2023.08.09
✅ Facts(사실, 객관)
실전 프로젝트(11일차)
✍️ Findings(발견, 배운점)
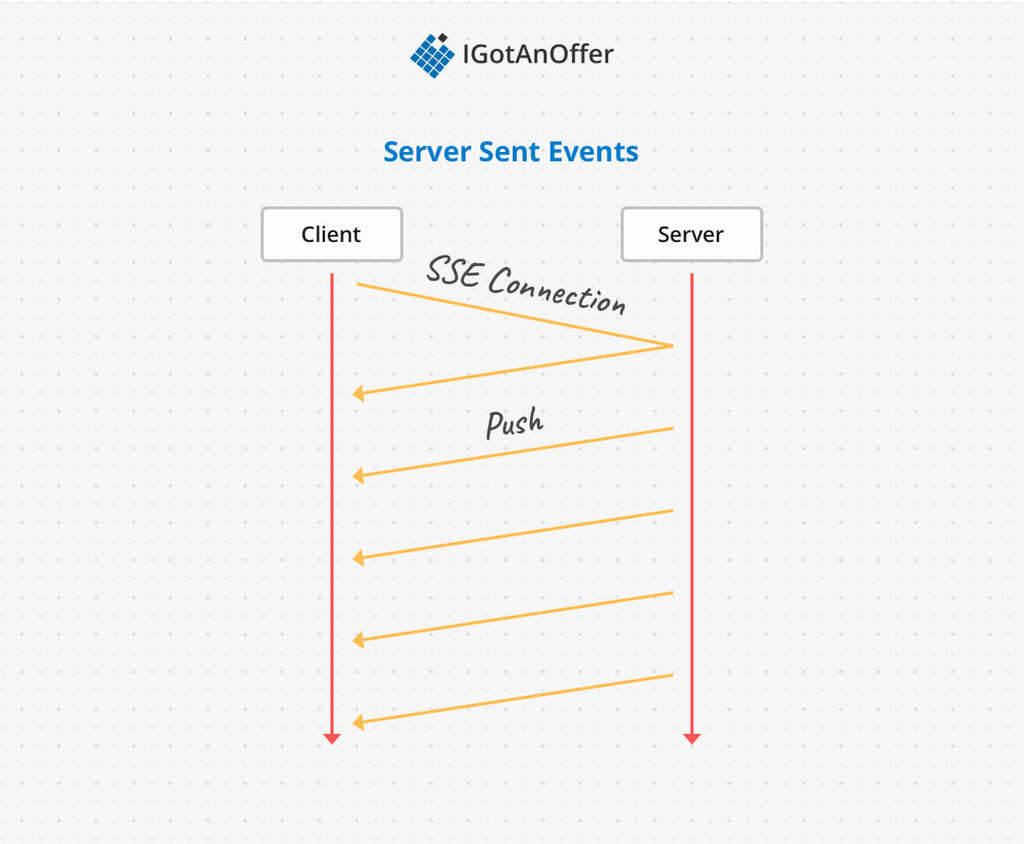
SSE(Server-Sent-Events)
- 서버와 한번 연결을 맺고 나면, 일정 시간 동안 서버에서 변경이 발생할 때마다 서버에서 클라이언트로 데이터를 전송하는 방법

-
클라이언트는 서버를 구독(SSE Connection을 맺는다.)
-
서버는 변동사항이 생길 때마다 구독한 클라이언트들에게 데이터를 전송
-
서버에서 클라이언트로 text message를 보내는 브라우저 기반 웹 애플리케이션 기술이며 HTTP의 persistent connections을 기반으로 하는 HTML5 표준 기술
특징
-
websocket과 달리 별도의 프로토콜을 사용하지 않고 HTTP 프로토콜만으로 사용이 가능하며 훨씬 가볍움
-
접속에 문제가 있으면 자동으로 재연결을 시도
-
최대 동시 접속 수는 HTTP/1.1의 경우 브라우저 당 6개이며, HTTP/2는 100개까지 가능
-
IE를 제외한 브라우저에서 지원됨(Polyfills을 사용하면 가능하다고 함)
-
이벤트 데이터는 UTF-8 인코딩된 문자열만 지원
- 일반적으로 JSON으로 마샬링하여 전송
-
클라이언트에서 페이지를 닫아도 서버에서 감지하기가 어려움
좋은 정보 얻어갑니다, 감사합니다.