React
페이스북이 만든 Node js 기반의 javascript UI 라이브러리.
다양한 자바스크립트 프레임워크나 라이브러리와 함께 사용이 가능하다.
React를 사용하는 이유
흔히 볼 수 있는 인스타그램, 페이스북과 같은 사이트가 새로고침 없이 변경되는 모습은 동적인 웹페이지 spa, CSR을 사용한 페이지다.
동적인 페이지는 유저의 요청 정보를 처리한 이후에 제작된 HTML 문서를 전달받는다.
1. 컴포넌트 사용으로 효율적인 재사용, 유지보수 용이
리액트는 컴포넌트 기반의 UI 라이브러리이기 때문에 모든 HTML 요소들을 컴포넌트 단위로 구성하여 조합, 분해가 쉽다.
대부분의 웹사이트에는 페이지별로 공통된 부분이 항상 존재한다. (헤더나 푸터 등)
다른 페이지에서도 공통적으로 사용될 것으로 예상되는 요소들을 별도의 파일이나 모듈로 제작한 뒤 이 컴포넌트를 각각 필요할 때 이름으로 불러서 사용할 수 있다.
2. Virtual DOM 사용으로 빠른 렌더링
브라우저의 렌더링 엔진은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 트리 형태의 자료구조인 DOM을 만든다.
DOM을 계속 변경하게 될 경우 브라우저는 필요 이상으로 많은 연산을 수행하고 이것이 성능저하로 이어진다.
Virtual DOM, 즉 가상의 DOM은 DOM의 변화를 가상의 DOM에 미리 업데이트를 시킨 후 한 번에 실제 DOM에 업데이트한다.
이렇게 Virtual DOM을 사용할 경우 불필요한 렌더링 자원을 줄일 수 있다.
3. React Navive의 앱 개발 기능
React Native로 native mobile app을 만들 수 있다.
React 사용해보기
설치
vscode에서 control+J 단축키로 터미널을 열고 npm -v, npx -v, node -v 로 npm, node, npx가 설치되어있는지 버전확인.
설치가 되어있다면 npx create-react-app 파일명 으로 설치
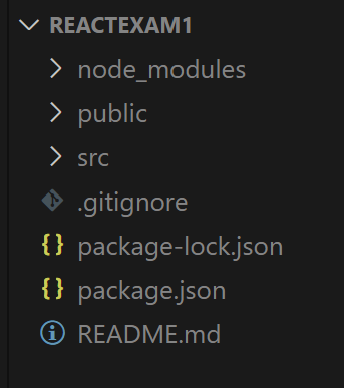
설치가 성공적으로 완료되면 아래와 같은 파일들이 생성된다.

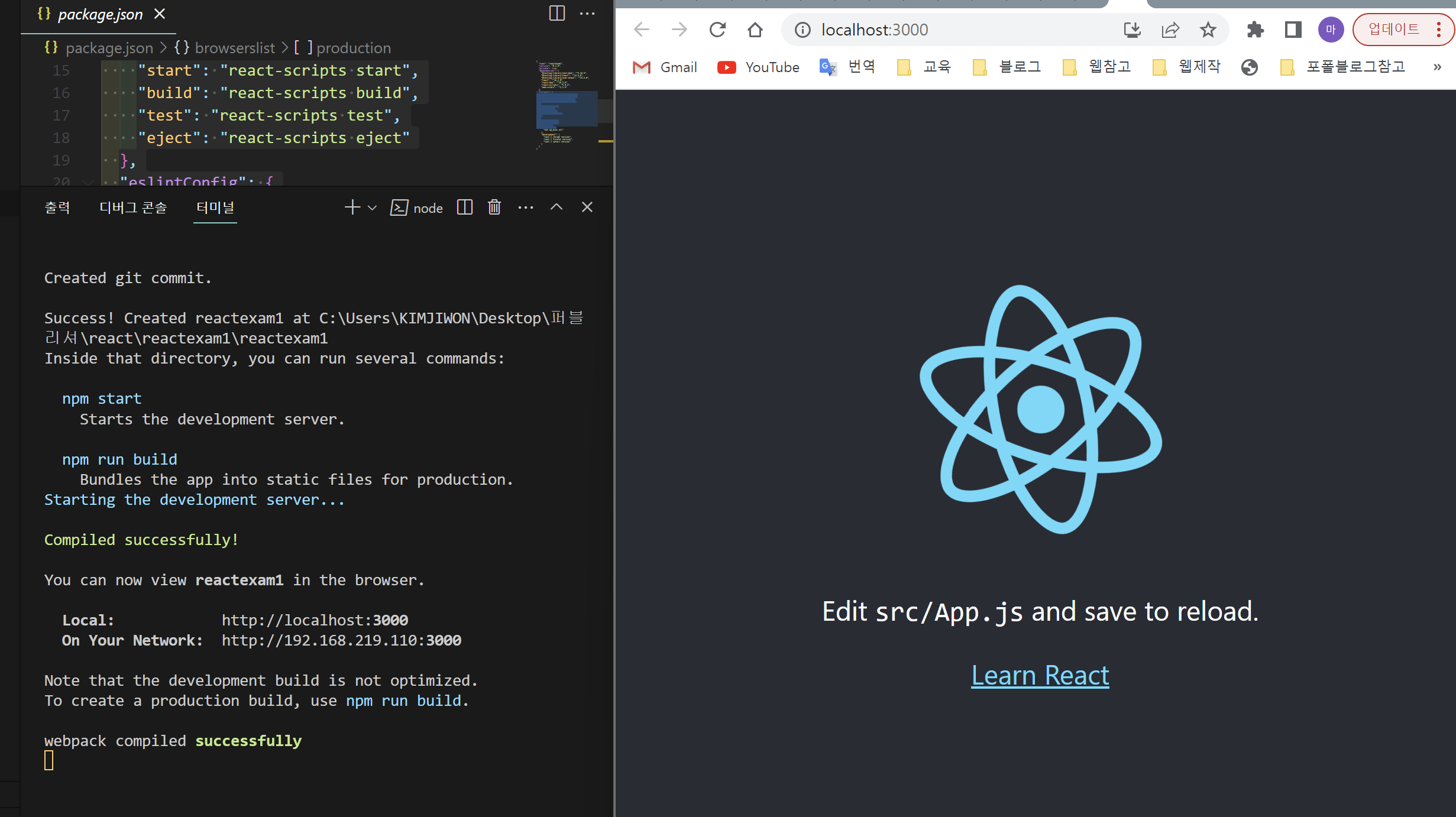
터미널에서 npm start 를 입력하면 브라우저에서 react 프로젝트를 확인할 수 있다.

종료하고 싶다면 control+c
파일 살펴보기
📁 node_modules

이 react 프로젝트를 실행할 때 사용되는 모듈들이 모두 모여있는 폴더.
여기에 설치되어있는 파일들은 packege.json 파일의 dependencies 부분에 기록되어있다.
packege.json이 수정되지 않았다면 이 폴더를 지우더라도 npm install만 해주면 그대로 설치가 가능하다.
깃과 같은 저장소에 업로드 할 경우는 이 폴더를 올리지 않는다.
📁 public
정적 파일들이 위치한 폴더로 index.html, 파비콘 등이 들어간 폴더.
ㄴ 📄 index.html : 가상 DOM을 위한 HTML 파일.
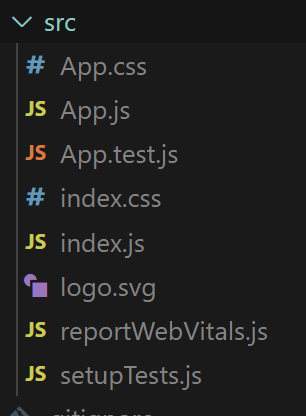
📁 src

대부분의 작업은 이 폴더 내부에서 진행된다.
ㄴ 📄 App.css : App.js에 대한 css 파일.
ㄴ 📄 App.js : 보여질 코드를 작성하는 작업 파일.
ㄴ 📄 App.test.js : 구성 요소를 테스트하는데 사용되는 파일.
ㄴ 📄 index.js : index.html과 비슷하게 가장 상위가 되는 파일.
여러 파일들 중 핵심이 되는 파일은 3가지다.
- src/App.js
- src/index.js
- public/index.html
App.js
브라우저에 출력되는 파일이다.
App() 이라는 함수가 html 요소들을 반환하고 있다.
이렇게 function 키워드를 사용하여 만든 컴포넌트를 함수형 컴포넌트라고 한다.
이 html 요소들을 수정하면 브라우저에서 출력되는 화면을 수정할 수 있다.
이러한 작업이 가능한 이유는 같은 src 폴더의 index.js를 보면된다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>안녕</h1>
<img src={logo} className="App-logo" alt="logo" />
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
export default App;
: 우리가 작성한 컴포넌트를 다른 곳에서 불러와 사용할 수 있도록 내보낸다.
Index.js
이 파일에서는 실제 작업을 하지 않고 작업한 코드를 불러오는 역할을 한다.
App.js의 App 컴포넌트를 불러온다.
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App'; // App.js 불러오기
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App /> // App 컴포넌트 불러오기
</React.StrictMode>
);-
import React form 'react'
: 브라우저가 읽을 수 있도록 JSX를 JS로 바꾸기 위해서 React 객체를 불러온다.
JSX는 React라는 객체의 메서드를 이용해 구성요소를 생성하므로 React를 불러와 객체 React를 통해 React 메서드를 작성할 수 있게된다.// JSX function App() { return <h1>Hello World!</h1> } // JS function App() { return React.createElemet("h1",null,"Hello World"); } -
import App from './App';
: 만든 컴포넌트 'App'을 불러온다. -
const root = ReactDOM.createRoot(document.getElementById('root')); root.render(
ReactDOM.render 함수를 사용해 우리가 만든 리액트 컴포넌트를 브라우저에 보여준다.
React 동작 요약
App.js에서 컴포넌트들을 만든다.
index.js에서 App 컴포넌트를 불러오고 브라우저에 리액트 컴포넌트를 보여주기 위해index.html의 id가 root인 DOM을 찾아 App 컴포넌트를 그리도록한다