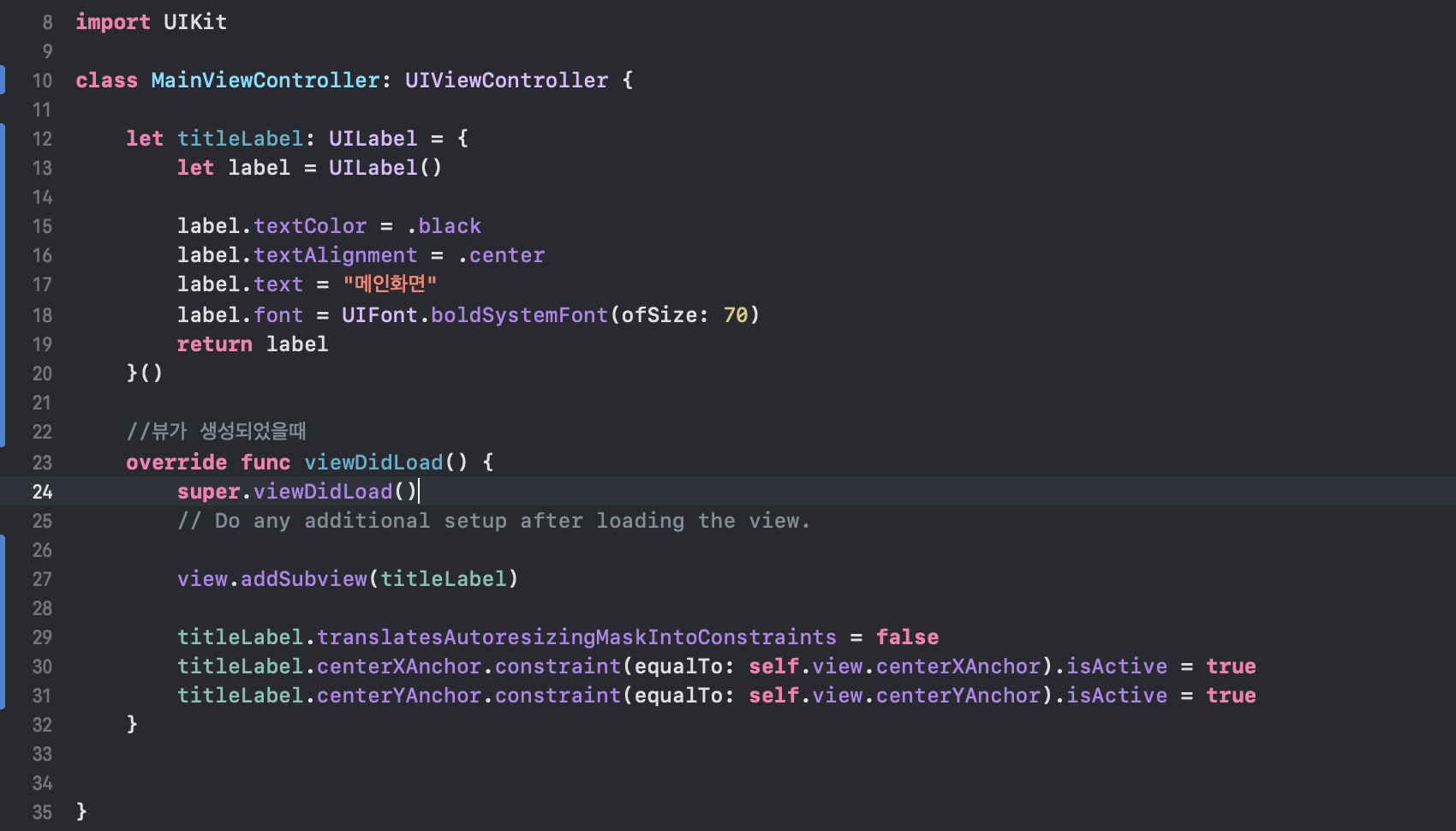
세팅


이 상태에서 애니메이션을 넣음.
lottieAnimation
->로티 애니메이션의 깃허브
이용하기 위해 먼저 코코아팟을 설치하도록 함.

이제 애니메이션을 추가해야함.
애니메이션 다운(lottiefiles.com)
-> 원하는 애니메이션 고른 후 JSON파일을 다운로드 하여 프로젝트 폴더에 드래그해서 가져다놓음(이땐 copy, create groups 선택)


애니메이션이 끝나고 메인화면 글자가 뜨는 모습을 볼 수 있음.
전체코드
import UIKit
import Lottie
class MainViewController: UIViewController {
let titleLabel: UILabel = {
let label = UILabel()
label.textColor = .black
label.textAlignment = .center
label.text = "메인화면"
label.font = UIFont.boldSystemFont(ofSize: 70)
return label
}()
let animationview: AnimationView = {
let animView = AnimationView(name: "61174-rose-planter")
animView.frame = CGRect(x:0, y:0, width: 400, height: 400)
animView.contentMode = .scaleAspectFill //크기에 맞도록 이미지를 확대하겠다.
return animView
}()
//뷰가 생성되었을때
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//애니메이션을 뷰에 추가
view.addSubview(animationview)
animationview.center = view.center
//애니메이션 실행끝난 뒤(클로저 안에 있을땐 self를 붙여야함)
animationview.play{ (finish) in
self.view.addSubview(self.titleLabel)
self.animationview.removeFromSuperview() //애니메이션이 남아있으므로
self.titleLabel.translatesAutoresizingMaskIntoConstraints = false
self.titleLabel.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
self.titleLabel.centerYAnchor.constraint(equalTo: self.view.centerYAnchor).isActive = true
}
}
}
처음 화면에 애니메이션을 넣어보았다. 애니메이션 실행이 끝난 뒤 글자가 나와야 하므로 클로저 안에 label관련 코드를 작성하였고, 애니메이션이 끝난 후 남아있으므로 removeFromSuperView()를 이용해 제거해주었다.