원글 링크 : https://kjwsx23.tistory.com/557
인풋 이벤트
InputEvent 인터페이스를 상속합니다.
isComposing 이란 속성은 해당 input 이벤트가 compositionstart 이후 & compositionend 이전에 트리거 될 지의 여부를 나타냅니다.
이벤트 종류 및 순서
- beforeinput : 실험적 이벤트입니다. (브라우저 호환성을 확인해주세요.) 엘리먼트의
value가 변경되기 직전에 발생합니다. - input :
value가 변경된 직후 발생합니다. 따라서 조합 문자의 경우, 하나의 글자가 완성된 후 새로운 글자가 입력될 때 발생합니다.
위 이벤트들은 HTMLElement.contenteditable 속성이 true 이거나 Document.designMode 속성이 on 이면 트리거될 수 있습니다.

[disignMode를 on으로 하면 편집이 가능합니다.]
default action
- beforeinput : DOM 엘레먼트를 업데이트합니다.
- input : 없습니다.
키보드 이벤트
KeyboardEvent 인터페이스를 상속합니다.
특이하게도, isComposing 속성은 InputEvent 인터페이스에 정의되어 있지만, 키보드 이벤트에서도 해당 속성에 접근할 수 있다.
KeyboardEvent 인터페이스에도 isComposing 이 존재합니다. 😅
KeyboardEvent properties
- isComposing : 입력된 문자가 조합 문자인지 아닌지를 나타내는 논리 값.
- key : 키보드 레이아웃 및 로케일, modifier key를 고려한, 실제로 입력된 캐릭터 값.
- keyCode (deprecated): 시스템과 구현체에 종속적인 숫자 코드. 만약 키를 식별하지 못한다면, 값이
0입니다. printable characters에 대해 유용하지 않다고 하네요. - code : 키보드 레이아웃에 의해 변경되지 않은, 물리적 키.
더 자세한 내용은 W3C UI Events - keys를 참고해주세요.
키의 종류
- printable key : 문자를 출력하는 키.
- non-printable key : 출력하는 문자가 아닌 키.
- modifier key : Modifier keys on Gecko
키보드 이벤트 종류 및 순서
- keydown : 키가 눌린 경우 트리거 됩니다.
- keypress (deprecated) : 웹 표준에서 제거되었습니다. 캐릭터 값을 생성하는 경우 트리거 됩니다. 즉, printable key에 대해서만 트리거 됩니다.
- keyup : 키가 떼질 때(release) 트리거 됩니다.
위 세 이벤트가 순서대로 발생합니다. 그러나 일련의 이벤트 발생 과정은 e.stopPropergation() 의 호출 여부와 무관합니다.
각 이벤트의 용도
keydown과 keyup은 눌린 키에 대해 알려주며, keypress는 어떤 글자가 입력되었는지에 대해 알려줍니다.
input 이벤트는 키 입력이 아닌 값 변화를 핸들링할 때 유용합니다.
참고 : https://developer.mozilla.org/en-US/docs/Web/API/Document/keydown_event
default action
아마도 제가 해석한 게 맞다면,
- keydown : keypress 이벤트 트리거 → 텍스트 조합 시스템 실행 → blur와 focus 이벤트 트리거 → DOMActivate 이벤트 트리거 → 기타 이벤트 트리거.
- keypress : 텍스트 조합 시스템 실행 → blur와 focus 이벤트 트리거 → DOMActivate 이벤트 트리거 → 기타 이벤트 트리거.
- keyup : 없음.
각 이벤트 별 preventDefault()
- keydown : 조합 문자를 제외한 printable key의 입력이 방지되어 input창에 글자가 입력되지 않습니다. modifier key도 동작하지 않습니다. ex) backspace
- keypress : keydown과 동일하지만, modifier key는 동작합니다.
- keyup : 막을 동작이 없습니다. 즉, 인풋 창에 입력한 모든 캐릭터가 보입니다.
트리거 조건
기본적으로
- 키가 printable인지, modifier key인지
- 입력 값이 IME 조합 문자인지
에 따라 갈리는 듯합니다.
- 영어는 keydown-keypress-keyup 순으로 이벤트가 트리거 된다.
- 한글은 keydown-keyup 순으로 이벤트가 트리거 된다.
- non-printable key들은 keydown-keyup 순으로 이벤트가 트리거 된다. ex) backspace
- 숫자를 포함한 일부 키들은 keydown-keypress-keyup 순으로 이벤트가 트리거 된다. ex) enter, space, ~, \
참고로 keypress 이벤트는 non-printable key에 대해서는 트리거 되지 않는다고 합니다.(https://developer.mozilla.org/ko/docs/Web/API/GlobalEventHandlers/onkeypress#Browser_compatibility_notes)
컴포지션 이벤트
CompositionEvent 인터페이스를 상속합니다.
이벤트 종류 및 순서

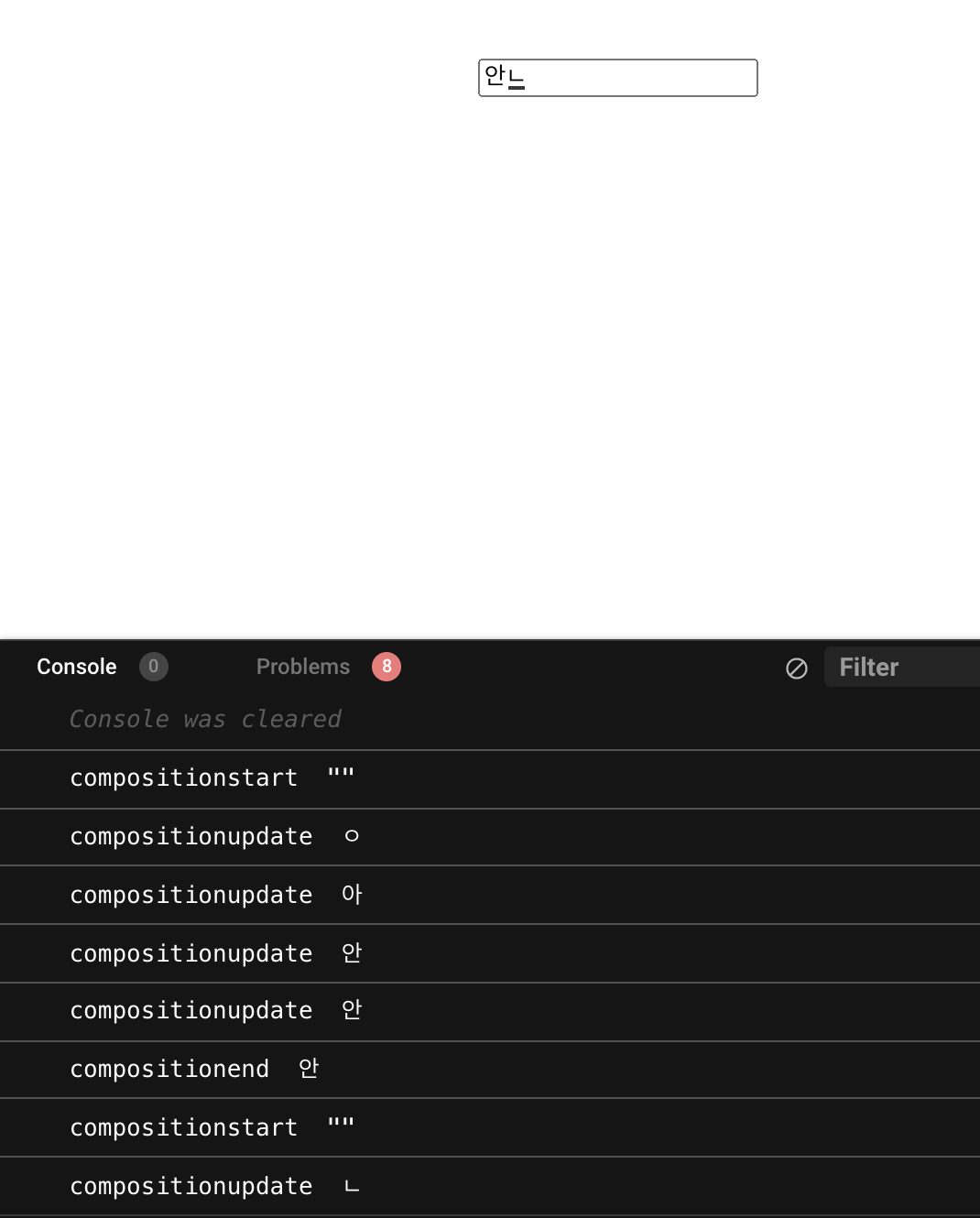
[composition 이벤트 발생 순서]
- compositonstart : 새로운 텍스트 조합 세션이 시작된 경우 트리거 됨.
- compositionupdate : 현재 텍스트 조합 세션의 값이 변경된 경우 트리거됨.
- compositionend : 현재 텍스트 조합 세션이 완료되거나 취소된 경우 트리거 됨.
조합문자 특성상 하나의 세션에 대해 start -> update (n번) -> end 순서로 사이클이 돌게 됩니다.
또한 팁으로서, e.isComposing === true || e.keyCode === 229 로 IME 조합 문자 입력 여부를 판단할 수 있습니다.
default action
- compositionstart : 텍스트 조합 시스템이 가능하다면, 새로운 조합 세션을 시작.
- compositionend : 없음.
- compositionupdate: 없음.
이벤트 핸들링에 대한 이모저모
return false
return false 는 즉시 이벤트 핸들러를 반환하여, 동작을 중지할 수 있습니다. 그래서 대부분의 경우 해당 방법으로 이벤트 핸들러를 취소할 수 있습니다.
🚨
return false는preventDefault()와 동치가 아닙니다.preventDefault()는stopPropagation()을 호출하지 않지만,return false는 호출합니다.
preventDefault()
해당 이벤트의 기본 동작을 방지합니다. 사용자 에이전트 별로 여러 이벤트에 대한 기본 동작이 정해져있습니다.
💡 취소 불가능한 이벤트에 대해서는 아무런 동작을 하지 않습니다.
🚨 해당 함수는 이벤트 전파를 막지는 않습니다.
stopPropagation()
이벤트 버블링과 캡쳐링에 대해, 현재 이벤트 이후의 전파를 막습니다. 따라서 keyboard event의 일련의 발생을 막을 수 없습니다.
stopImmediatePropagation()
이 함수는 한 요소에 등록된, 동일한 이벤트 핸들러에 대해, 이후 이벤트 핸들러의 실행을 방지합니다.
const button = ...;
button.addEventListener("click", (e) => {
console.log("foo");
e.stopImmediatePropagation();
});
button.addEventListener("click", (e) => {
console.log("bar");
});
위 예제의 경우, 버튼을 클릭했을 때, "foo" 만 출력이 됩니다.
💡 같은 이벤트 네임에 대한 핸들러들은 등록 순서에 따라 호출이 됩니다.
취소가능 여부
취소 가능 여부는 e.cancelable 에 의존하며, 이 값은 이벤트 초기화 시에 판별됩니다.
참고 : https://developer.mozilla.org/ko/docs/Web/API/Event/cancelable
TMI
이벤트에 대한 자세한 정보들은 W3C UI Events 스펙에서 확인할 수 있습니다.
