🥠 template fragment (공통영역처리, 코드재사용)
- 다른 template에 정의된 코드의 일부분(fragment)을 가져와서 포함 가능
1. 공통 영역 정의
<footer>를 th:fragment를 이용해 조각화하였고 이름은 footerFragment로 설정하였습니다.
- [footer.html]
<html xmlns:th="http://www.thymeleaf.org">
<body>
<footer th:fragment="footerFragment">
<p> COPYRIGHT@ dhk22</p>
</footer>
</body>
</html>2. fragment expression
- ~{template-name} : 지정된 template의 코드 전체를 삽입
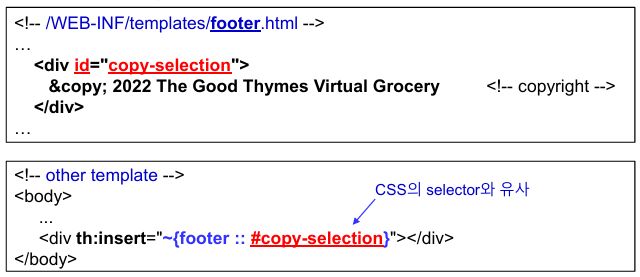
- ~{template-name::selector} : selector는 특정 fragment의 이름 또는 id
속성 값을 지정 - ~{::selector} / ~{this::selector} : 같은 template 안에 있는 fragment 이용
::를 기준으로 앞에는 조각이 있는 경로를, 뒤에는 조각의 이름을 설정해줍니다.
💥 ID를 이용한 fragment 삽입

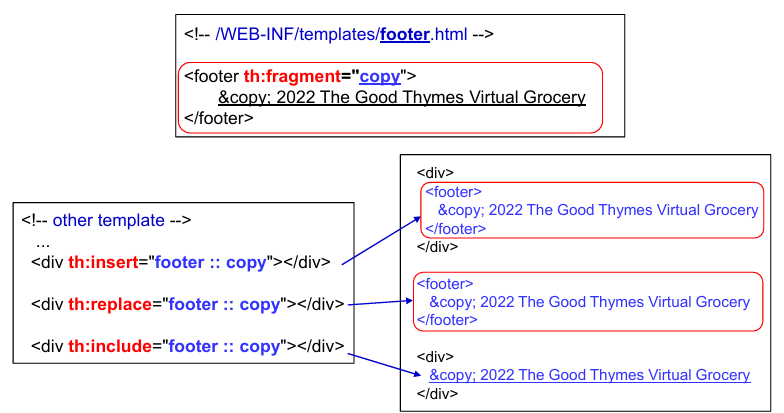
3. fragment 사용 방법 3가지

1) th:insert
insert는 태그 내로 조각을 삽입하는 방법입니다.
여기서 태그 내란 <div> 안쪽에 <footer>가 위치하는 것입니다.
결과를 확인해보면 조각화한 footer가 div 내로 삽입된 것을 확인할 수 있습니다.
2) th:replace
replace는 해당 태그를 완전히 대체하는 방법입니다.
결과를 확인해보면 조각화한 footer가 div를 대체한 것을 확인할 수 있습니다.
3) th:include
include는 내용만 삽입하는 방법입니다.
결과를 확인해보면 <footer>가 생략되어있습니다.
4. Parameterizable fragment (파라미터)
Fragment를 이용할 때 함수와 유사하게 parameter 값 전달 가능
<!-- /WEB-INF/templates/footer.html -->
<div th:fragment="frag(onevar, twovar)">
<p th:text="${onevar} + ' - ' + ${twovar}">...</p>
</div>- th:fragment="frag(onevar, twovar)": frag라는 이름의 프래그먼트를 정의하고 onevar와 twovar라는 두 개의 파라미터를 받음
<div th:insert="footer::frag(${value1}, ${value2})">...</div>- 'footer.html' 파일의 'frag'를 호출하는 fragment 삽입 예시
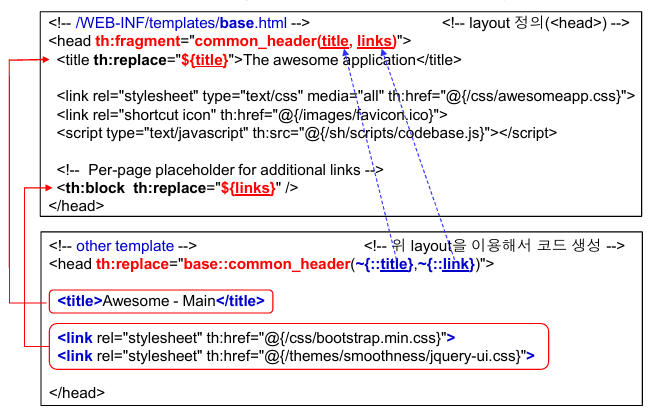
5. flexible layouts
parameter를 갖는 fragment를 이용해서 template layout 정의

- title과 link가 아래 template에서 넘겨주는대로 바뀌게 되고 나머지는 공통 코드로 사용
6. th:remove
thymeleaf template engine에서 처리하지 않고 제거할 엘리먼트를 표시
<tr class="odd" th:remove="all">
<td>Blue Lettuce</td>
<td>9.55</td>
<td>no</td>
</tr>
<tr th:remove="all">
<td>Mild Cinnamon</td>
<td>1.99</td>
<td>yes</td>
</tr>- template 처리 시 삭제됨
7. Command 객체를 이용한 form 입출력 처리
<!--login/loginForm.html -->
<form action="#" th:action="@{login}" th:object="${loginCommand}"method="post">
<p>
<label for="email" th:text="#{email}">email</label>:<br>
<input type="text" th:field="*{email}" />
</p>
<!-- <input type="text" id="email"name="email"th:value="*{email}"/> 과동일 -->
<p>
<label for="password" th:text="#{password}">password</label>:<br>
<input type="password" th:field="*{password}" />
</p>
<p>
<input type="checkbox" th:field="*{rememberEmail}" value="true"/>
</p>
<input type="submit"value="로그인" th:value="#{login.btn}">
</form><form>에 th:object 속성을 이용해서 command 객체 지정- 변수 식(${...})을 통해 view에 전달된 모델 객체 생성
- checkbox, radio button, dropdown list에 적용 가능!
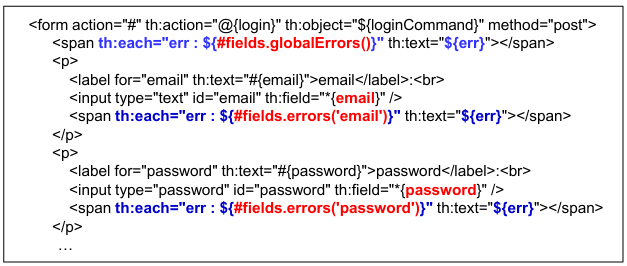
8. 검증 오류 메시지 출력 (#fields)

- errors(‘field-name’), errors(‘*’): field error message 목록 제공
- globalErrors(): global error message 목록 제공
- hasErrors(‘property-name’), hasErrors(‘*’), hasGlobalErrors(): field error 또는 global error의 존재 여부 확인
🥰 출처: https://velog.io/@dhk22/Thymeleaf-Fragment-%EA%B3%B5%ED%86%B5%EC%98%81%EC%97%AD%EC%B2%98%EB%A6%AC