학습주제
사용자와 인증
POSTMAN
학습내용
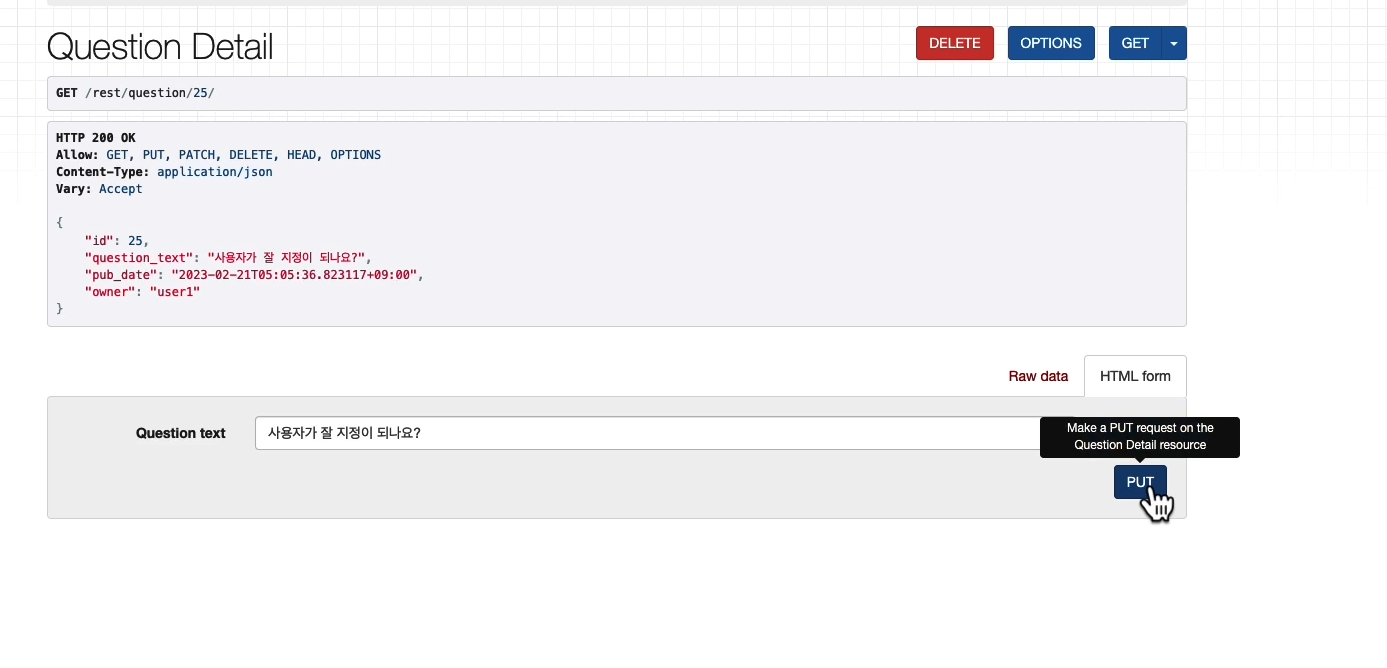
실제 API 가 동작하는 환경에서는 로그인 없이 요청이 들어올 수있다. 이러한 상황을 해결하기 위해
POSTMAN을 사용해 보기로 한다.

이 PUT을 실험해보기 위해
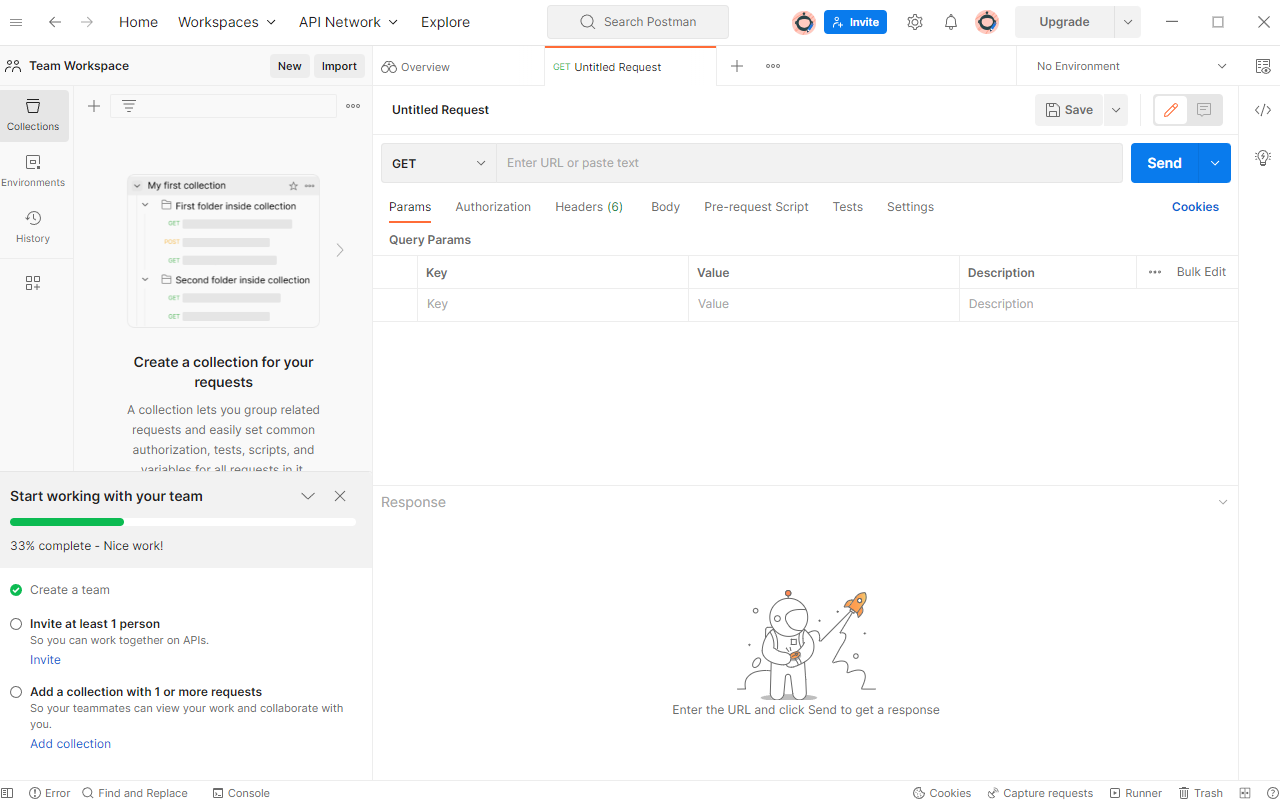
POSTMAN에서 더하기 버튼을 눌러

메소드를 PUT으로 바꾸어 준다
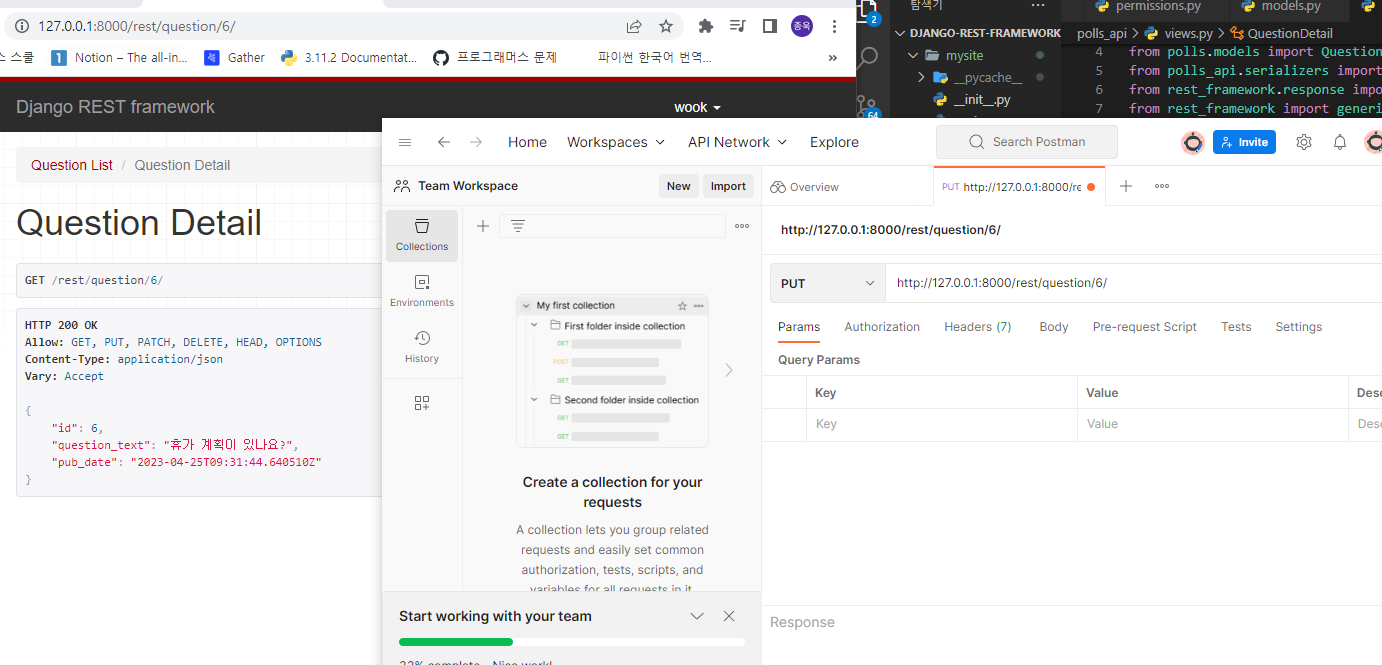
URL은 아까 브라우저에서 보던 URL을 그대로 복사한다.

Headers로 넘어가 key에
Content-Type
value: application/json
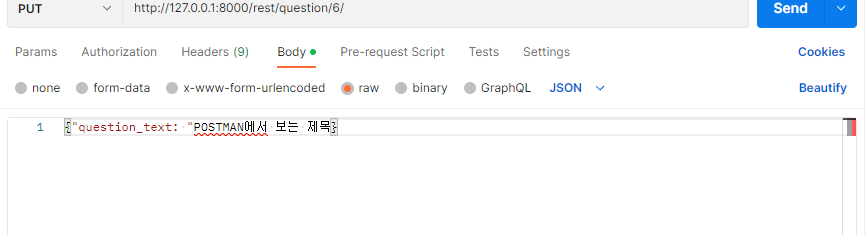
Body로 넘어가 raw를 선택

내용 입력 후 SEND

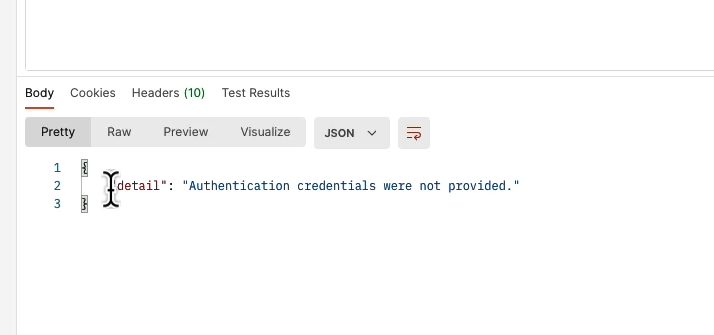
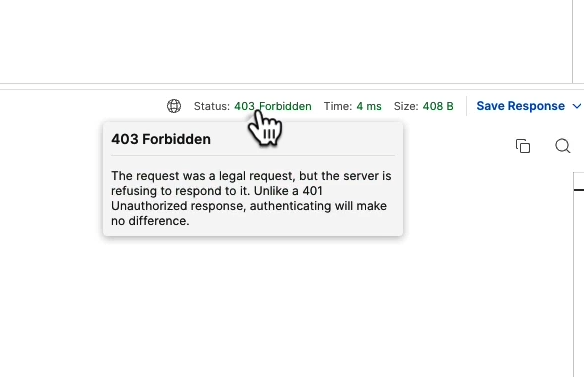
로그인되지 않은 상태에선 이런 메세지를 보이고 status code도 볼 수 있다.

403-접근할 수 있는 대상이 아님.
POSTMAN을 통해 로그인된 상태에서 요청을 보내는 방법을 알아본다.
그러기 위해선 세션이라는 것에 대해 이해를 해야한다.
로그인된 상태에선 개발자도구 - Application - Cookies - sessionid - 해당하는 값 적혀있음.
로그아웃을 하면 그 값이 사라짐.
이 세션 아이디를 통해서 우리는 로그인이 여부를 알게 된다. 이 값을 복사해서
POSTMAN으로 돌아온다.
세션 아이디를 통해서 로그인이 된 상태에서 요청을 보내기 위해선 Headers에서
쿠키를 정해줘야한다.
key = Cookie
value = sessionid=hz2e00nwbhmquyh1l1qdml5lm1j9hnp9
SEND

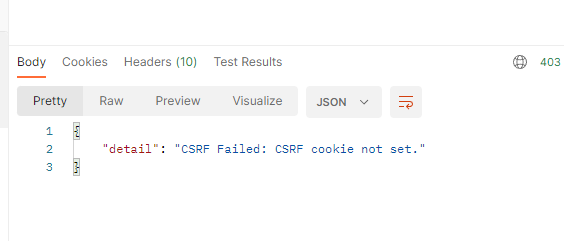
이번엔 csrf 토큰이 없다고 한다.
마찬가지로 csrf 토큰 값은 세션아이디와 함께 있으므로
값을 복사해서
key = X-CSRFToken
value = X8Nn0MGgTsxDjDLc9x9b9mFzdM9oPoIu
key = Cookie
value = csrftoken=X8Nn0MGgTsxDjDLc9x9b9mFzdM9oPoIu
csrf관련 작업은 두줄이 들어간다.
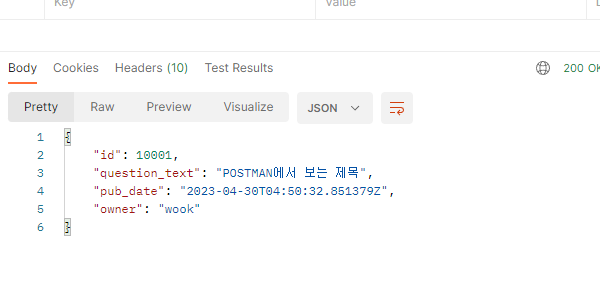
send를 하면

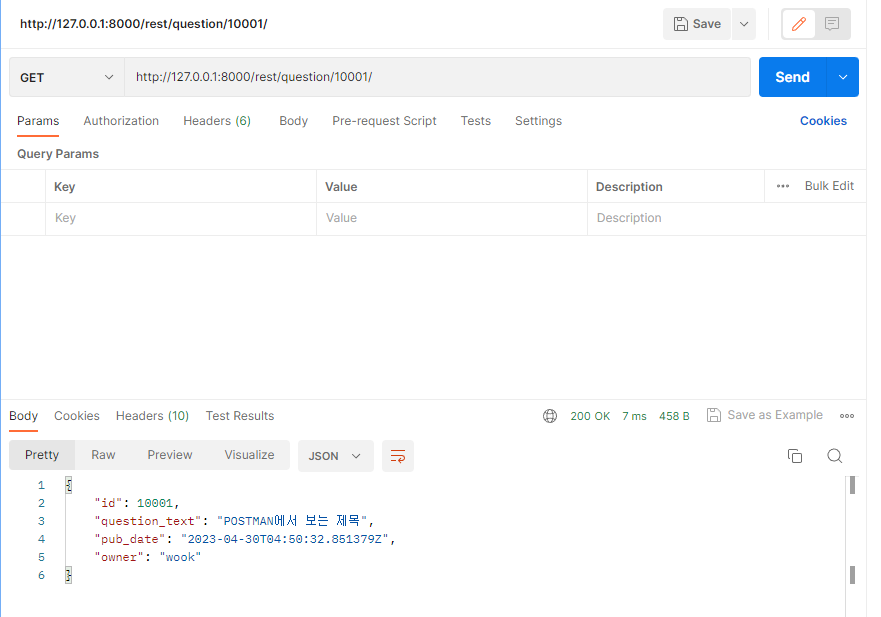
POSTMAN에서 보는 제목으로, 잘 UPDATE가 되었다.
새로운창을 열어 URL을 넣고 GET으로 SEND를 해본다

여러가지 요청을 저장해놨다가 쉽게 재현할 수 있다. API 서버개발에 자주 사용됨.
