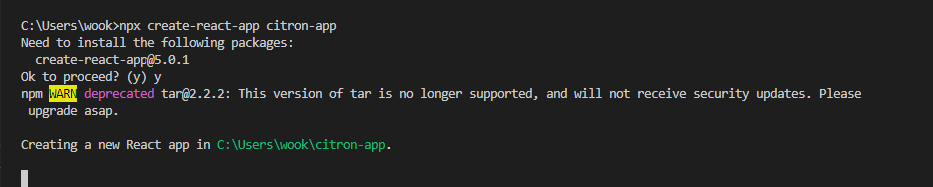
리액트 관련 파일을 설치하기 시작한다
npx create-react-app citron-app
프론트 소스를 건드리진 않고, 기본적인 템플릿을 이용해 s3에 올려 페이지가 접속이 되는지까지만 확인한다.
citron-app이 만들어져 있을 것이다. vs code 폴더로 열어본다

기본적인 페이지가 만들어짐
터미널에 들어가서
npm start
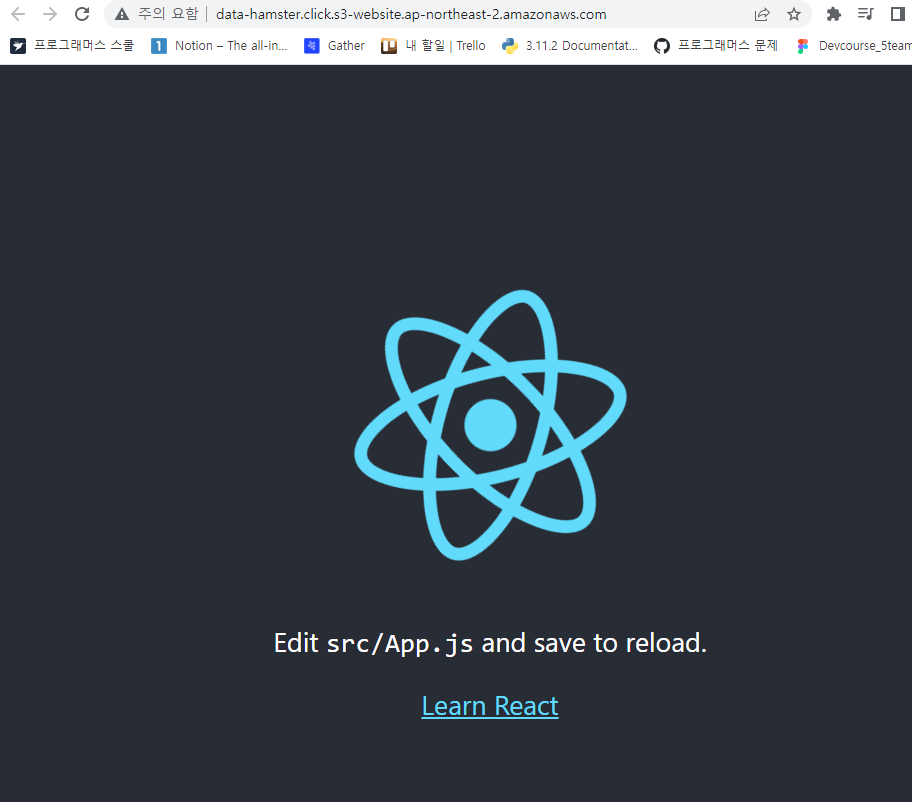
리액트 기본적인 페이지가 생성됨.

localhost:3000
로컬에서 작동함. s3에 올려서 작동하는지 확인한다.
화면을 그리거나 디자인을 나중에 입힌다.
리액트(React)는 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리입니다. 페이스북이 개발하고 관리하는 이 라이브러리는 웹 애플리케이션의 복잡한 사용자 인터페이스를 구성하고 관리하기 위해 개발되었습니다.
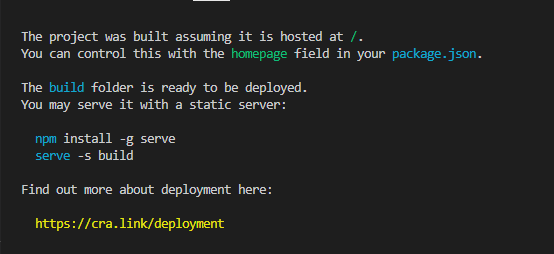
리액트를 빌드한다
npm run build

가면 빌드라는 폴더가 있다. index.html이 있고

이 빌드 폴더 자체를 s3에 올려주면 된다.
serve 모듈 설치
npm install -g serve
그 후
serve -s build

serve -s build는 리액트 애플리케이션을 빌드하고 이를 제공하는 서버를 시작하는 명령입니다. 이 명령을 이해하기 위해, 먼저 명령의 각 부분을 봅시다.
serve: 이는 serve라는 Node.js 패키지를 가리킵니다. serve는 정적 파일(HTML, CSS, JavaScript, 이미지 등)을 제공하는 간단한 웹 서버를 시작하는 데 사용됩니다.
-s: 이 옵션은 serve가 단일 페이지 애플리케이션(single page application)을 제공하도록 설정합니다. 이는 모든 404 요청을 index.html로 리다이렉트하게 합니다.
build: 이는 정적 파일이 위치한 디렉토리 이름입니다. 리액트 애플리케이션의 경우, npm run build 또는 yarn build 명령을 실행하면 애플리케이션이 빌드되어 build 디렉토리에 저장됩니다.
빌드된걸 띄워보는 것.
전에는 빌드하지 않고 개발한 것.

django때 python manage.py runserver와 같음

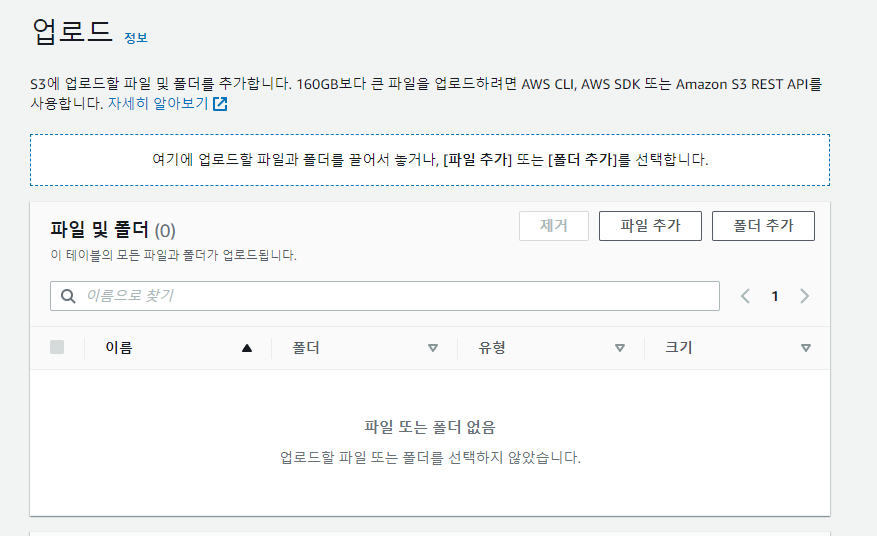
빌드 안에 있는 파일들을 (빌드 폴더 제외) 올려준다
파일업로드를 완료하였고
현재 정적 웹 호스팅이 켜져있는 상태
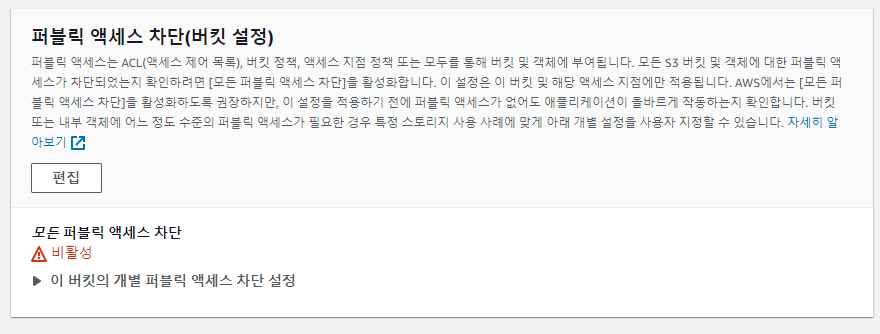
권한으로 이동 - 퍼블릭 엑세스 차단을 해제

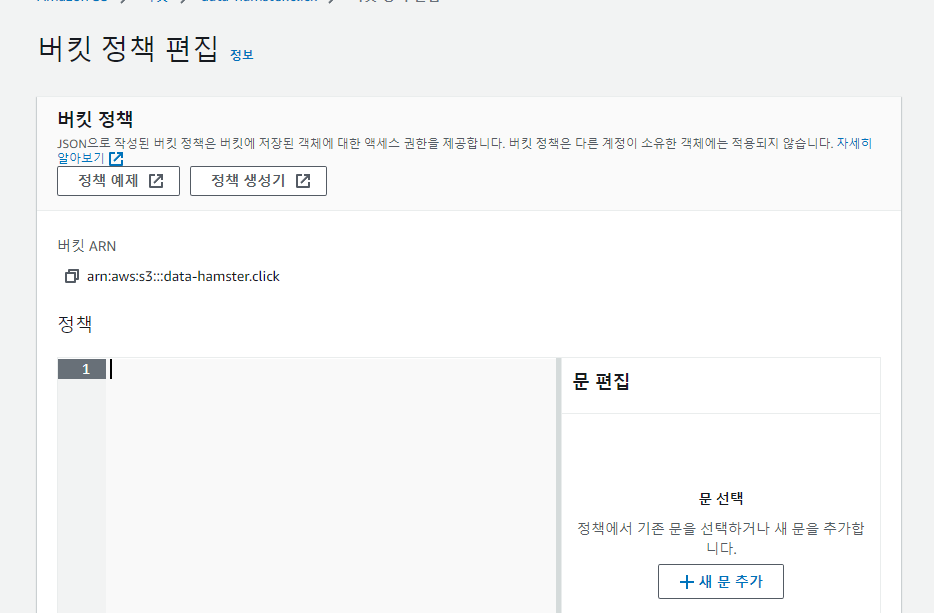
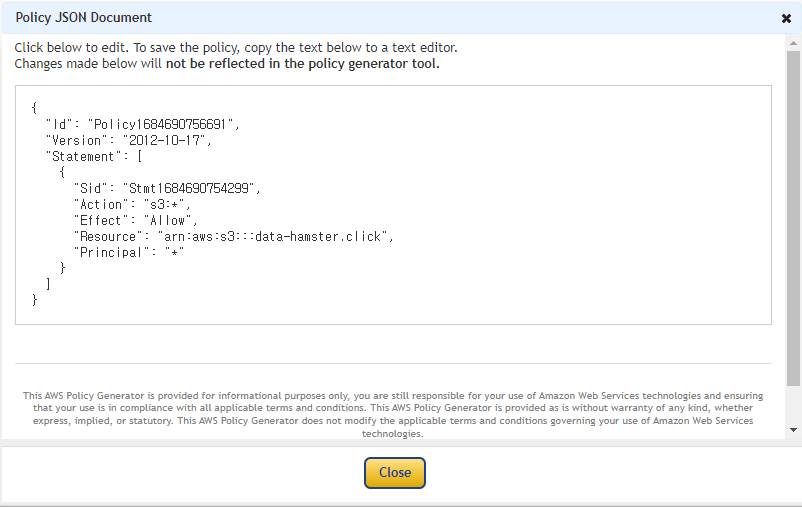
그리고 버킷 정책을 만들어준다

그때도 정책 생성기로 만들었었음
Type은 S3
Principal은 전체를 뜻하는 *
Actions는 모두 *
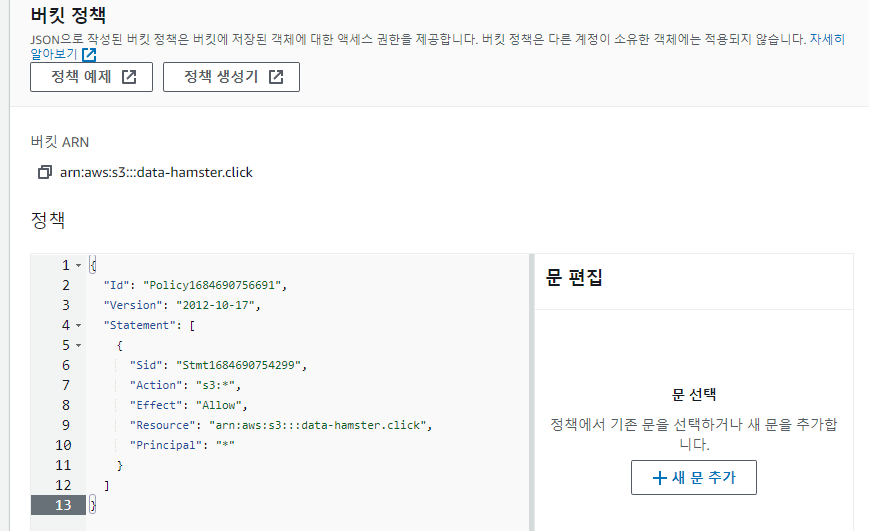
버킷 ARN을 복사해서 ARN에 붙여넣기
여기서 ARN 뒤에 하위 디렉토리도 포함하는 /*을 꼭 붙여줘야함.


변경사항 저장
속성 - 정적 웹 사이트 호스팅 - 엔드포인트 확인

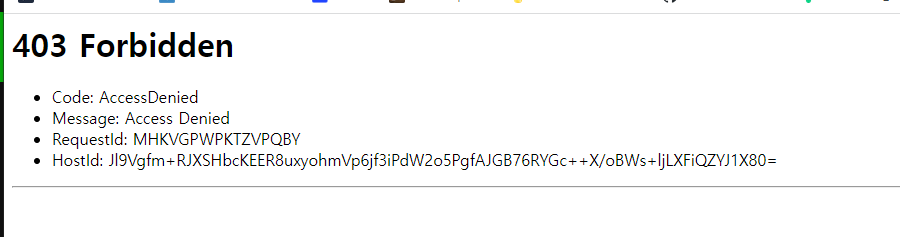
뭐지 실패함

이렇게 나온다

이렇게 나와야하는데
ARN 뒤에 /* 붙이는 걸로 해결함 ->정정 해결 안됨.

퍼블릭이 아닌데 일단 창 화면이 뜬다
요것도 나중에 백엔드에서 CI/CD로 구성할 예정
깃허브에서 소스를 올리게 되면, 자동적으로 S3에 배포가 되면서 구성할 예정.
로컬에 있는게 아니라, s3 주소로 접속한 모습이다.
도메인을 입히게 되면 해당 도메인으로 접속하게되고
프론트에서 api 백엔드로 쏘게되면 서비스하는 페이지를 만들게 된다
이렇게 프론트를 s3에 올려서 쓸수 있다는 것을 확인하였다.
