지난번에는
- AWS 서버 대여
- 깃허브에 프로젝트 업로드
- uWSGI 연결하기
- nginx 연결하기
까지만 했는데 이번에는 https 적용까지 해봤다.
Reference
https://nerogarret.tistory.com/52?category=800142
https://kingofbackend.tistory.com/197
Flow
대충 큰 순서는 다음과 같다.
- ACM에서 SSL 인증서 발급받기
- EC2 로드밸런서 만들기
- 로드밸런서 지정하기
- HTTPS 포트 열기
- nginx HTTP 요청 -> HTTPS로 리다이렉트시키기
자세한 내용은 블로그에 있으니까 나는 하다가 막힌 점, 헷갈렸던 점 위주로 정리할 것
고럼 시작
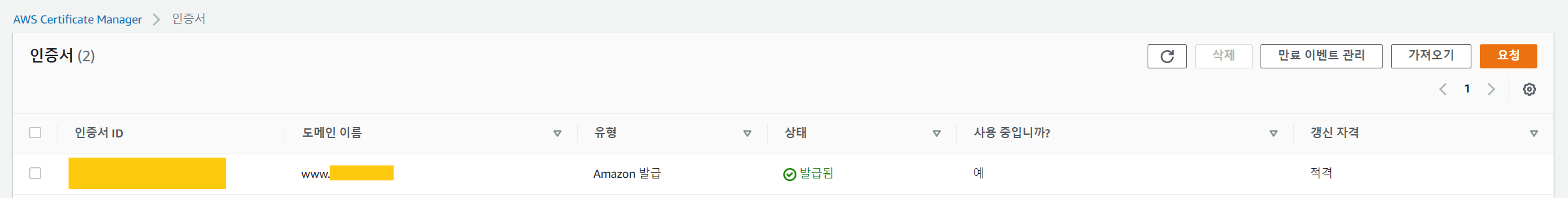
1. ACM에서 SSL 인증서 발급받기
Certificate Manager에서 인증서를 요청하고 나서 Route 53에서 레코드 생성까지 해줘야 "검증 대기 중"에서 "발급됨"으로 바뀐다.

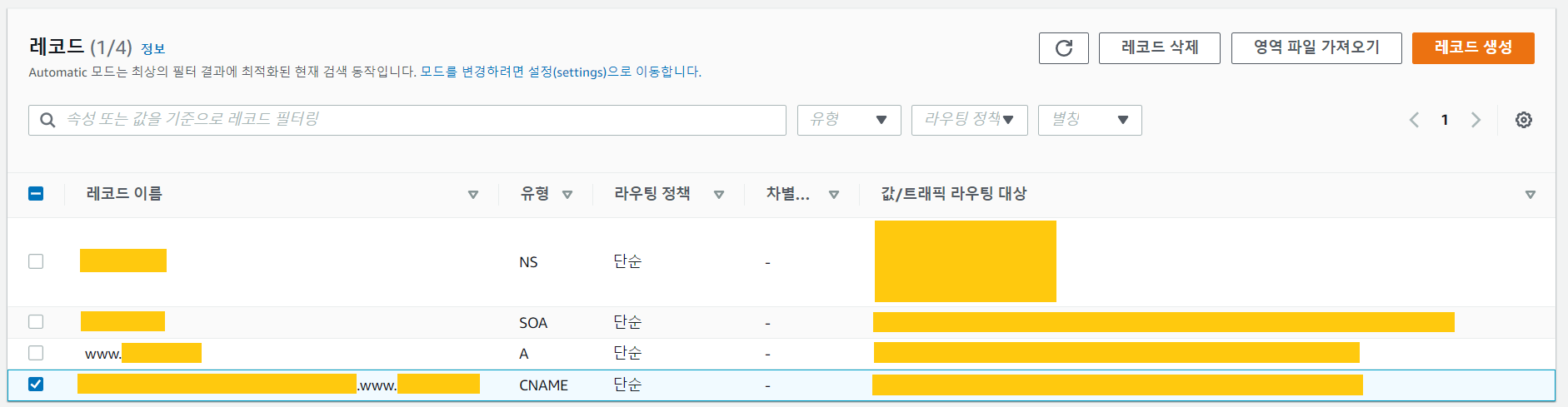
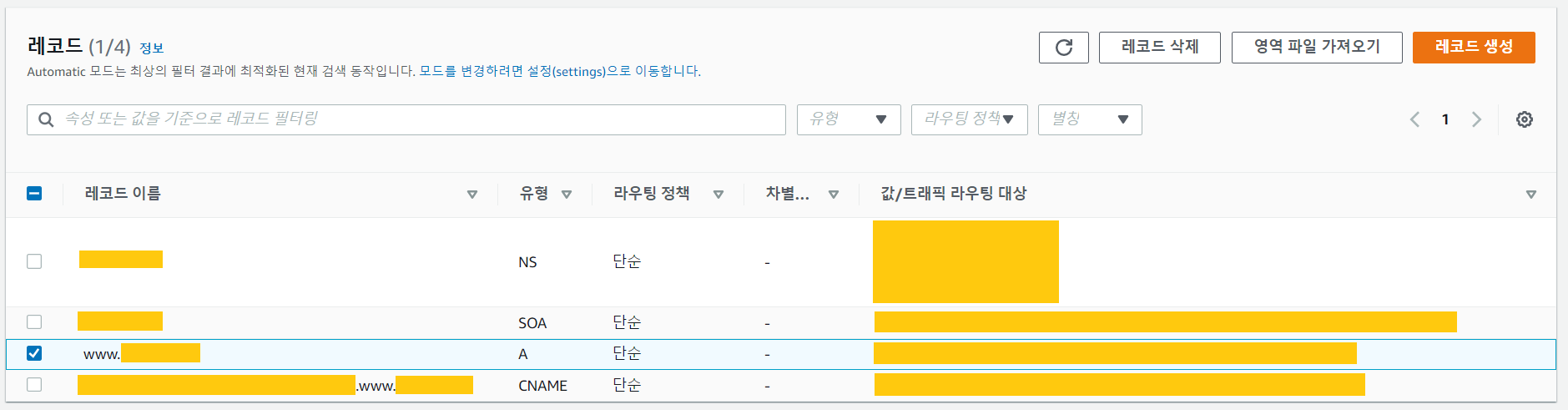
레코드 생성을 해주고 나서 Route 53에 들어가 해당 도메인을 클릭하면 A, NS, SOA 밑에 CNAME 유형의 새로운 레코드가 하나 추가된 걸 볼 수 있다.

A [Address] : 도메인 -> IP 주소
NS [Name Server] : 도메인 -> 등록되어 있는 Name Server
CNAME [Canonical Name] : 도메인 -> 도메인
2. EC2 로드밸런서 만들기
인증서를 발급받고, CNAME 레코드도 생성을 했으면 EC2에서 로드밸런서라는 것을 만들어야 한다.
로드 밸런서는 클라이언트에서 오는 트래픽을 허용하고, 하나 이상의 가용 영역에서 등록된 대상(예: EC2 인스턴스)으로 요청을 라우팅한다. 또한, 등록된 대상의 상태를 모니터링하고 정상 대상으로만 트래픽이 라우팅되도록 한다.
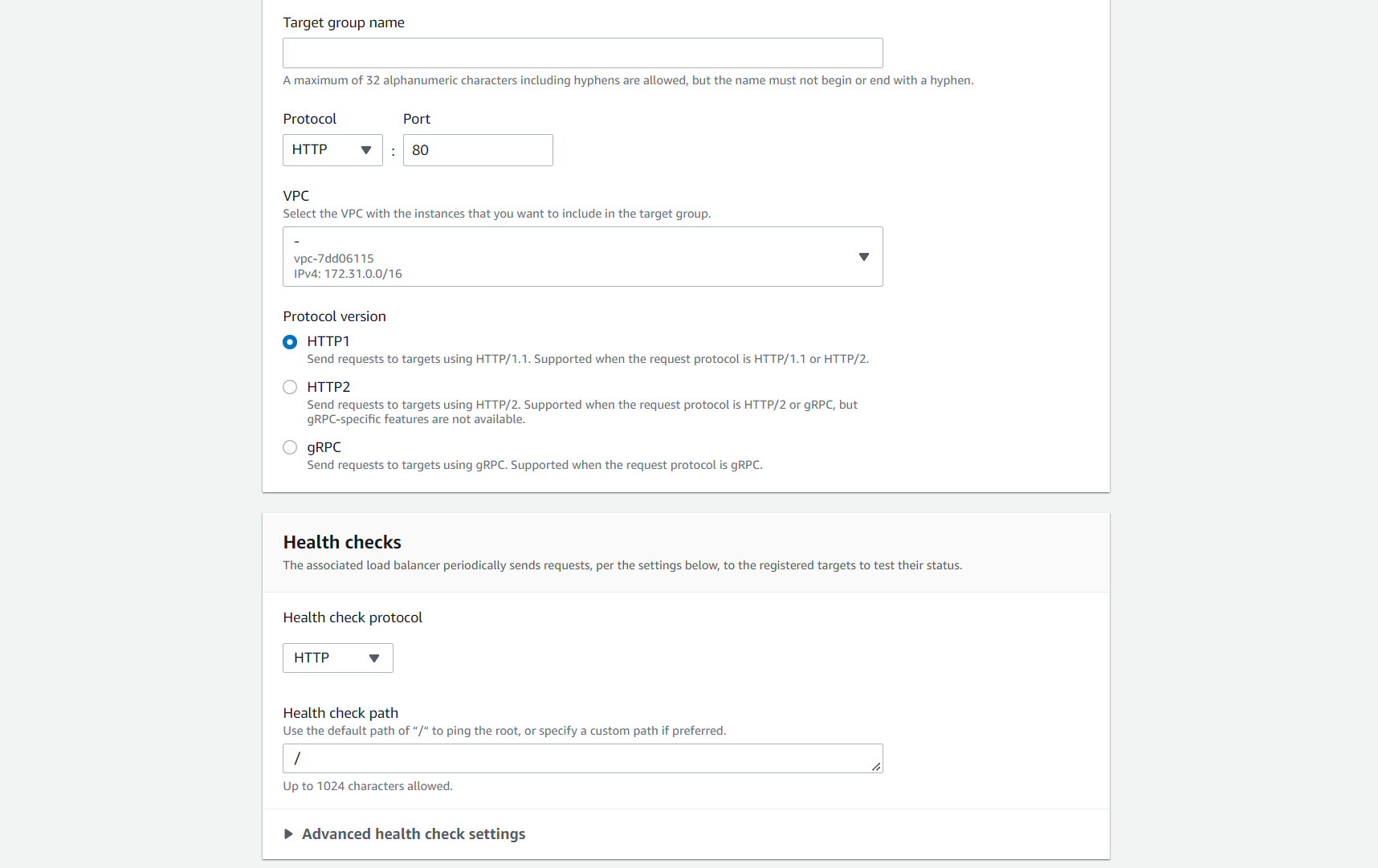
근데 내가 참고한 포스팅 당시와 aws가 살짝 UI가(?) 바뀌어서 헛짓거리를 좀 했다. 로드밸런서를 만들기 전에 먼저 대상그룹(Target Group)이라는 거를 먼저 만들어야 한다. 포스팅의 라우팅 그룹이 여기에 해당한다.

유형은 instance로 선택하고, 라우팅그룹 이름을 정한다. 그리고 다음 화면에서 프로젝트가 들어있는 EC2 인스턴스를 적용할 인스턴스로 추가해준다. 여기서 특이했던 건 난 지금 https(443) 연결을 하고 있는데 라우팅그룹은 http(80)으로 만들어준 점이다. 아무튼 이렇게 라우팅그룹을 먼저 만들어주고 로드밸런서를 만들러 간다.
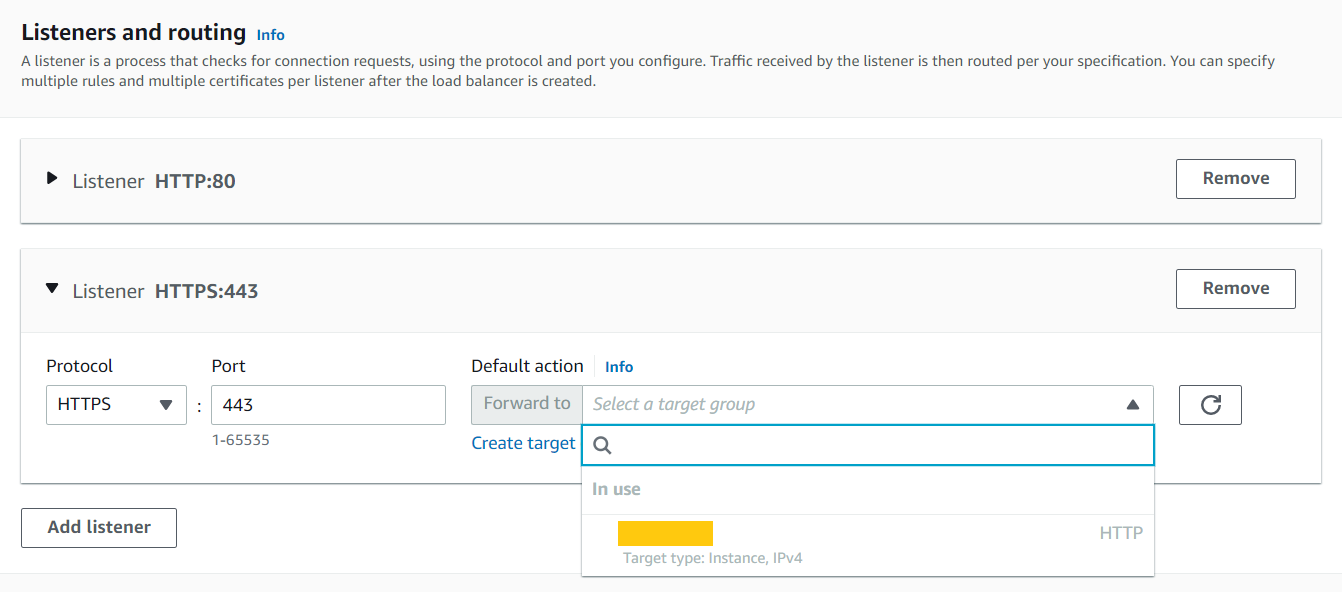
Application Load Balancer를 선택하고, 리스너에 https:443 포트를 추가해준다. 그리고 Default action에 방금 만든 라우팅그룹을 넣는다. (http:80도 마찬가지)

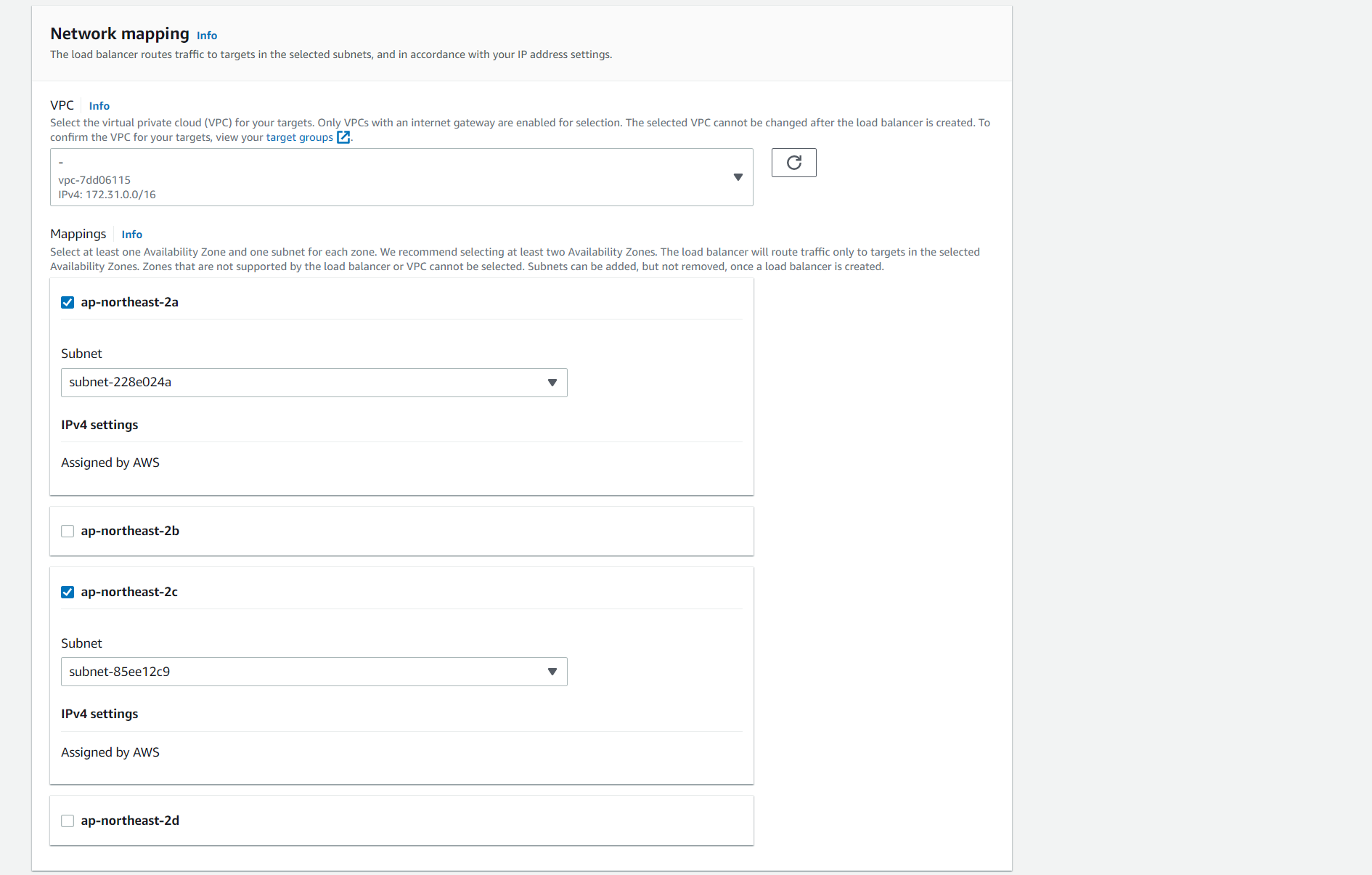
Network mapping의 가용영역에는 a와 c를 선택하고,

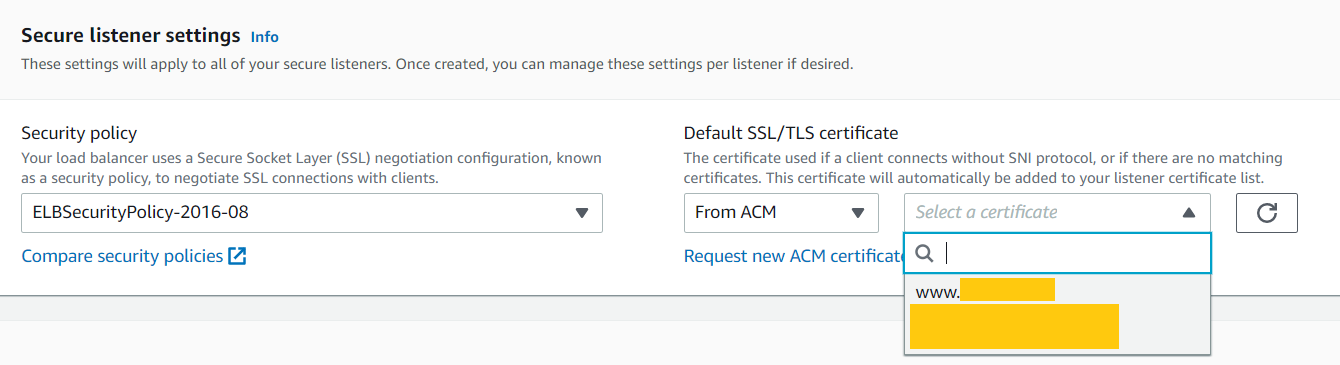
처음에 ACM에서 발급받은 인증서를 선택한다.

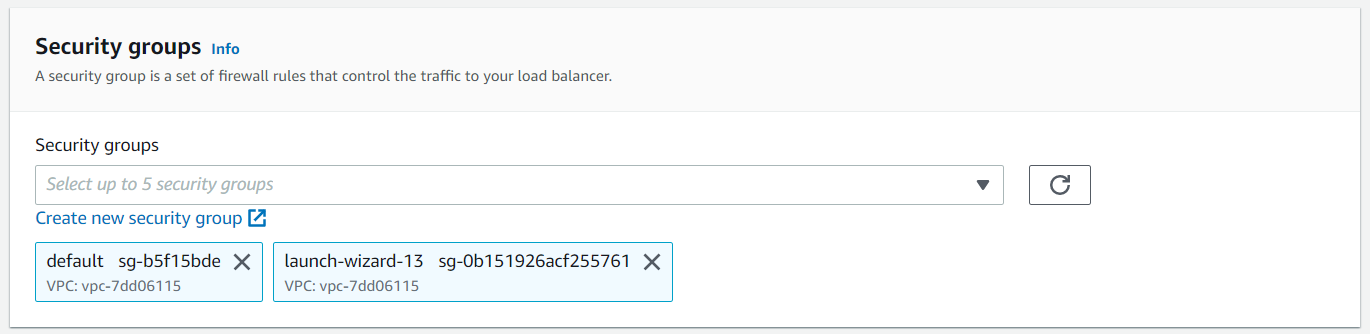
프로젝트가 들어있는 EC2 인스턴스의 보안그룹도 설정해주고

Create Load Balancer 버튼을 누르면 로드밸런서가 만들어진다.
3. 로드밸런서 지정하기
다시 Route 53의 도메인 호스팅 영역에 들어간다. 아까 레코드가 4개 있었는데, 이중에 유형이 A인 레코드를 선택해서 방금 만든 로드밸런서로 별칭을 지정해준다.

요놈을 골라서

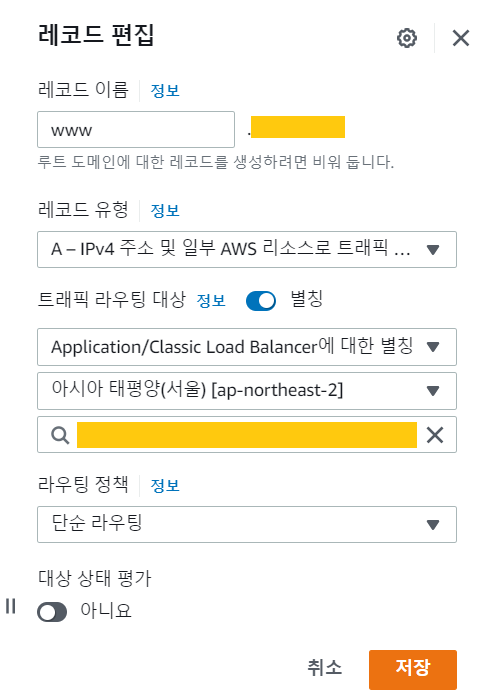
이렇게 바꿔준다. 아까 Application Load Balancer를 만들었으니까 'Application/Classic Load Balancer에 대한 별칭'을 고르고, 지역은 서울이니까 '아시아 태평양(서울) [ap-northeast-2]'를 고르면 밑에 아까 만든 로드밸런서가 알아서 뜬다. 그거 눌러주고 저장 누르면 끗
4. HTTPS 포트 열기
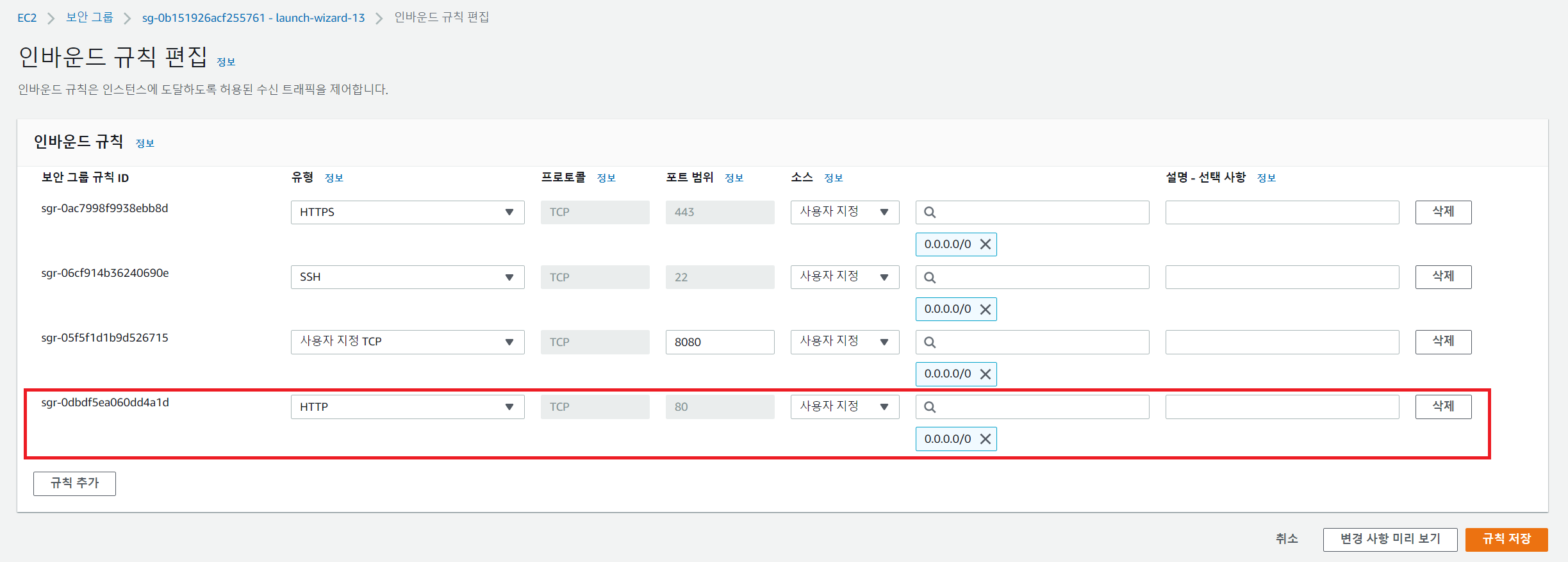
그리고 프로젝트가 있는 EC2 인스턴스의 보안그룹에서 HTTPS 포트를 열어준다. (드디어!)

5. nginx HTTP 요청 -> HTTPS로 리다이렉트시키기
로컬컴퓨터에서 .config/ngingx 안에 만든 .conf 파일 밑에 HTTP 요청을 HTTPS로 받아 처리하는 if문을 추가하고
server {
listen 80;
...중략
if ($http_x_forwarded_proto = 'http'){
return 301 https://$host$request_uri;
}
}git add -> commit -> push 한 다음에 서버컴퓨터에서 git pull 받고, nginx 설정 폴더에 변경된 .conf 파일 내용을 복사해준다. 그리고 nginx를 한번 껐다 켜준다.
$ sudo cp -f /srv/프로젝트명/.config/nginx/파일명.conf /etc/nginx/sites-available/파일명.conf
$ sudo ln -sf /etc/nginx/sites-available/파일명.conf /etc/nginx/sites-enabled/파일명.conf
$ sudo systemctl daemon-reload && sudo systemctl restart nginx uwsgi6. 끝!
WoW 세상 예쁜 자물쇠 🔒

그냥 www.도메인.주소 만 쳐도 https://www.도메인.주소 로 알아서 들어간다.