오픈소스를 이용하여 QRCodeScanner 만들기.
QRCodeScanner OpenSource github
먼저, 스토리보드에 웹뷰를 넣어주고 webView load코드 입력
class MainViewController: UIViewController {
@IBOutlet weak var WebView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let url = URL (string: "https://www.naver.com")
let requestObj = URLRequest(url: url!)
WebView.load(requestObj)
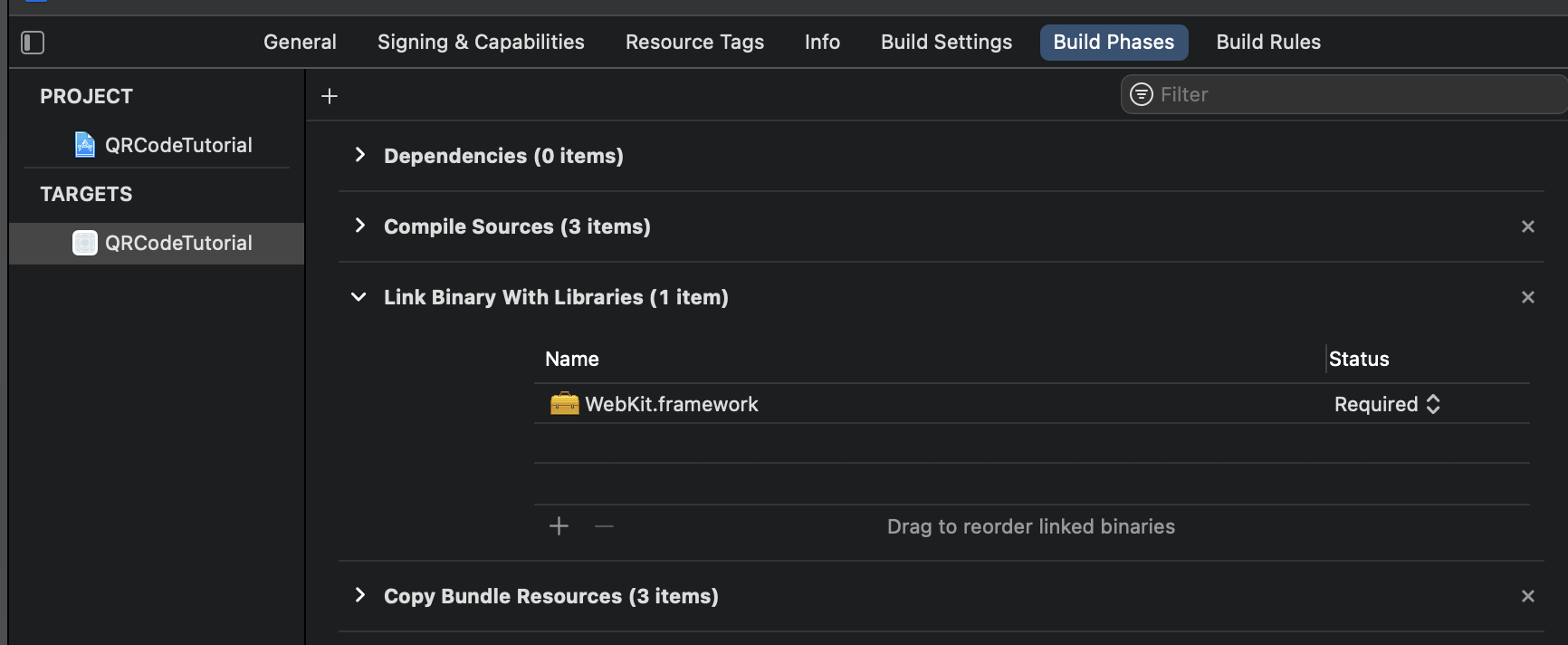
}인터넷을 이용하기 위해 프로젝트의 BuildPhase에서 웹킷 add
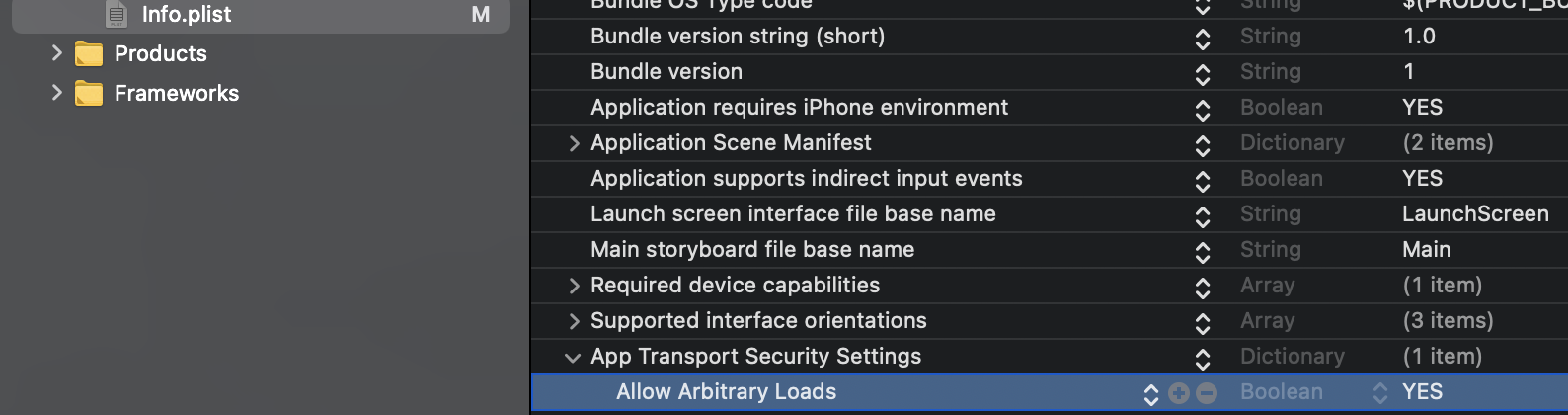
그리고 인터넷을 이용하기 위해 프로젝트 파일 목록 내의 info.plist에서 App TransportSecurity Setting를 추가해주고 그 안에 Allow Arbitrary Loads를 YES로 해줌. 그러면 실행했을 때 네이버 창이 뜸.

Pod을 설치하기 위해 terminal에서 이 프로젝트가 있는 가장 상위 폴더로 들어감. 그 상태에서
pod init -> sudo vi Podfile -> i눌러 편집모드로 바꾼 후 오픈소스에서 pod 'QRCodeReader.swift', '~> 10.1.0' 이 부분 복사 후 end 위에 붙여넣고 esc -> :wq!
이제 xcode닫고 터미널에서 pod install 입력해서 외부 소스 가져옴.
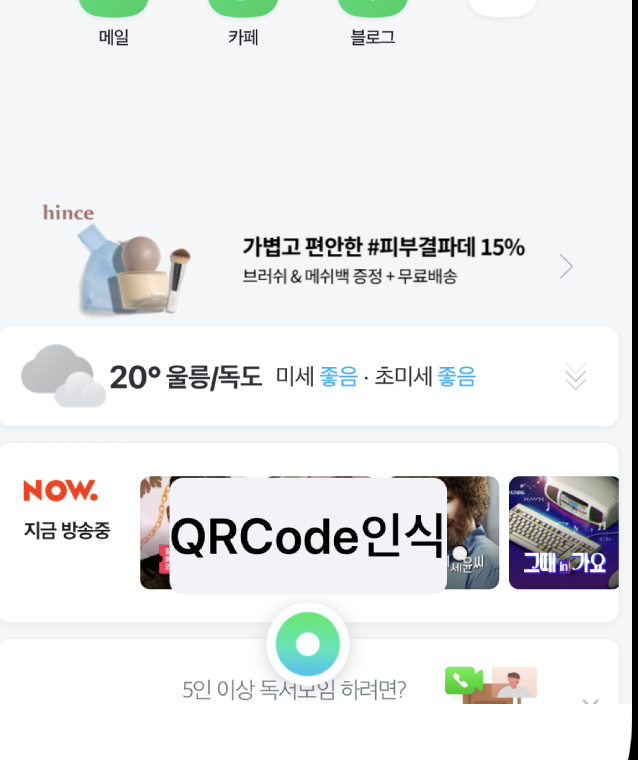
실행하면 네이버 창 아래 쪽에 만든 버튼이 떠 있는 것을 볼 수 있음.

override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let url = URL (string: "https://www.naver.com")
let requestObj = URLRequest(url: url!)
WebView.load(requestObj)
QRButton.translatesAutoresizingMaskIntoConstraints = false
QRButton.titleLabel?.font = UIFont.boldSystemFont(ofSize: 30)
QRButton.tintColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 1)
QRButton.layer.cornerRadius = 8
QRButton.addTarget(self, action: #selector(qrcodeReaderLaunch), for: .touchUpInside)
}
@objc fileprivate func qrcodeReaderLaunch(){
print("qrcodeReaderLaunce called.")
}이제 QRCodeScanner를 실행하기 위해 오픈소스 Usage를 따라함.
MainViewController 전체코드
import UIKit
import WebKit
import AVFoundation
import QRCodeReader
class MainViewController: UIViewController, QRCodeReaderViewControllerDelegate {
@IBOutlet weak var QRButton: UIButton!
@IBOutlet weak var WebView: WKWebView!
//QRCodeReaderViewController 만든다.
lazy var readerVC: QRCodeReaderViewController = {
let builder = QRCodeReaderViewControllerBuilder {
$0.reader = QRCodeReader(metadataObjectTypes: [.qr], captureDevicePosition: .back)
// Configure the view controller (optional)
$0.showTorchButton = false
$0.showSwitchCameraButton = false
$0.showCancelButton = false
$0.showOverlayView = true
$0.rectOfInterest = CGRect(x: 0.2, y: 0.2, width: 0.6, height: 0.6)
}
return QRCodeReaderViewController(builder: builder)
}()
//MARK: - override method
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let url = URL (string: "https://www.naver.com")
let requestObj = URLRequest(url: url!)
WebView.load(requestObj)
QRButton.translatesAutoresizingMaskIntoConstraints = false
QRButton.titleLabel?.font = UIFont.boldSystemFont(ofSize: 30)
QRButton.tintColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 1)
QRButton.layer.cornerRadius = 8
QRButton.addTarget(self, action: #selector(qrcodeReaderLaunch), for: .touchUpInside)
}
//MARK: - fileprivate method
//
@objc fileprivate func qrcodeReaderLaunch(){
print("qrcodeReaderLaunce called.")
// Retrieve the QRCode content
// By using the delegate pattern
readerVC.delegate = self
// Or by using the closure pattern
readerVC.completionBlock = { (result: QRCodeReaderResult?) in
print(result)
}
// Presents the readerVC as modal form sheet
readerVC.modalPresentationStyle = .formSheet
//설정된 QRCode 뷰 컨트롤러를 화면에 보여줌.
present(readerVC, animated: true, completion: nil)
}
// MARK: - QRCodeReaderViewController Delegate Methods
func reader(_ reader: QRCodeReaderViewController, didScanResult result: QRCodeReaderResult) {
reader.stopScanning()
dismiss(animated: true, completion: nil)
}
func readerDidCancel(_ reader: QRCodeReaderViewController) {
reader.stopScanning()
dismiss(animated: true, completion: nil)
}
}실행해서 버튼을 누르게 되면 아래와 같은 화면이 나옴.

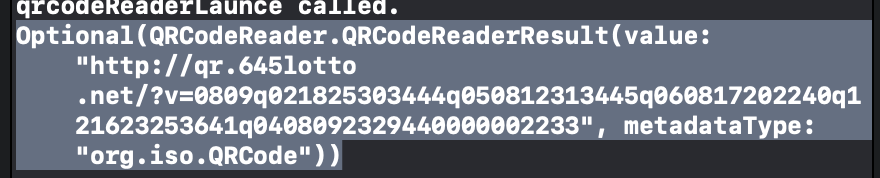
실제로 핸드폰을 통해 qrcode를 인식해보면

이렇게 링크가 뜨는 것을 볼 수 있음.
이 링크를 웹뷰에 띄워주면 되므로 qrcodeReaderLaunch 함수 안에
let scannedUrl = URL(string: scannedUrlString)
self.WebView.load(URLRequest(url: scannedUrl!))이렇게 해주면 핸드폰으로 qrcode를 인식했을 때 화면이 뜨는 것을 볼 수 있음.
오픈 소스를 처음 써봤는데 더 익숙해지도록 노력해야겠다.