- WebRTC란?
1.1 WebRTC 기능 (API)
1.2 웹 소켓 vs WebRTC- 시그널링이란?
- 시그널링 서버
- STUN & TURN
- 시그널링과 시그널링 흐름 (Mozilla)
🧐 1. WebRTC란?
WebRTC(Web Real-Time Communication)는 브라우저와 모바일 애플리케이션에 간단한 API를 사용하여 실시간 통신(RTC) 기능을 제공하는 오픈소스 프로젝트입니다. 쉽게 말해 웹, 안드로이드, IOS 앱을 통해 실시간 영상통화, 전화, 데이터 전송 등을 할 수 있는 기술입니다.
동영상, 음성, 일반 데이터를 Peer To Peer 방식으로 전송하도록 지원합니다.
이 기술은 모든 최신 브라우저뿐만 아니라 모든 주요 플랫폼의 기본 클라이언트에서도 사용할 수 있습니다.
WebRTC 프로젝트는 오픈소스이며 Apple, Google, Microsoft, Mozilla 등이 지원합니다.
1.1 WebRTC 기능 (API)
웹캠과 마이크의 접근 권한, 볼륨 조절, Peer 연결, 대역폭 변경 등 많은 기능을 제공합니다.
API Interface
RTCPeerConnection : 두 피어간의 연결
MediaStreamTrack : 음성, 영상 및 텍스트를 포함하는 다양한 미디어 타입을 전송하고 받을 수 있다.
RTCDataChannel : 임의의 바이너리 데이터(파일, 이미지, 텍스트 등 모두)를 교환할 수 있다.
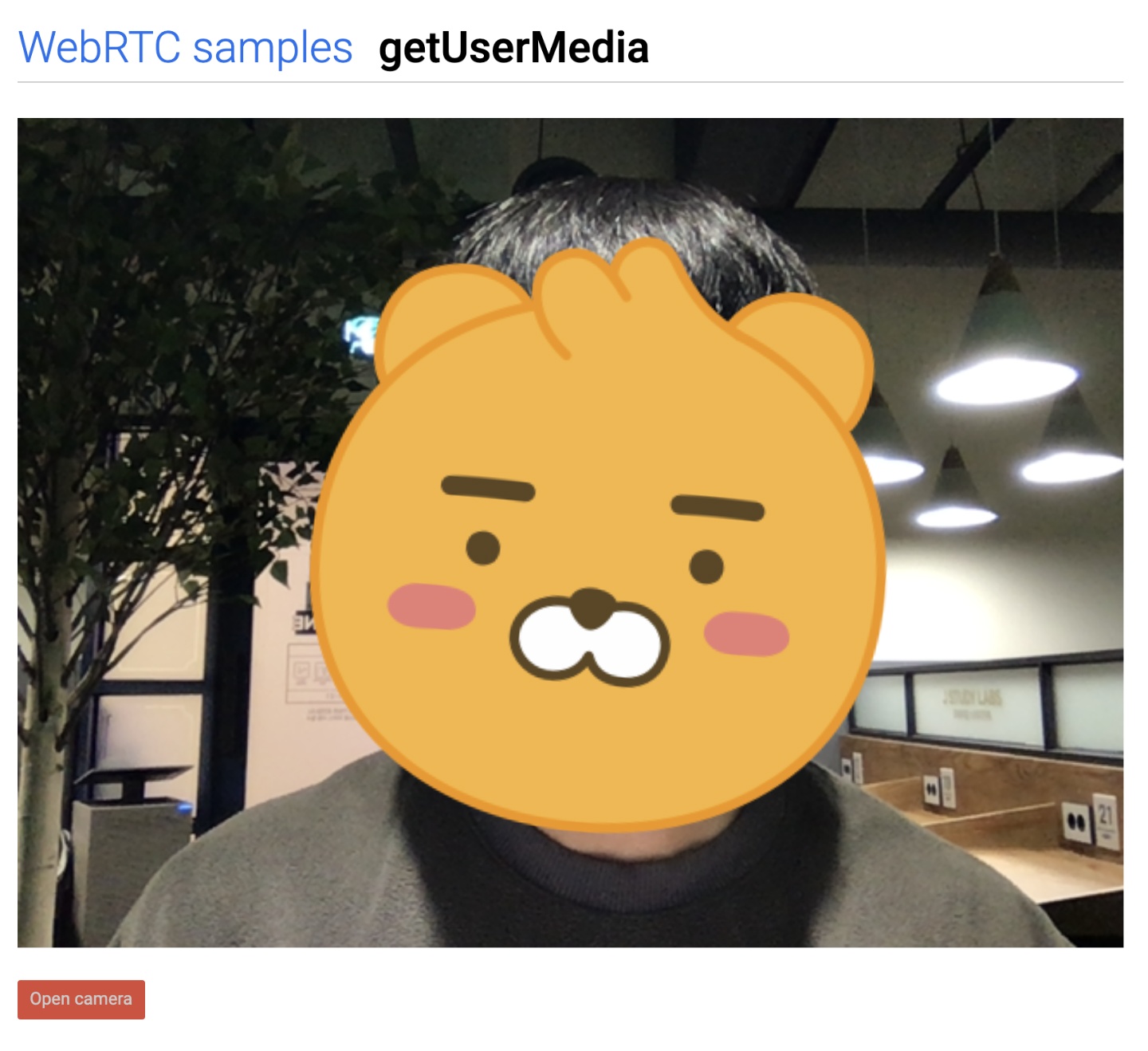
getUserMedia 기능으로 웹캠에 접근하였다.

1.2 웹 소켓 vs WebRTC
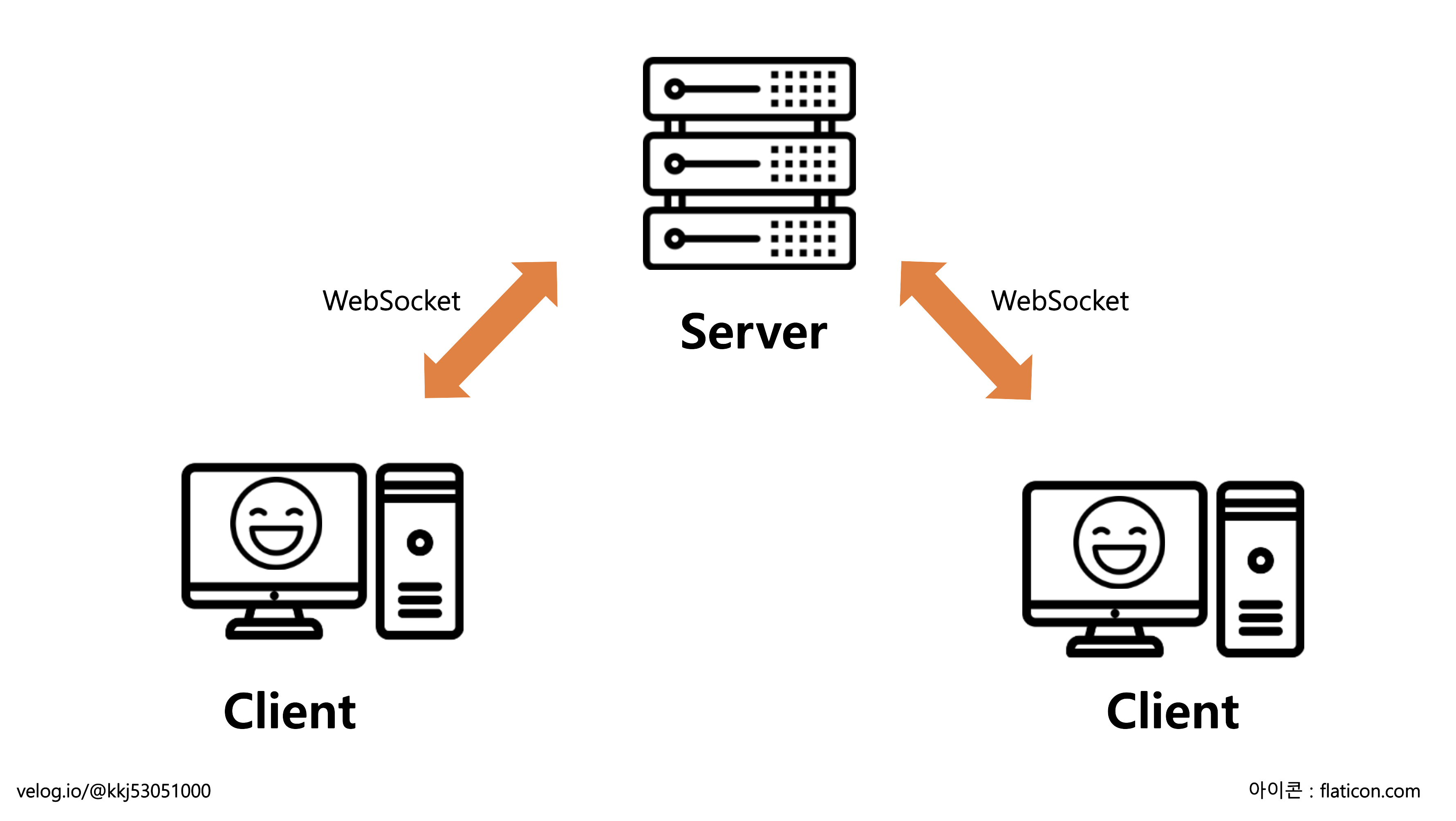
웹 소켓을 이용한 영상통화
웹 소켓을 이용한 서버를 통해 서로의 정보를 주고받습니다.

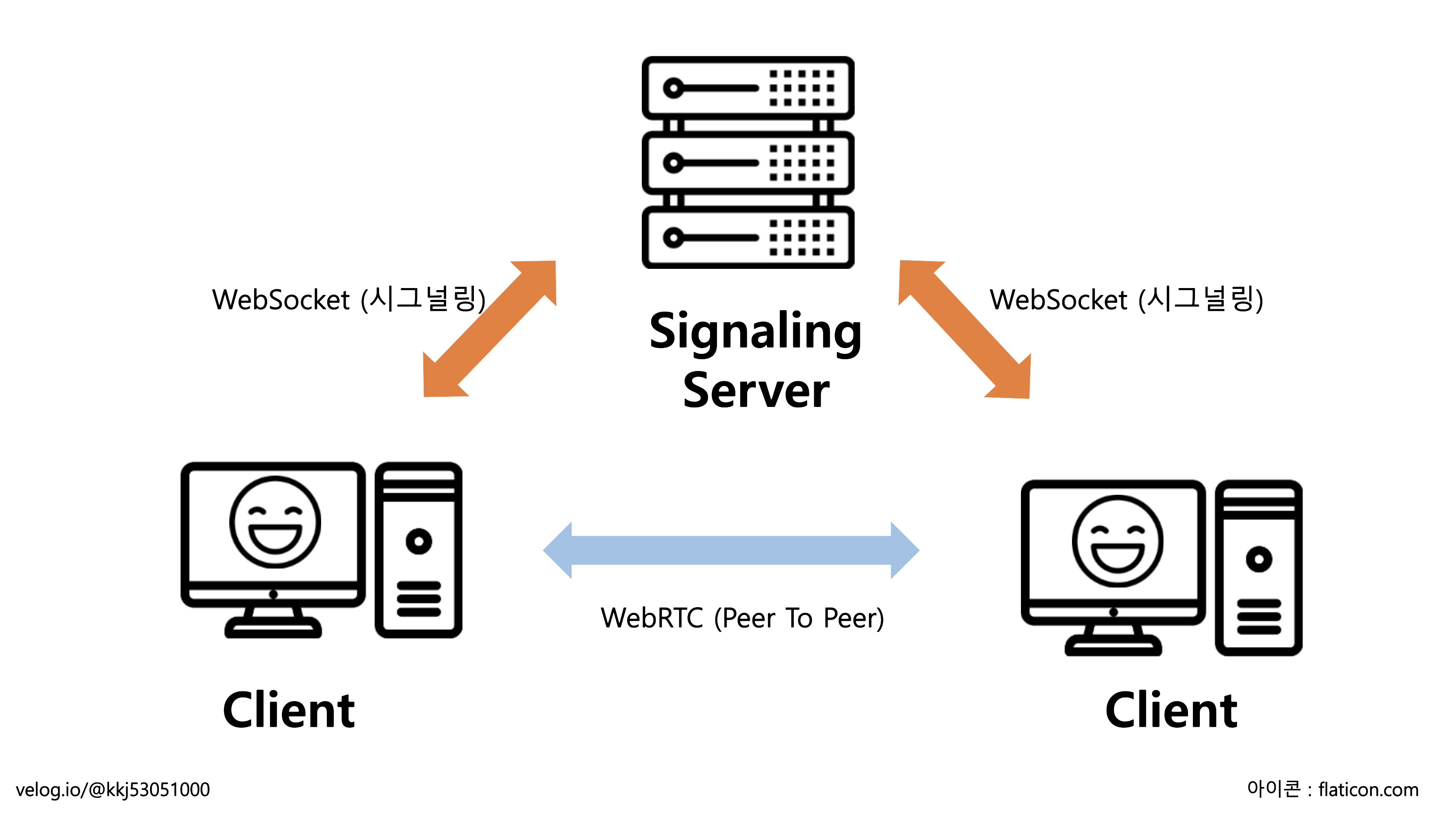
WebRTC 이용한 영상통화
시그널링 서버를 통해 서로의 정보들을 전달받아 Peer To Peer 방식으로 연결됩니다.

2. 시그널링이란?
서로 다른 네트워크에 있는 2개의 디바이스들을 통신하기 위해서는, 각 디바이스들의 위치(IP) 발견 및 미디어 포맷협의가 필요합니다. 이 프로세스를 시그널링 signaling 이라 부르고 각 디바이스들을 상호간에 동의된 서버(socket.io 혹은 websocket을 이용한 서버)에 연결시킵니다.
3. 시그널링 서버
두 디바이스들 사이에 WebRTC 커넥션을 만들기 위해, 인터넷 네트워크에서 그 둘을 연결 시키는 작업을 해줄 시그널링 서버(signaling server) 가 필요합니다.
4. STUN & TURN
시그널링 서버를 통해 Peer To Peer로 연결하기 위해선 상대방의 Public IP주소를 알아야합니다. 하지만 클라이언트가 방화벽이나 NAT뒤에 있는 경우가 대부분이기 때문에 Public IP주소를 알기 어렵습니다. 이 문제를 해결하기 위해서 WebRTC는 STUN 서버 사용을 권장합니다. 때로는 NAT에 따라 정보를 가져오기 힘들 수 있어 이 경우는 TURN 서버를 사용하여 해결할 수 있습니다.
NAT란?
NAT(Network Address Translation) 이란 Public IP 주소 하나로 여러 호스트가 인터넷을 사용하는 것 입니다. 예를들면 공유기가있습니다.
이 포스트에서는 STUN & TURN의 자세한 내용은 다루지 않겠습니다.
5. 시그널링과 시그널링 흐름 (Mozilla)
Mozilla - Signaling and video calling
위 링크의 모질라 문서를 쉽게 풀어서 설명하겠습니다.
1. Exchanging session descriptions
민수와 민지는 화상통화 등을 위해 시그널링 프로세스를 시작하려고합니다. 민수는 민지에게 화상통화를 요청합니다.
민수가 offer 라는 세션 정보를 만듭니다. 이 offer는 세션 정보를 SDP 포맷으로 가지고 있으며, 커넥션이 이어지기를 원하는 민지에게 전달되어야 합니다.
민지는 offer를 전해 받고 이 offer에 SDP description을 포함하는 answer 메세지를 보내야합니다.
이 과정이 끝나면 민수와 민지는 서로 어떤 코덱들과 어떤 video parameter들이 사용될지 알 수 있습니다. 하지만, 그들은 아직 미디어 데이터 전송하는 방법을 모릅니다. 이때 ICE가 사용됩니다.
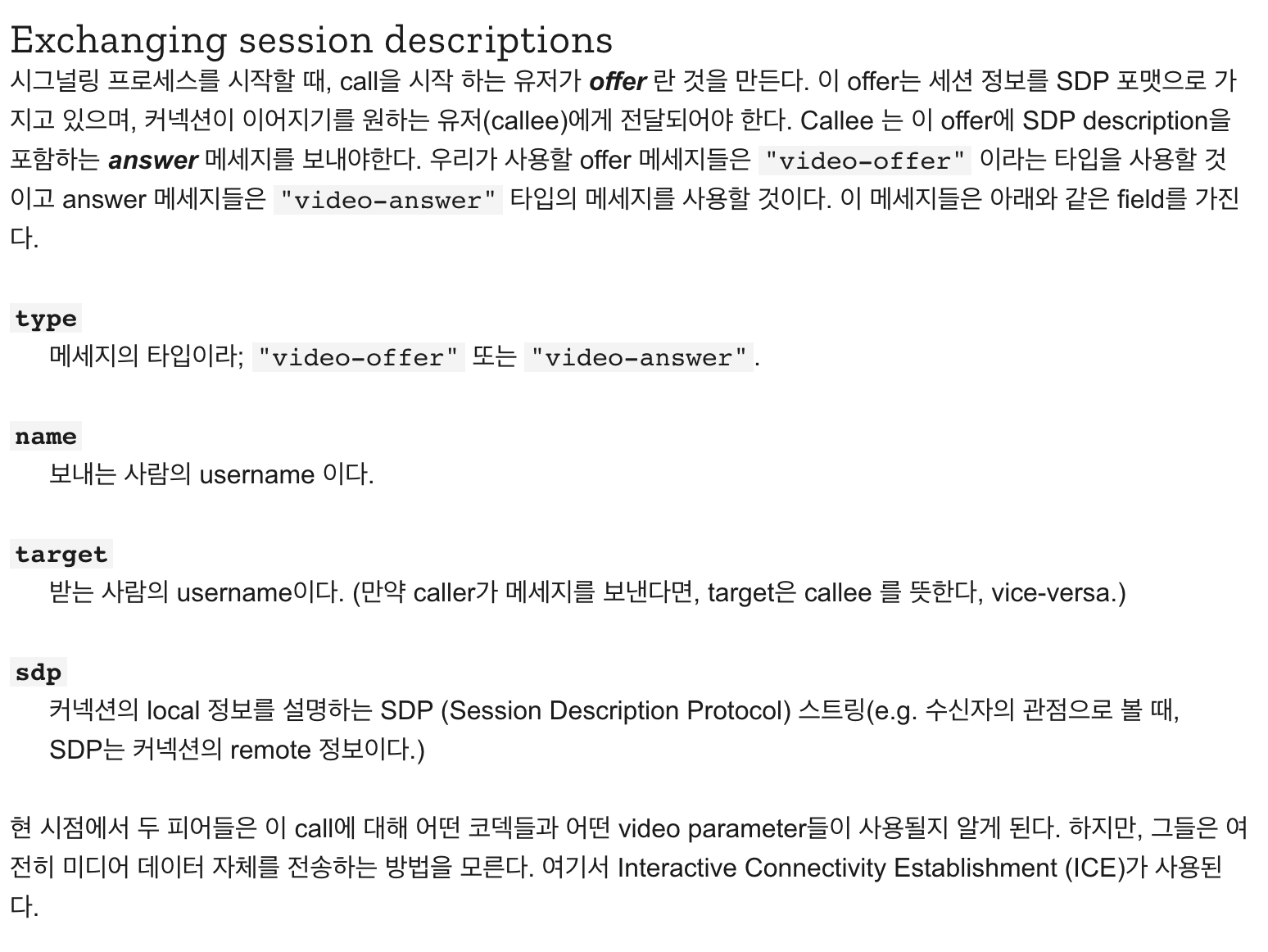
우리가 사용할 offer 메세지들은 아래 사진을 참고하길 바랍니다.
모질라 문서 이미지

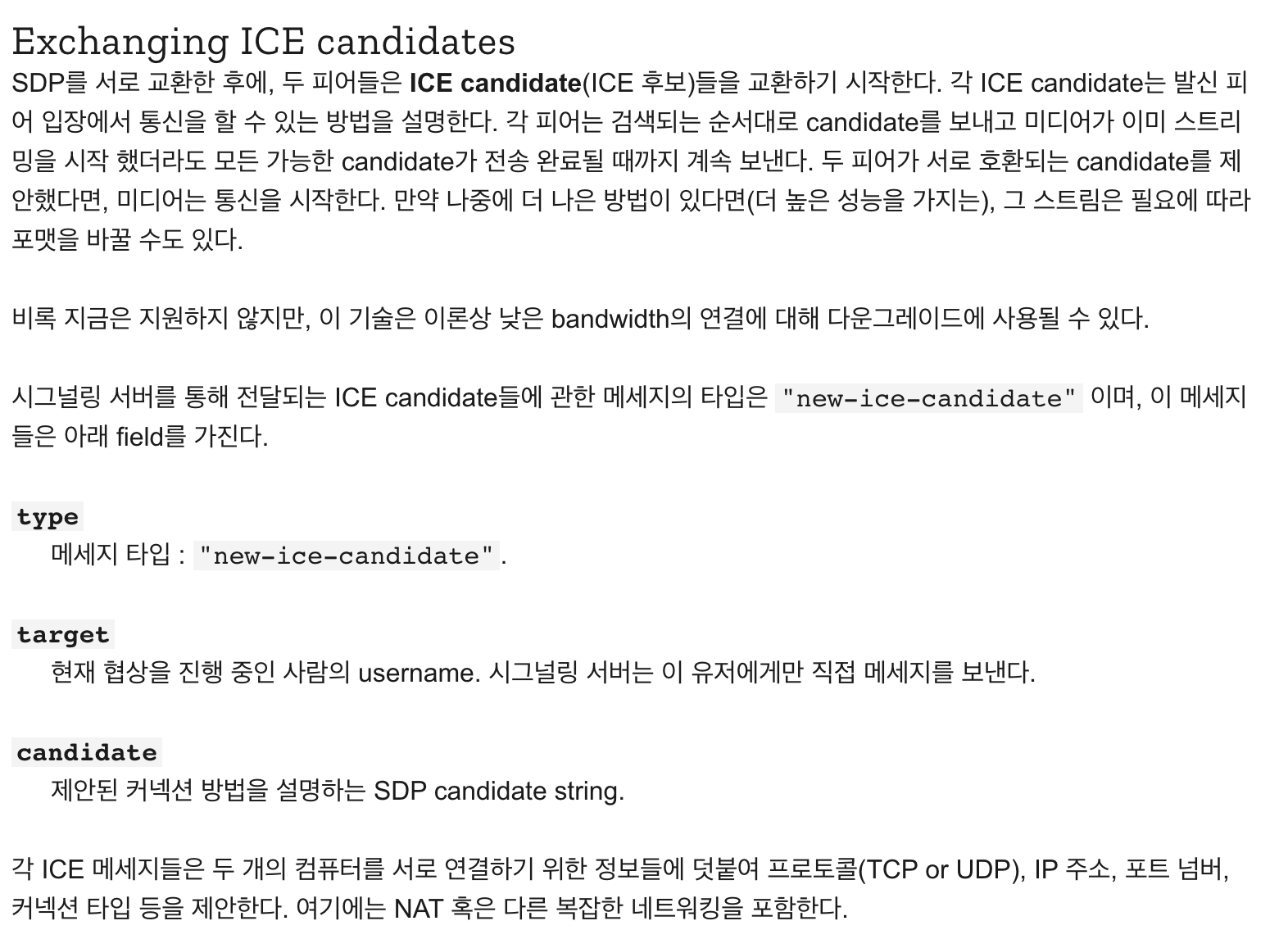
2. Exchanging ICE candidates
자, 이제 SDP를 교환했으니 ICE를 교환해야합니다. 각 ICE candidate는 발신 피어 입장에서 통신을 할 수 있는 방법을 설명합니다.
각 피어는 검색되는 순서대로 candidate를 보내고 미디어가 이미 스트리밍을 시작 했더라도 모든 가능한 candidate가 전송 완료될 때까지 계속 보냅니다. 두 피어가 서로 호환되는 candidate를 제안했다면, 미디어는 통신을 시작합니다.
모질라 문서 이미지

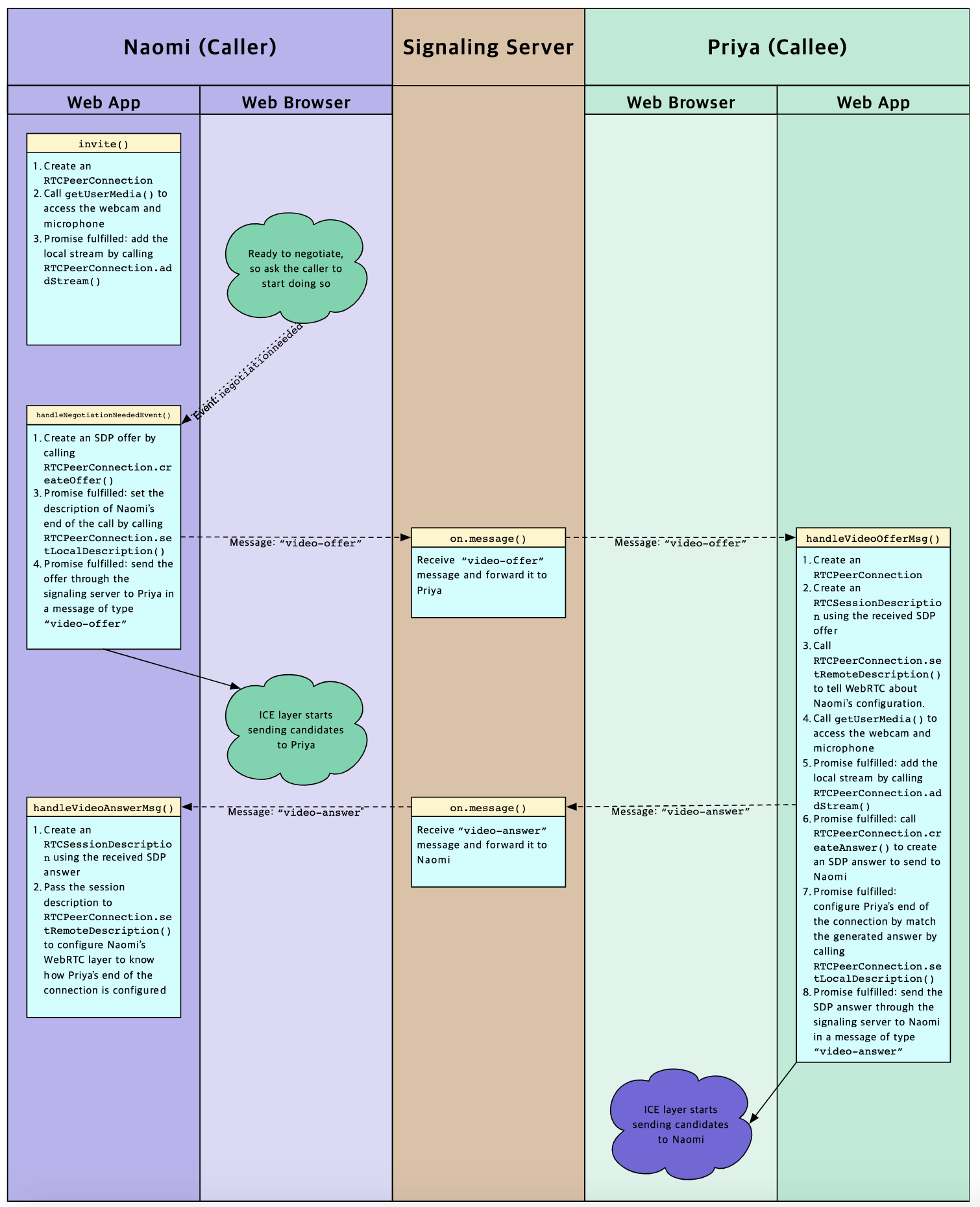
3.Signaling transaction flow
시그널링 정보를 교환하는 기초적인 과정을 보겠습니다.
민수는 민지에게 영상통화를 걸었습니다.
1. 민수 - Web App
invite()
1. RTCPeerConnection을 생성합니다.
2. getUserMedia()를 통해 웹캠과 마이크의 권한을 허용받습니다.
3. RTCPeerConnection에 stream을 추가하기 위해 myPeerConnection.addStream() 함수를 실행합니다.
2. 웹 브라우저
영상통화가 준비되었는지 민수에게 물어봅니다
3. 민수 - Web App
handleNegotiationNeededEvent()
1. SDP offer를 생성하기위해 RTCPeerConnection.createOffer() 함수를 실행합니다.
2. 생성된 offer 정보를 전달하기위해 RTCPeerConnection.setLocalDescription() 함수를 실행합니다.
3. “video-offer”타입의 메세지로 시그널링 서버의 민지에게 제안을 보냅니다.
4. 웹 브라우저
ICE layer는 candidates를 민지에게 보냅니다.
5. 시그널링 서버
on.message()
“video-offer”타입의 메세지를 받아 민지에게 전송합니다.
6. 민지 - Web App
handleVideoOfferMsg()
1. RTCPeerConnection을 생성합니다.
2. 수신된 SDP offer를 사용하여 RTCSessionDescription 를 생성합니다.
3. 민수의 WebRTC 구성에 알려주기 위해 RTCPeerConnection.setRemoteDescription() 를 생성합니다.
4. getUserMedia()를 통해 웹캠과 마이크의 권한을 허용받습니다.
5. local steam을 추가하기 위해 RTCPeerConnection.addStream() 를 실행합니다.
6. 민수에게 보낼 SDP answer를 생성하기 위해 RTCPeerConnection.createAnswer() 를 실행합니다.
7. 민지의 커넥션을 끝내기 위해 RTCPeerConnection.setLocalDescription()를 호출하여 연결한다.
8. 시그널링 서버를 통해 SDP answer를 "video-answer" 타입으로 전송합니다.
7. 웹 브라우저
ICE layer는 candidates를 민수에게 보냅니다.
8. 시그널링 서버
on.message()
“video-offer”타입의 메세지를 받아 민수에게 전송합니다.
9. 민수 - Web App
handleVideoAnswerMsg()
1. SDP answer을 받기위해 RTCSessionDescription를 생성합니다.
2. 세션 설명을 RTCPeerConnection.setRemoteDescription()에 전달하여 민지의 연결 끝이 어떻게 구성되어 있는지 알 수 있도록 민수의 WebRTC 계층을 구성합니다.

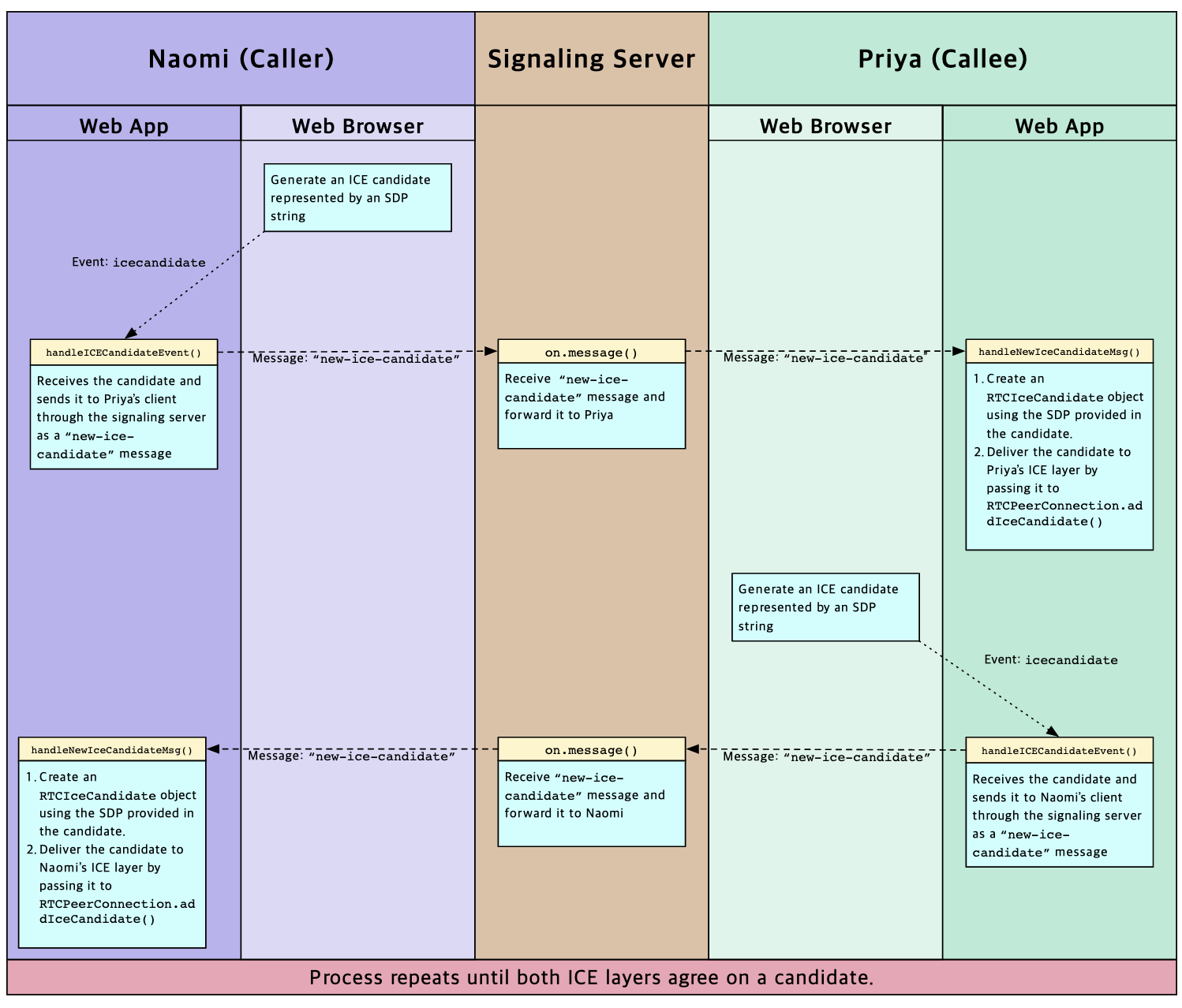
4. ICE candidate exchange process
ICE layer에서 candidate들을 보내기 시작할 때, 다음과 같은 교환이 일어납니다.
Web Browser
SDP 문자열로 표현되는 ICE 후보 생성
1. 민수 - Web App
handleICECandidateEvent()
1.candidate를 받고 시그널링 서버를 통해 민지에게 "new-ice-candidate”메세지를 전송합니다.
2. 시그널링 서버
on.message()
"new-ice-candidate”메세지를 받아 민지에게 전송합니다.
3. 민지 - Web App
handleNewIceCandidateMsg()
1. candidate에 제공된 SDP를 사용하기위해 RTCIceCandidate를 생성합니다.
2. candidate를 RTCPeerConnection.addIceCandidate()에 사용하여 민지의 ICE 레이어로 전달합니다.
4. Web Browser
SDP 문자열로 표현되는 ICE 후보 생성
5. 민지 - Web App
handleICECandidateEvent()
candidate를 받고 시그널링 서버를 통해 민수에게 "new-ice-candidate”메세지를 전송합니다.
6. 시그널링 서버
on.message()
"new-ice-candidate”메세지를 받아 민수에게 전송합니다.
7. 민수 - Web App
handleNewIceCandidateMsg()
1. candidate에 제공된 SDP를 사용하기위해 RTCIceCandidate를 생성합니다.
2. candidate를 RTCPeerConnection.addIceCandidate()에 사용하여 민수의 ICE 레이어로 전달합니다.

Server 및 Client 코드는 모질라 홈페이지에서 확인하기 바랍니다.
mozilla - Signaling and video calling
참고 사이트
https://developer.mozilla.org/ko/docs/Web/API/WebRTC_API/Signaling_and_video_calling
https://webrtc.org/
https://brunch.co.kr/@springboot/640#comment
https://doublem.org/webrtc-story-02/
https://www.diva-portal.org/smash/get/diva2:1480111/FULLTEXT01.pdf

