
html내용.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 처리하기</title>
<link rel="stylesheet" href="./script/css/css11sol.css">
</head>
<body class = "white-mode">
<hr>
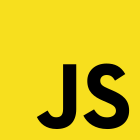
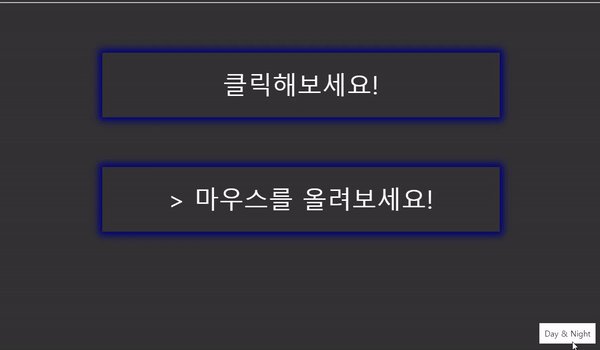
<div id ="sub1" class ="event-box" onclick ="changeShadow(this);">클릭해보세요!</div>
<div id ="sub2" class ="event-box"
onmouseleave="changeShadow(this);"
onmouseover="changeShadow(this);">
>
마우스를 올려보세요!
</div>
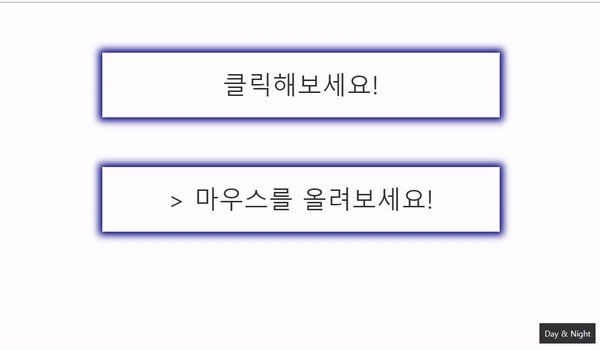
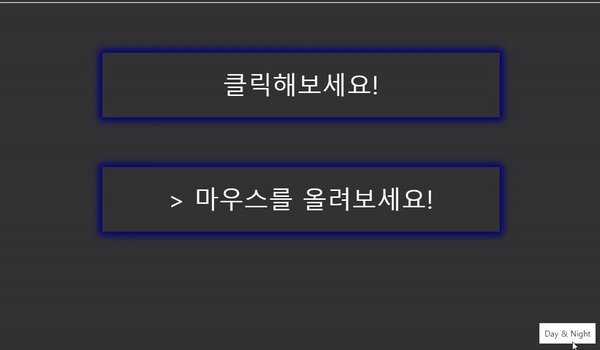
<div id ="brightness" onclick="changeBrightness();">Day & Night</div>
<script src="./script/js11sol.js"></script>
</body>
</html>js내용.
const body = document.body;
function changeBrightness(){
if(body.className === 'white-mode'){
body.className = 'dark-mode';
}else if(body.className === 'dark-mode'){
body.className = 'white-mode';
}
}