$(document)
=
window.onload
문서의 모든 콘텐츠가 로드된 후 발생하는 이벤트
- jQuery
$(document).redy(function(){});- javascript
window.onload = function(){};선택자
$(#id)
=
getElementById()
문서의 id 속성을 찾는 선택자
- jQuery
$("#id").css("color", "red");- javascript
document.getElementById("id").style.color = "red";$(.class)
=
querySelector,querySelectorAll
문서의 class 속성을 찾는 선택자
- jQuery
$(".class").css("color","red");- javascript
document.querySelector(".class").style.color = "red";
document.querySelectorAll(".class").style.color = "red";DOM 탐색으로 나오는 parent, children, sibling 모두 read-only.
변경하려면 appendChild 등의 메서드를 써야한다.
.parent()
=
parentElement
선택한 요소의 부모 요소를 선택하는 선택자
- jQuery
$(".box").parent().css("color", "red");
- javascript
let box = document.querySelector(".box");
box.parentElement.style.color = "red".children()
=
children
firstElementChild: 자식요소 중, 첫번째 요소를 반환한다.lastElementChild: 자식 요소 중, 마지막 요소를 반환한다.
선택한 요소의 자식 요소를 선택하는 선택자
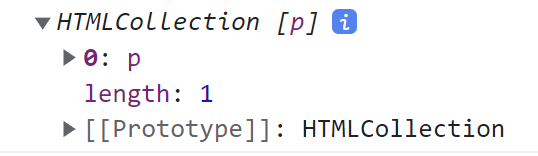
children은 parentElement와 다르게 자식요소 목록은 HTMLCollection 형태로 반환한다.
( HTMLCollection은 리턴 결과가 복수인 경우에 사용하게 되는 객체. 유사배열로 배열과 비슷한 사용법을 가지고 있지만 배열은 아니다. )


- jQuery
$(".box").children().css("color", "red");- javascript
let box = document.querySelector(".box");
box.children[0].style.color = "red".prev()
=
previousElementSibling
선택한 요소의 이전 형제 요소를 선택하는 선택자
- jQuery
$(".box").prev().css("color", "red");- javascript
let box = document.querySelector(".box");
box.previousElementSibling.style.color = "red"
.next()
=
nextElementSibling
선택한 요소의 다음 형제 요소를 선택하는 선택자
- jQuery
$(".box").next().css("color", "red");- javascript
let box = document.querySelector(".box");
box.nextElementSibling.style.color = "red"추가 / 삭제 / 가져오기
.addClass()
=
classList.add()
선택한 요소에 클래스를 추가한다.
- jQuery
$(".box").addClass("on");- javascript
let box = document.querySelector(".box");
box.classList.add("on");.removeClass()
=
classList.remove()
선택한 요소에 클래스를 제거한다.
- jQuery
$(".box").removeClass("on");- javascript
let box = document.querySelector(".box");
box.classList.remove("on");.hasClass()
=
classList.contains()
선택한 요소에서 해당 클래스의 여부를 확인한다.
- jQuery
$(".box").hasClass("on");- javascript
let box = document.querySelector(".box");
box.classList.contains("on");.toggleClass()
=
classList.toggle()
선택한 요소에서 클래스를 추가/삭제하고 싶을 때
$(".box").toggleClass("on");- javascript
let box = document.querySelector(".box");
box.classList.toggle("on");.text()
=
textContent,innerText
둘은 버전과 호환성의 차이.
선택한 요소에 텍스트를 추가한다.
- jQuery
$(".box").text("텍스트 추가");- javascript
let box = document.querySelector(".box");
box.textContent = "텍스트 추가";
box.innerText = "텍스트 추가";.html()
=
innerHTML
선택한 요소에 태그 요소를 추가한다.
- jQuery
$(".box").html("<p>태그 추가</p>");- javascript
let box = document.querySelector(".box");
box.innerHTML = "<p>태그 추가</p>";.attr()
=
getAttribute()
선택한 요소에서 원하는 속성을 가져온다.
- jQuery
$(".box").attr("aria-label");- javascript
let box = document.querySelector(".box");
box.getAttribute("aria-label");시각 효과
.fadeOut()
선택한 요소를 천천히 숨긴다.
- jQuery
$(".box").click(function(){
$(".box").fadeOut();
})- javascript
let box = document.querySelector(".box");
box.addEventListener("click", function(){
box.style.transition = "all 0.4s";
box.style.opacity = "0";
}).fadeIn()
선택한 요소를 천천히 보이게한다.
- jQuery
$(".box").click(function(){
$(".box").fadeIn();
})- javascript
let box = document.querySelector(".box");
box.addEventListener("click", function(){
box.style.transition = "all 0.4s";
box.style.opacity = "1";
})