
위 사진과 같이 스크롤을 내리면 노란색 게이지로 지금까지 내린 스크롤의 퍼센트를 볼 수 있습니다.
이는 '스크롤 이벤트'를 활용하여 만들수 있습니다.
window.scrollY : 유저가 세로 스크롤바를 얼마나 내렸는지 알 수 있습니다.
window.scrollX : 유저가 가로 스크롤바를 얼마나 이동시켰는지 알 수 있습니다.
window.scrollTo(x좌표, y좌표) : 내가 원하는 위치로 강제로 스크롤을 줄 수 있습니다.
만약 Bootstrap을 설치한 상태라면 스크롤이 부드러워 집니다.
(설치하지 않았다면 적어준 좌표로 순간이동 합니다.)
window.scrollBy(x좌표, y좌표) : '현재 위치'로 부터 강제로 스크롤을 해줍니다.
하지만 이는 윈도우 스크롤에 관한 정보만 얻을 수 있습니다.

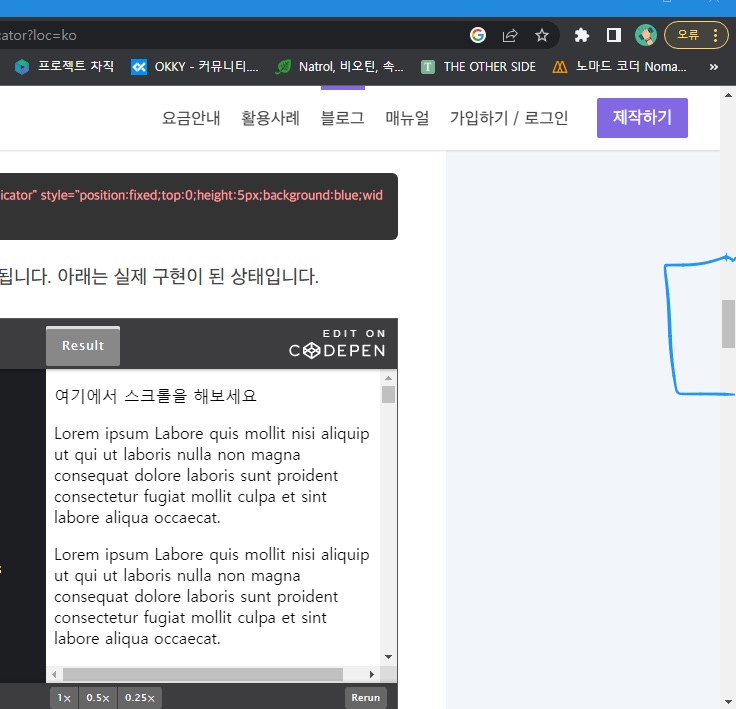
사진에서 볼 수 있듯이 저 스크롤에 관한 정보만 얻을 수 있다는 뜻이죠.
그렇다면 웹페이지 안에 있는 저 codepen 박스의 스크롤 정보를 얻어오려면 어떻게 해야할까요?
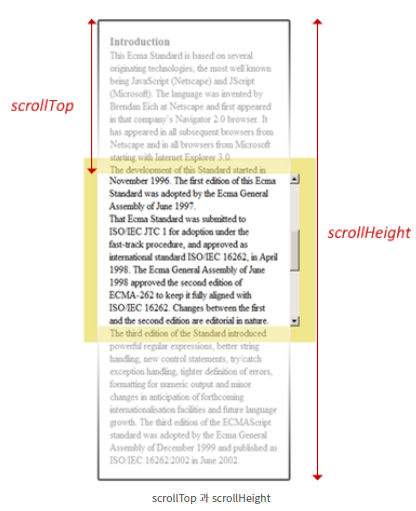
.scrollTop : 글의 맨 처음~ 현재 화면에 보이는 부분까지의 길이
.scrollHeight : 현재 웹페이지 실제높이
(이미지 출처.https://devbirdfeet.tistory.com/228)
.clientHeight : 보이는 현재 웹페이지 높이
(이미지 출처.https://devbirdfeet.tistory.com/228)
이를 활용하면 '약관을 90%정도 읽었을때 "약관을 다 읽으셨군요"라는 알림창이 뜨게 하기' 기능을 만들어볼 수도 있고
'스크롤을 100이상 내렸을 때 폰트 사이즈를 작아지게 하기' 기능을 만들 수도 있습니다.
공부하면서 느낀점
-뭐든 직접 만들어봐야 실력이 향상한다는걸 절실히 느낀다.
-모르는게 있으면 구글링을 해서 기능 구현하는 것도 실력이다.
하지만 그대로 복붙하고 끝!이 아니라 그 코드에 대해 분석하는 것도 중요하다고 느낀 독학 시간..!!!
출처. 코딩애플