지금까지 스토리보드를 이용해서 했던 것들을 코딩을 통해 하는 것이 목적.
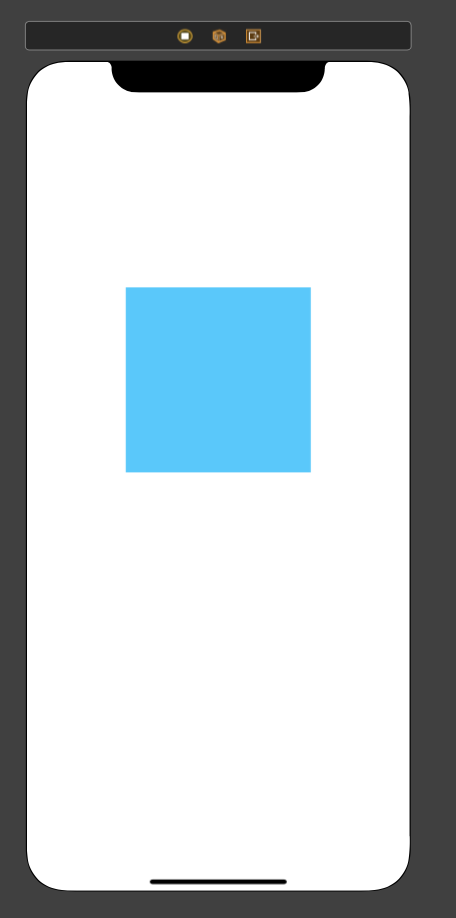
스토리보드를 이용
-background -> green
-앵커 -> 위 200, horizontally center, width = 200, height = 200

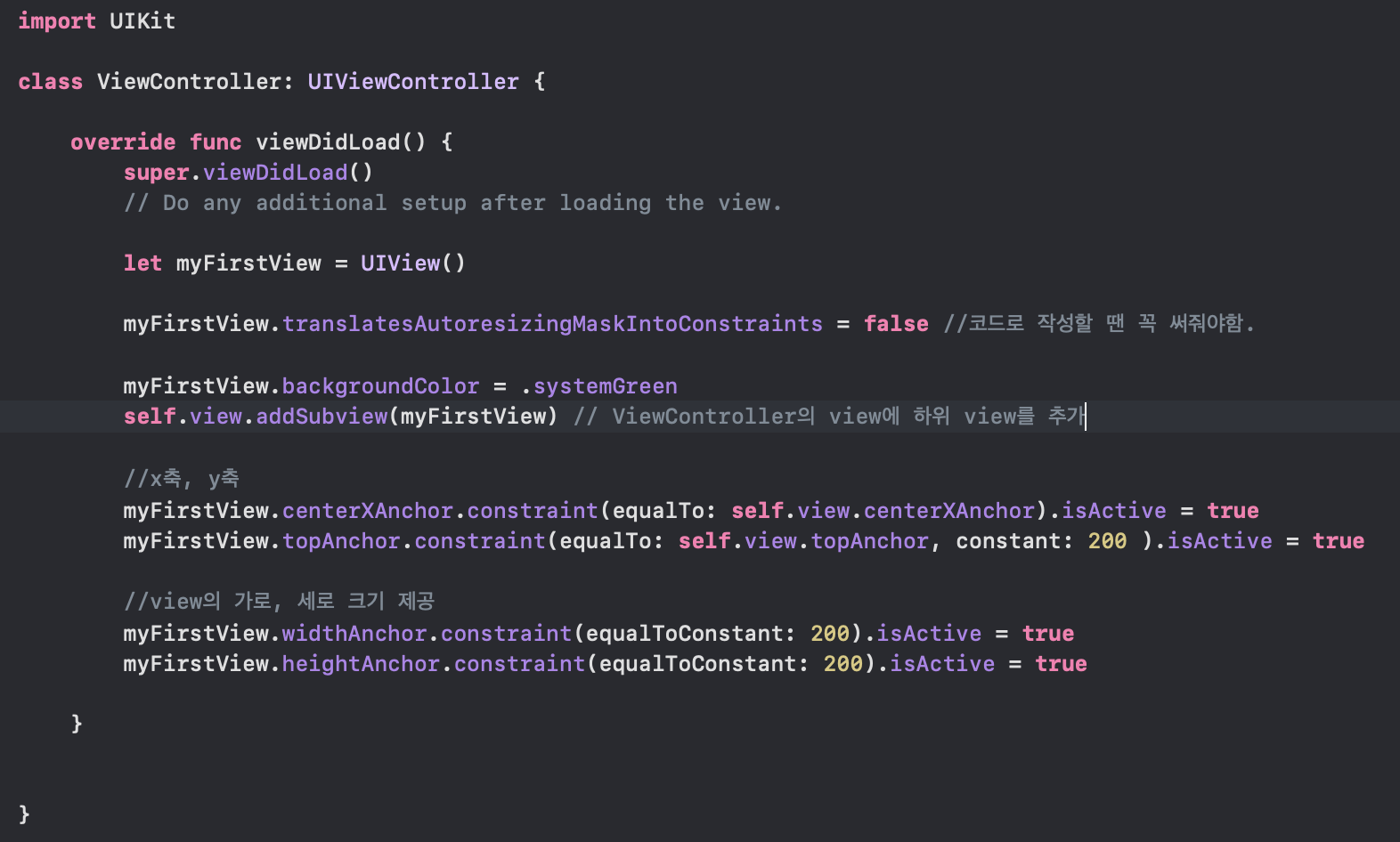
코드로 작성

코드로 작성할땐 translateAutoresizingMaskIntoConstraints = false를 꼭 써야함.
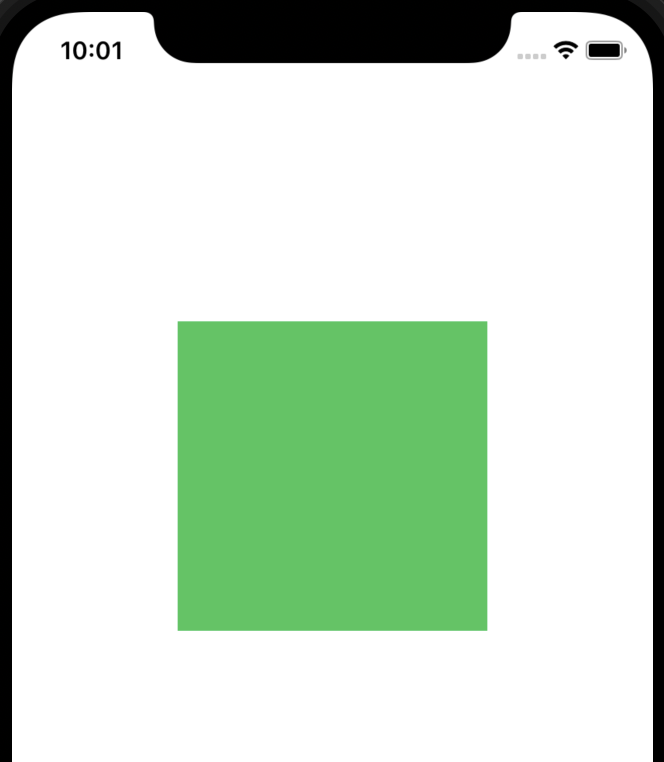
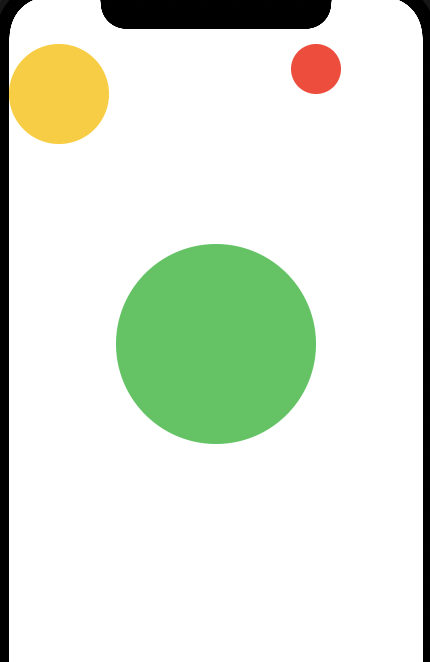
위와 같은 결과가 나옴.

UIKit으로 코딩을 하고 계속 실행해서 확인하게되면 시간이 많이 들게 됨.
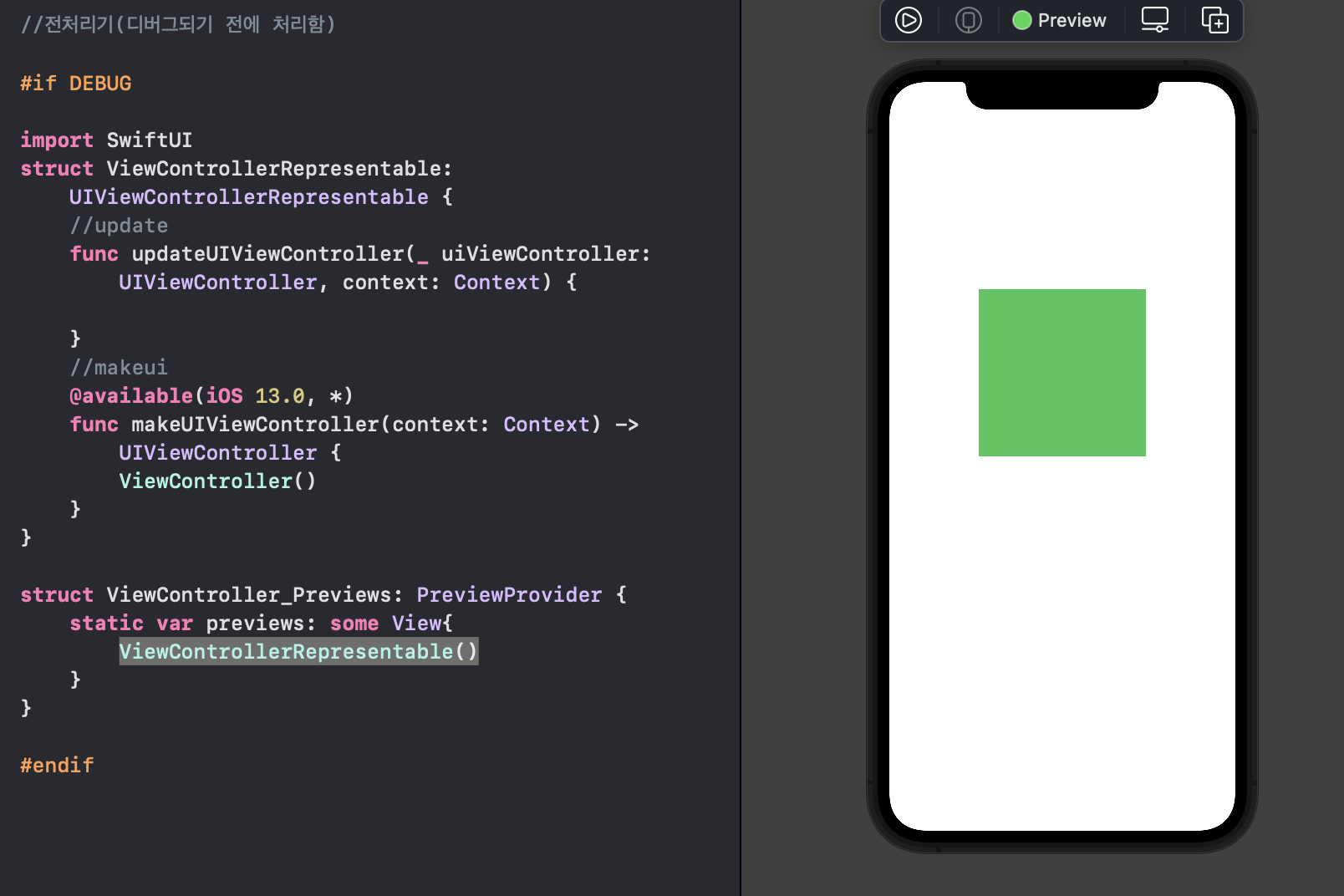
이때 SwiftUI를 이용하여 preview를 확인할 수 있음.

코드 작성 후 opt+cmd+p를 누르면 preview를 볼 수 있음.
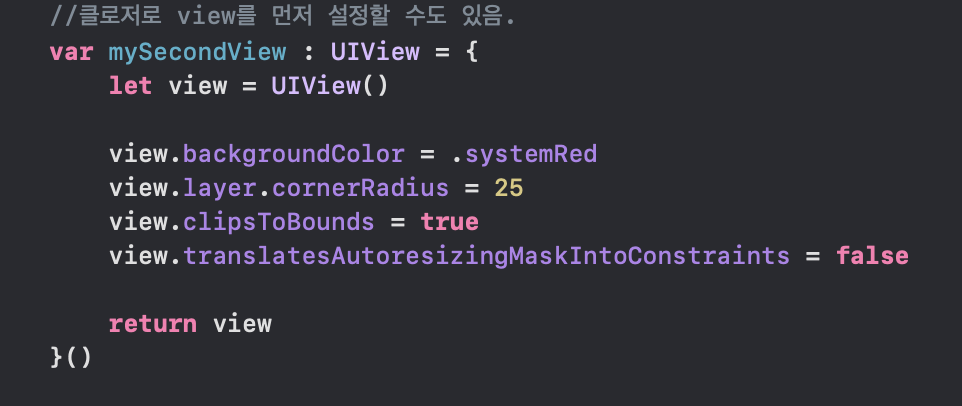
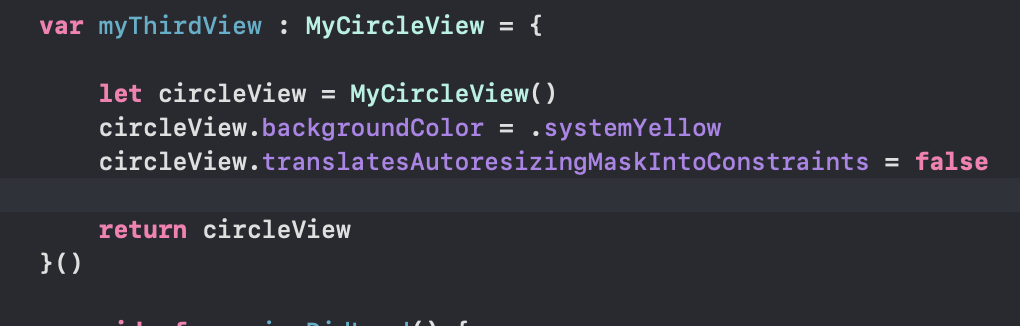
위와 달리 클로저로 view를 먼저 설정할 수도 있음.

이렇게 해주고 설정하면 됨.

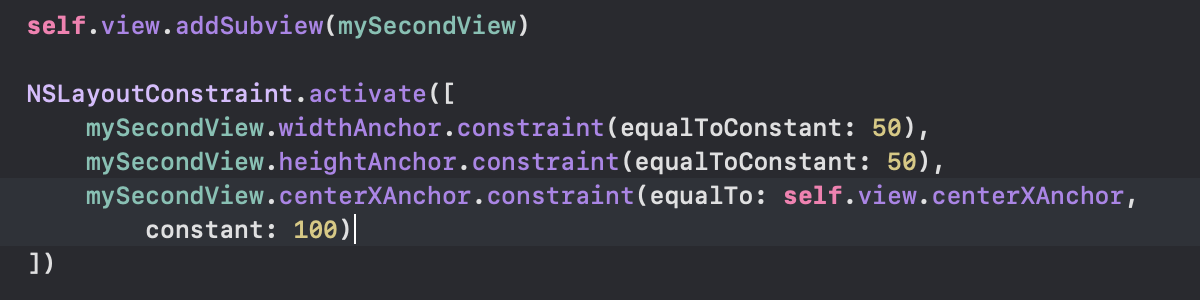
isActive를 안하고 배열로 묶어줄 수 있음.

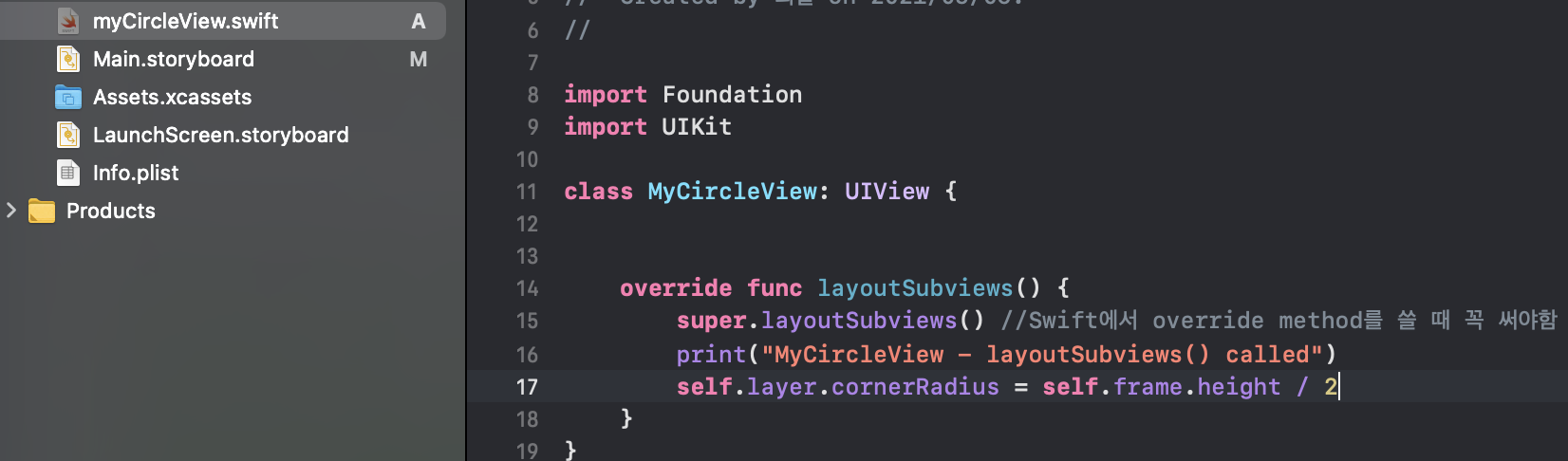
새로운 Swift파일을 이용해서 이렇게 할 수 있음.




전체 ViewController code
import UIKit
class ViewController: UIViewController {
//클로저로 view를 먼저 설정할 수도 있음.
var mySecondView : UIView = {
let view = UIView()
view.backgroundColor = .systemRed
view.layer.cornerRadius = 25
view.clipsToBounds = true
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()
var myThirdView : MyCircleView = {
let circleView = MyCircleView()
circleView.backgroundColor = .systemYellow
circleView.translatesAutoresizingMaskIntoConstraints = false
return circleView
}()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let myFirstView = UIView()
myFirstView.translatesAutoresizingMaskIntoConstraints = false //코드로 작성할 땐 꼭 써줘야함.
myFirstView.backgroundColor = .systemGreen
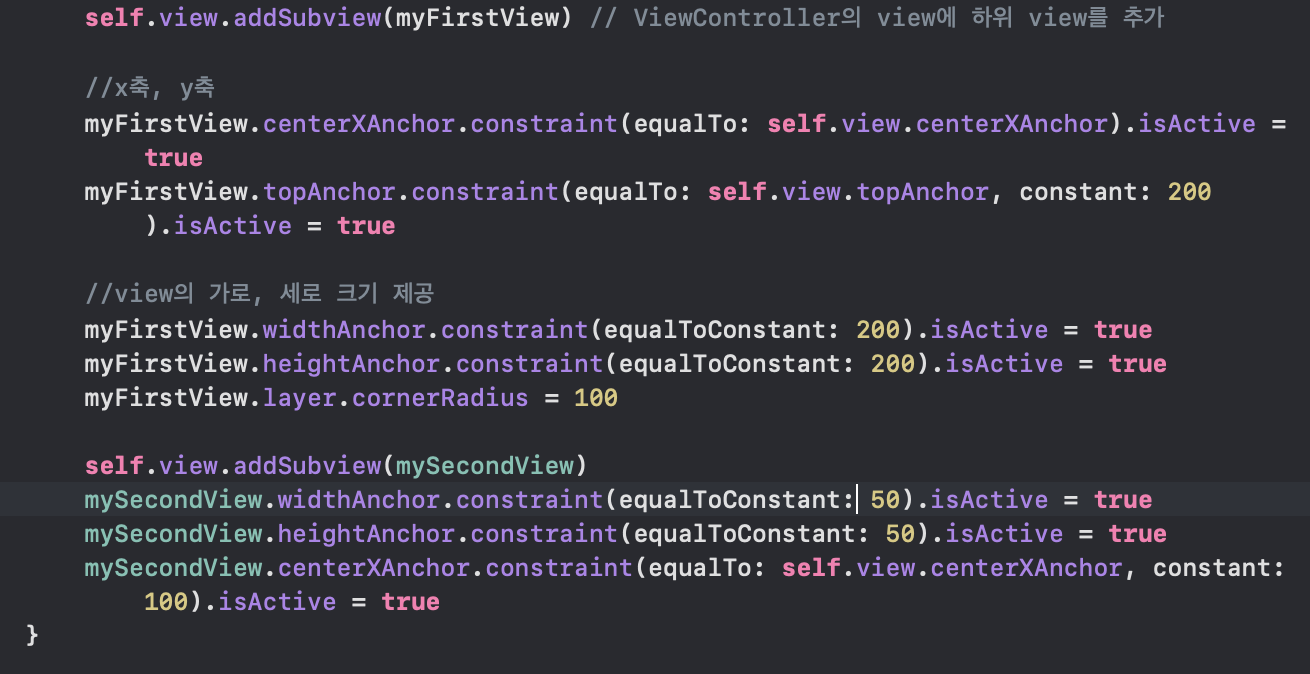
self.view.addSubview(myFirstView) // ViewController의 view에 하위 view를 추가
//x축, y축
myFirstView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
myFirstView.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 200 ).isActive = true
//view의 가로, 세로 크기 제공
myFirstView.widthAnchor.constraint(equalToConstant: 200).isActive = true
myFirstView.heightAnchor.constraint(equalToConstant: 200).isActive = true
myFirstView.layer.cornerRadius = 100
self.view.addSubview(mySecondView)
NSLayoutConstraint.activate([
mySecondView.widthAnchor.constraint(equalToConstant: 50),
mySecondView.heightAnchor.constraint(equalToConstant: 50),
mySecondView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor, constant: 100)
])
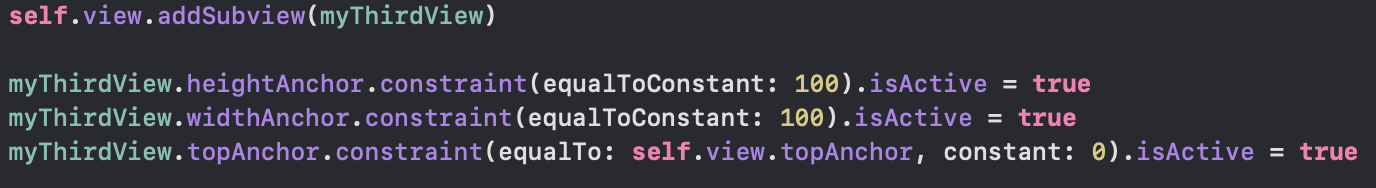
self.view.addSubview(myThirdView)
myThirdView.heightAnchor.constraint(equalToConstant: 100).isActive = true
myThirdView.widthAnchor.constraint(equalToConstant: 100).isActive = true
myThirdView.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 0).isActive = true
}
}
//전처리기(디버그되기 전에 처리함)
#if DEBUG
import SwiftUI
struct ViewControllerRepresentable: UIViewControllerRepresentable {
//update
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
//makeui
@available(iOS 13.0, *)
func makeUIViewController(context: Context) -> UIViewController {
ViewController()
}
}
struct ViewController_Previews: PreviewProvider {
static var previews: some View{
ViewControllerRepresentable()
.previewDisplayName("아이폰")
}
}
#endifmyCircleView Swift code
import Foundation
import UIKit
class MyCircleView: UIView {
override func layoutSubviews() {
super.layoutSubviews() //Swift에서 override method를 쓸 때 꼭 써야함
print("MyCircleView - layoutSubviews() called")
self.layer.cornerRadius = self.frame.height / 2
}
}