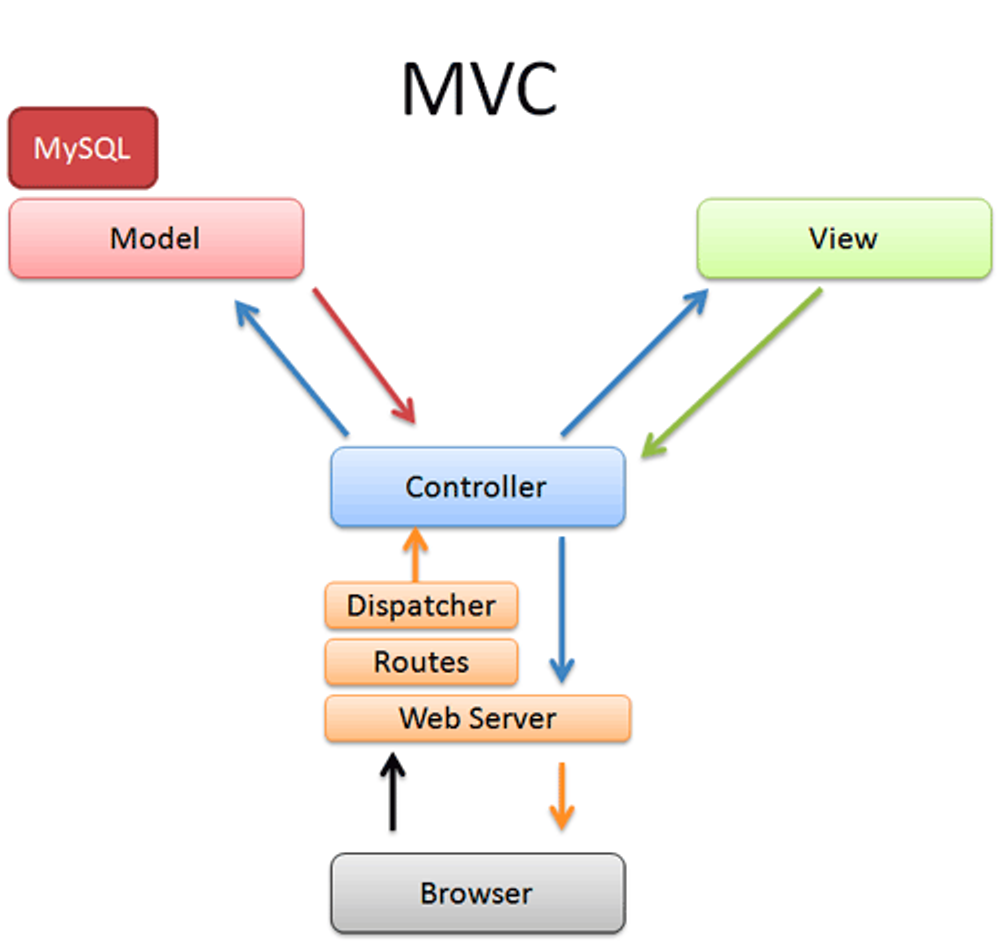
MVC(Model-View-Controller)

-
소프트웨어 디지인 패턴 중 하나
-
MVC 패턴은 소프트웨어를 구성하는 요소들을 Model, View, Controller로 구분하여 각각의 역할을 분리
- 재사용성과 유지보수성을 높임
- 개발자들 간의 협업을 용이하게 함
1. Model
-
데이터와 비즈니스 로직을 담당
-
데이터베이스와 연동하여 데어터를 저장하고 불러오는 등의 작업을 수행
2. View
-
사용자 인터페이스를 담당
-
사용자가 보는 화면과 버튼, 폼 등을 디자인하고 구현
3. Controller
-
Model과 View 사이의 상호작용을 조정하고 제어
-
사용자의 입력을 받아 Model에 전달하고, Model의 결과를 바탕으로 View를 업데이트
Spring MVC
-
Servlet API 기반으로 구축된 독창적인 웹 프레임워크
-
중앙에 있는 DispatcherServlet이 요청을 처리하기 위한 공유 알고리즘을 제공하는 Front Controller 패턴을 중심으로 설계되어 있으며 이 모델은 유연하고 다양한 워크 플로우를 지원
-
‘DispatcherServlet이 중앙에서 HTTP 요청을 처리해주는데 이는 Front Controller 패턴으로 설계되어있음
- 즉, Spring에서 MVC 디자인 패턴을 적용하여 HTTP 요청을 효율적으로 처리하고 있음
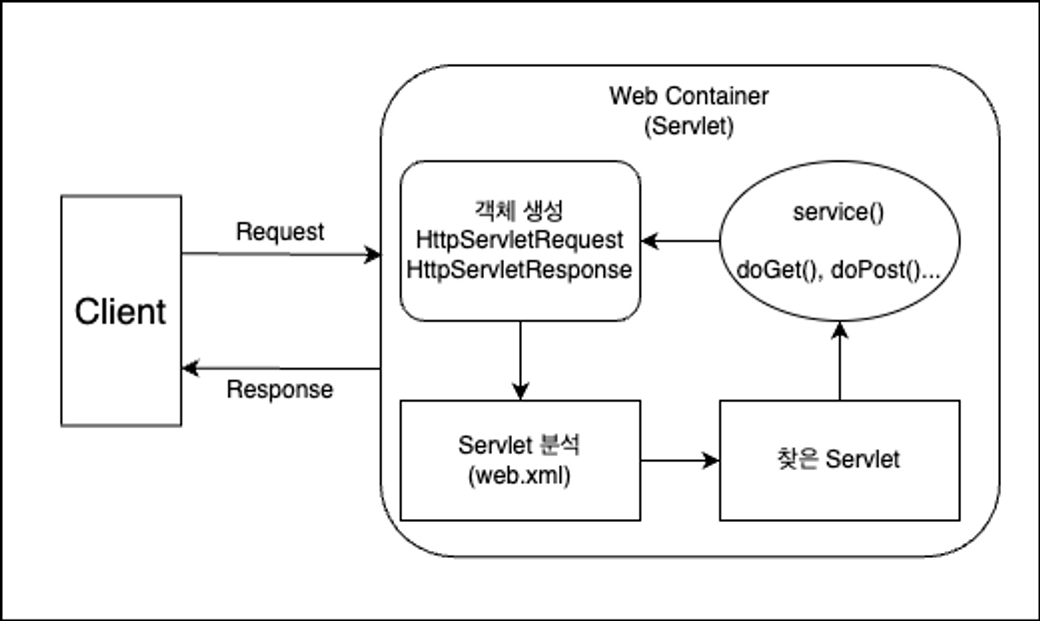
Servlet
- 자바를 사용하여 웹 페이지를 동적으로 생성하는 서버 측 프로그램 혹은 그 사양

-
사용자가 Client(브라우저)를 통해 서버에 HTTP Request 즉, API 요청을 함
-
요청을 받은 Servlet 컨테이너는 HttpServletRequest, HttpServletResponse 객체를 생성
- 약속된 HTTP의 규격을 맞추면서 쉽게 HTTP에 담긴 데이터를 사용하기 위한 객체
-
설정된 정보를 통해 어떠한 Servlet에 대한 요청인지 찾음
-
해당 Servlet에서 service 메서드를 호출한 뒤 브라우저의 요청 Method에 따라 doGet 혹은 doPost 등의 메서드를 호출
-
호출한 메서드들의 결과를 그대로 반환하거나 동적 페이지를 생성한 뒤 HttpServletResponse 객체에 응답을 담아 Client(브라우저)에게 반환
-
응답이 완료되면 생성한 HttpServletRequest, HttpServletResponse 객체를 소멸
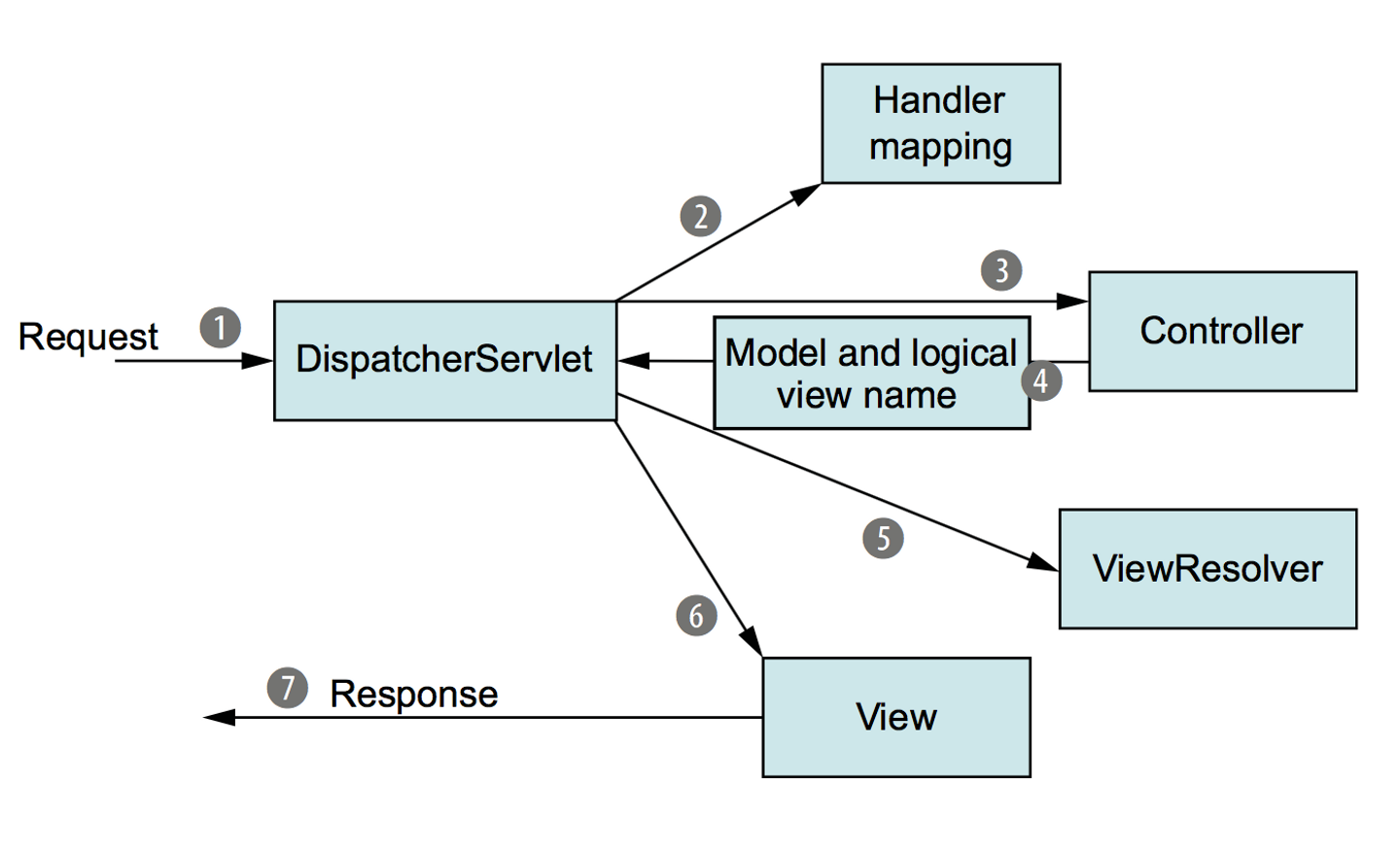
Front Controller

-
Client(브라우저)에서 HTTP 요청이 들어오면 DispatcherServlet 객체가 요청을 분석
-
DispatcherServlet 객체는 분석한 데이터를 토대로 Handler mapping을 통해 Controller를 찾아 요청을 전달
-
Controller --> DispathcerServlet
- 해당 Controller는 요청에 대한 처리를 완료 후 처리에 대한 결과 즉, 데이터('Model')와 'View' 정보를 전달
-
DispatcherServlet --> Client
- ViewResolver 통해 View에 Model을 적용하여 View를 Client에게 응답으로 전달
- 2번 예제
GET /api/hello → HelloController 의 hello() 함수
GET /user/login → UserController 의 login() 함수
GET /user/signup → UserController 의 signup() 함수
POST /user/signup → UserController 의 registerUser() 함수@RestController
public class HelloController {
@GetMapping("/api/hello")
public String hello() {
return "Hello World!";
}
}-
API path 즉, URL을 Controller에 작성하는 방법은 @Controller 애너테이션이 달려있는 클래스를 생성한 뒤 @GetMapping 처럼 요청한 HTTP Method 와 일치하는 애너테이션을 추가한 메서드를 구현
- URL은
@GetMapping("/api/hello")이처럼 해당 애너테이션의 속성값으로 전달 - 해당 메서드명은 URL을 매핑하는데 영향을 미치지 않음으로 자유롭게 정해도 상관 X
- URL은
-
직접 Servlet을 구현하지 않아도 DispatcherServlet에 의해 간편하게 HTTP 요청을 처리 가능