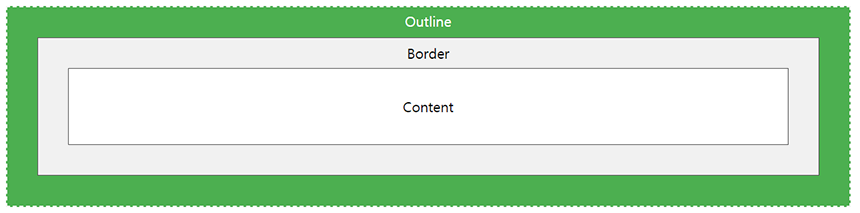
outline
border 바깥의 외곽선. 공간을 차지하지 않기 때문에 리에아웃 구조에 영향을 주지 않는다.
Tab 키를 이동 시 outline이 나타난다.

outline을 조정하는 속성들
outline: outline의 단축 속성으로outline-coloroutline-styleoutline-width값을 포함한다.
/* outline: width style color; */
outline: 5px solid #000;-
outline-color: outline의 색상을 설정한다. -
outline-style: outline의 선 스타일을 설정한다. (실선, 점선 등)
outline-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit-
outline-width: outline의 두께를 설정한다. -
outline-offset: outline과 border 사이의 간격을 지정한다.
outline에 0 이나 none을 지정하면 브라우저의 기본 포커스 스타일이 사라진다.
상호작용이 가능한 요소라면 반드시 시각적으로 포커스 여부를 나타내야한다. 기본 포커스 스타일을 제거한 경우 다른 대안을 제공해야한다.