자료형 Data Type
자료형은 값을 성질에 따라 분류한 것이다.
자바스크립트의 모든 값은 데이터 타입을 갖는다.

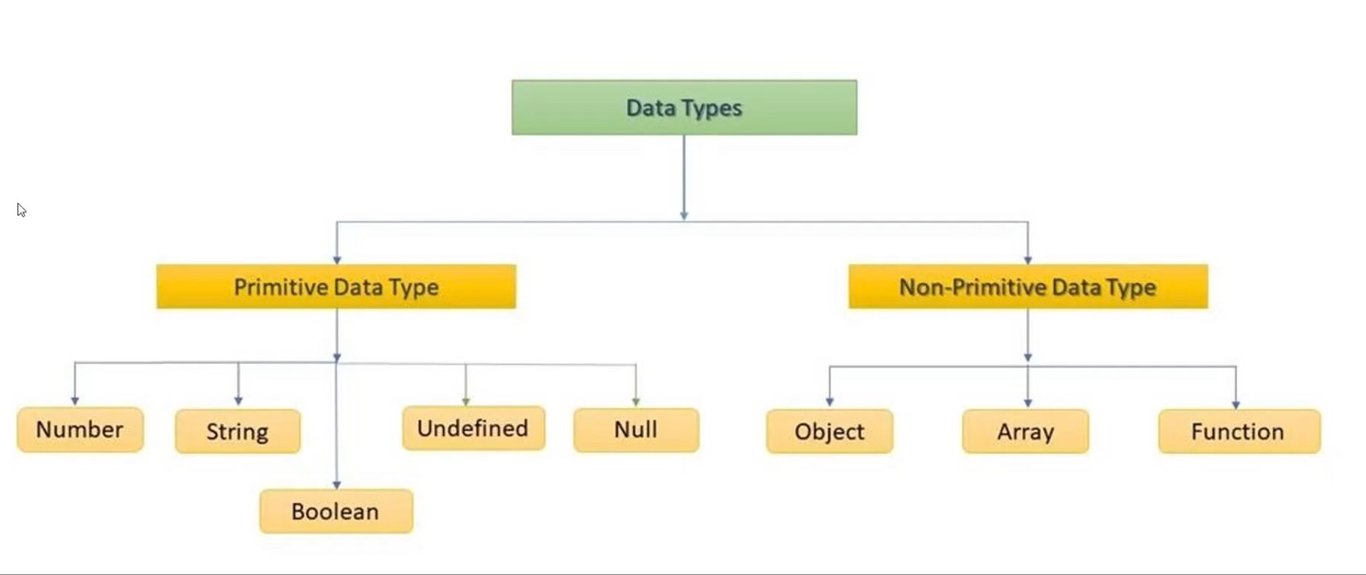
크게 원시 타입과 객체 타입으로 나뉘며
원시 타입에는 숫자형, 문자형, 불리언형, undefined, null, symbol
객체 타입에는 객체, 배열, 함수 등이 있다.
원시 타입 (Primitive Type)
변경 불가능한 값. (재할당으로 변경가능)
숫자나 문자열 등 한 가지의 데이터 타입만 표현할 수 있다.
원시 타입 값을 변수에 할당하면 변수에는 실제 값이 저장된다.객체 타입 (Object/Reference Type)
변경 가능한 값. (재할당 없이 직접 변경가능)
데이터 컬렉션, 복잡한 개체를 표현 할 수 있다.
객체 타입 값을 변수에 할당하면 변수에는 참조 값이 저장된다.
1. 숫자형 Number type
C나 자바의 경우는 정수 (소수점 이하가 없는 숫자) 와 실수 (소수점 이하가 있는 숫자) 를 구분하여 다양한 숫자형을 제공한다.
하지만 자바스크립트에서는 하나의 숫자형만 존재한다.
const pi = 3.14;
let age = 25;
자바스크립트의 숫자형은 모든 수를 실수로 처리한다.
1-1. 숫자형의 특별한 값
숫자형에는 Infinity, -Infinity, NaN이라는 값도 표현할 수 있다.
Infinity는 양의 무한대, -Infinity는 음의 무한대,
NaN은 Not a Number이라는 뜻으로 산술 연산이 불가능 하다는 뜻이다.
2. 문자형 String type
문자형을 텍스트 데이터를 타나내는데 사용된다.
작은 따옴표 (''), 큰 따옴 표(""), 백틱 (``)으로 텍스트를 감싸 표현할 수 있다.
2-1. 템플릿 리터럴
ES6부터 템플릿 리터럴이라고 하는 문자열 표기법이 도입되었다.
템플릿 리터럴은 여러 줄의 문자열과 표현식 삽입 등 편리한 문자열 처리 기능을 제공한다.
따옴표가 아닌 백틱 (``) 을 이용하여 표현한다.
멀티라인 문자열
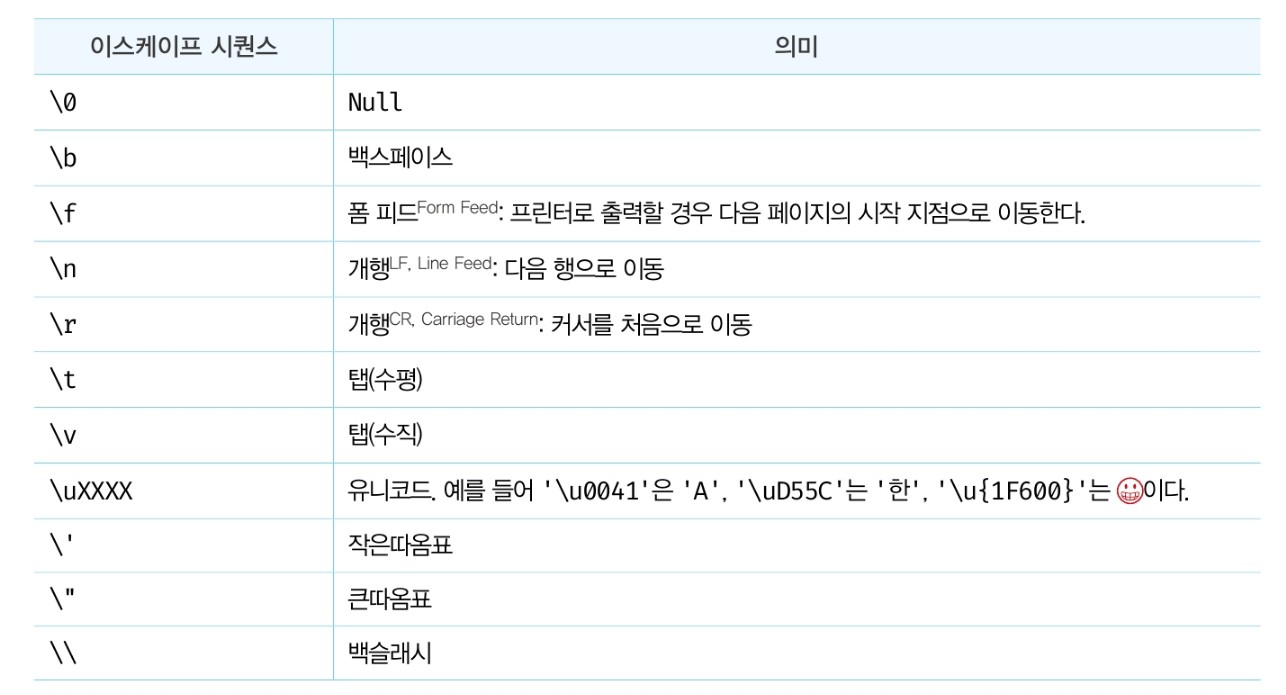
일반 문자열 내에서는 줄바꿈이 허용되지 않아 이를 표현하기 위해 백슬래시(\)로 시작하는 이스케이프 시퀸스를 사용했다.
// 이스케이프 시퀸스 사용 var template = '<ul>\n\t<li>사과<li></ul>'; // 템플릿 리터럴 사용 var template = `<ul> <li>사과<li> </ul>`;
표현식 삽입
문자열은 문자열 연산자 (+) 를 사용해 연결할 수 있다.
템플릿 리터럴 내에서는 표현식 삽입${}을 통해 문자열을 조합할 수 있다.const name = 'robin'; // 일반 문자열 console.log ('Hello! My name is ' + name); // 템플릿 리터럴 console.log (`Hello! My name is ${name}`)
3. 불리언형 Boolean type
불리언 타입의 값은 논리적 참과 거짓을 나타내는 true, false다.
참과 거짓으로 구분되는 조건문에 자주 사용된다.
4. undefined
undefined는 '값이 할당되지 않은 상태'를 나타낸다.
변수를 선언했으나 값을 할당하지 않았다면 undefined가 자동으로 할당되고 var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화 된다.
let age;
console.log(age) // undefinedundefined는 개발자가 의도적으로 할당한 값이 아니라 자바스크립트 엔진이 변수를 초기화할 때 사용하는 값이다.
의도적으로 undefined를 사용할 수는 있지만 권장되지는 않는다.
변수가 비어있거나 알 수 없는 상태일 경우 null 을 이용하는 것이 좋고 undefined는 값이 할당되지 않은 변수의 초기값을 위해 예약어로 남겨둔다.
5. null
변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다.
변수에 null 을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미이다.
let age = 25;
// 이전 참조 제거
// 이 방법보다는 변수의 스코프를 좁게 만들어 변수 자체를 소멸시키는 편이 더 좋다.
age = null;6. 심볼형 Symbol type
ES6에서 추가된 7번째 타입으로 다른 값과 중복되지 않는 유일무이한 값이다.
주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용된다.
// 심볼 값 생성
const key = Symbol('key');
console.log(typeof key); // symbol형 변환
C나 자바와 같은 정적 타입 언어는 데이터 타입을 사전에 선언해야한다.
자바스크립트는 동적 타입 언어는 변수는 선언이 아닌 할당에서 데이터 타입이 결정된다. 그리고 재할당에 의해 언제든지 변수의 타입이 동적으로 변할 수 있다.
이렇듯 자바스크립트는 타입이 매우 유연한 언어이므로
자바스크립트 엔진이 필요에 따라 암시적 형 변환을 하기도하고 개발자가 의도하여 명시적 형 변환을 하기도 한다.
- 암시적 형 변환 : 자바스크립트 엔진이 필요에 따라 자동으로 데이터 타입을 변환시키는 것.
- 명시적 형 변환 : 개발자가 의도를 가지고 데이터 타입을 변환시키는 것.
암시적 형 변환
1. 문자형 String type
더하기 연산자 사용 시, 숫자보다 문자열이 우선시 되므로 피연산자 중 하나라도 문자열이 있으면 문자형으로 변환하여 연산된다.
// number + number = number
50 + 50; // 100
// number + string = string
100 + "점"; // "100점"
// string + boolean = string
'10' + false; // '100'다른 연산자는 숫자형이 문자형보다 우선시되므로 위와 같은 변환이 일어나지 않는다.
명시적 형 변환
Object(), Number(), String(), Boolean() 과 같은 함수를 이용하여 타입을 변환할 수 있다.
1. 숫자형 Numbeer
다른 자료형을 숫자형으로 변환하는 방법
Number()
정수형과 실수형의 숫자로 변환한다.
parseInt()
정수형의 숫자로 변환한다.
구형 브라우저에서 숫자 0으로 시작하는 숫자는 8진수로 인식한다.
parseInt('11'); // 11
parseInt('4.12'); // 4parseFloat()
부동소수점의 숫자로 변환한다. parseInt()와 달리 항상 10진수를 사용한다.
parseFloat("123.948") // 123.9482. 문자형 String
다른 자료형을 문자형으로 변환하는 방법
String()
문자형으로 변환한다.
String(387); // '387'3. 불린형 Boolean
다른 자료형을 분린형으로 변환한다.
Boolean()
불린형으로 변환한다.
Boolean(100); // true
Boolean('1'); // true
Boolean(NaN); // false
Boolean(undefined); // false