React native를 이용하여 앱을 개발하려다, flutter에 관심이 생겨서 (사실 react native 설치하는데 모든 기운을 다씀..) 설치부터 해보려고 한다.
MAC 환경
2020 M1 맥북 프로
Monterey 12.2
Flutter 설치
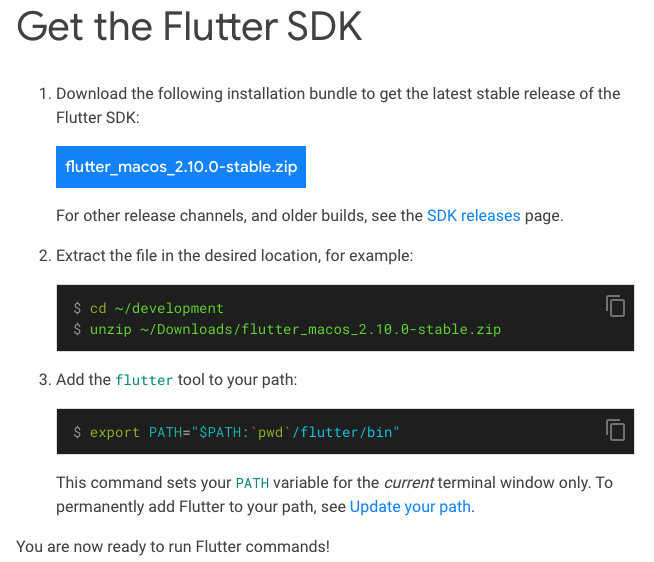
https://docs.flutter.dev/get-started/install/macos

그림에서 설명하는대로 zip파일을 내려받은 후 flutter를 위치에 갖다놓자. 위치는 /home/Develop/ 이하에 두겠다. 환경 변수 세팅은 그림과 동일하게 하였다.
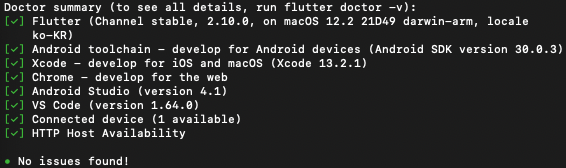
flutter doctor를 이용하여 flutter를 사용하기 위해 어떤 것들이 필요한지 확인해보자.
$ flutter doctor
Running "flutter pub get" in flutter_tools... 10.8s
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.10.0, on macOS 12.2 21D49 darwin-arm, locale
ko-KR)
[!] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
✗ cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
✗ Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for
more details.
[✓] Xcode - develop for iOS and macOS (Xcode 13.2.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] VS Code (version 1.64.0)
[✓] Connected device (1 available)
[✓] HTTP Host Availability
! Doctor found issues in 1 category.react native를 설치하면서 왠만한 것들은 다 깔린 것 같다. android는 지금 당장 안쓸것 같긴한데, 그래도 찝찝하니 해결하고 넘어가는게 좋을 것 같다.
Android studio 설치
안드로이드 스튜디오는 비교적 쉽게 설치되니 설명은 넘어가도록 한다.
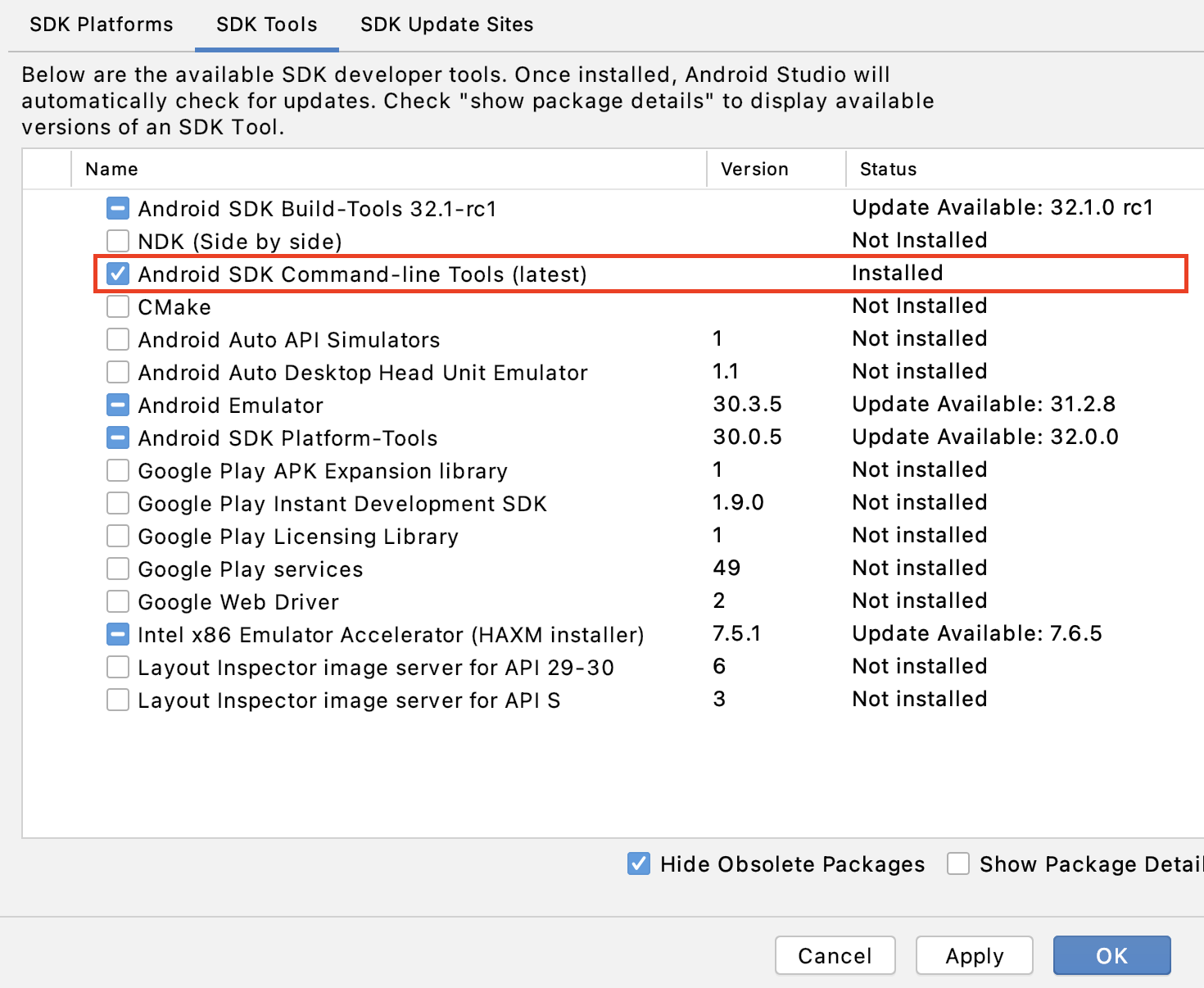
다만 SDK Manager에서 cmdline-tools는 선택해주도록 하자.

Android license status unknown WARN 메세지는 설명에 나온걸 그대로 실행하였다.
flutter doctor --android-licenses
결과 화면은 아래와 같다.

앱 실행
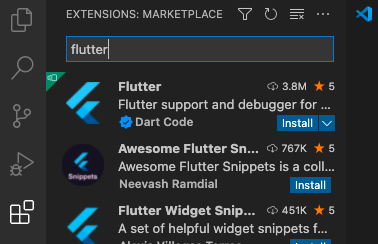
VS Code를 통해 앱을 실행해보자. 먼저 flutter plugin부터 설치해주자.

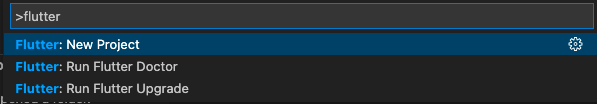
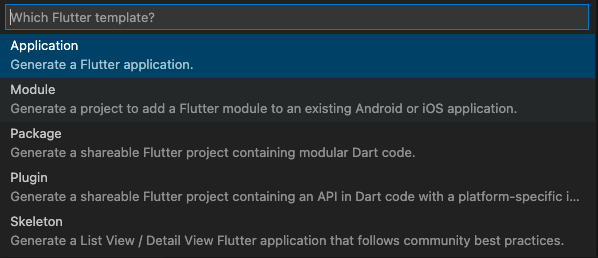
flutter 플러그인이 설치되었다면 cmd+shift+p -> flutter -> New Application Project -> ㅁ 로 새 프로젝트를 생성한다.

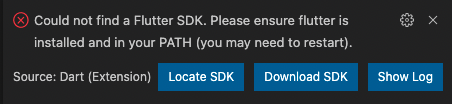
아래 에러가 발생한다면, Locate SDK를 눌러 아까 설치한 flutter 폴더를 선택해주고, VS Code를 재시작한다.

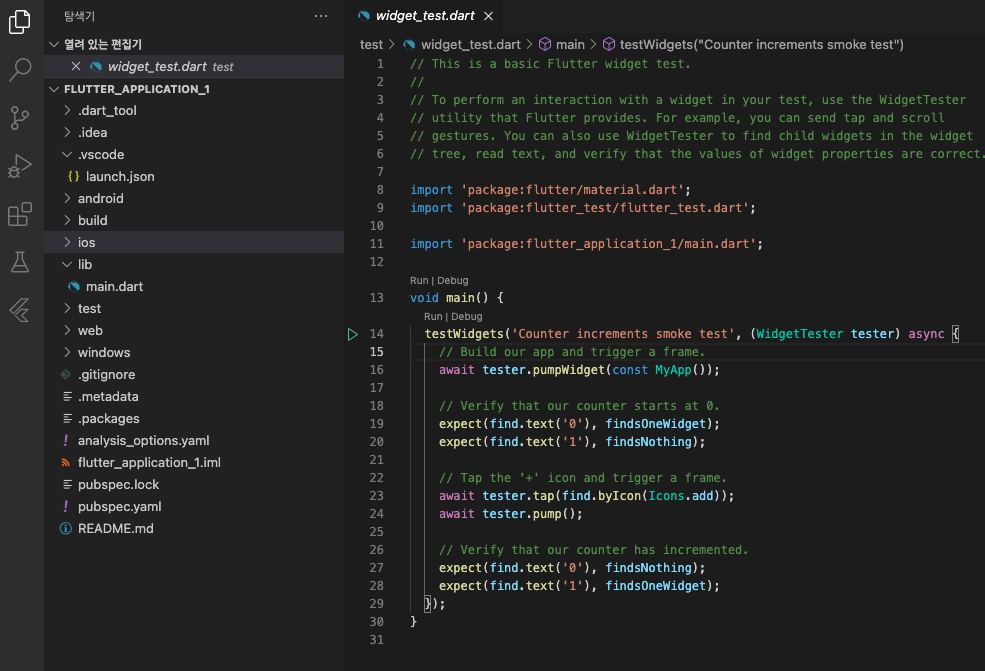
프로젝트 화면은 아래와 같다.

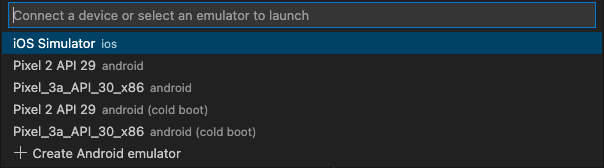
아래 그림과 처럼 ios emulator를 실행 시킨 후


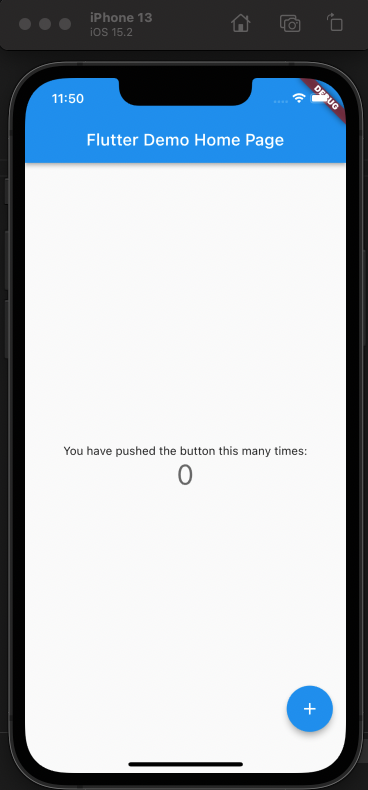
main.dart를 실행하면 테스트 프로젝트 화면을 볼 수 있다. 
확실히 react native에 비해 설치난이도가 매우 낮아서, 이런 부분은 진입장벽을 낮춰주는 것 같다.
