
문제 정의
ts-loader를 사용해 안전하게 매번 컴파일 타임에 타입을 체크하다 보니 빌드 속도가 13~15초 가 나오기 때문에 개발하는데 영향을 준다. 어떻게 하면 빌드 속도를 개선하면서 안전하게 타입 체크를 할 수 있을까?
해결 과정
문제 1) 빌드 속도 비교
- ts-loader 빌드 속도 (13s ~ 15s)
 ts-loader를 사용하게 되면 안전하게 타입을 체크하면서 빌드할 수 있는 장점을 가지고 있지만, 빌드 속도가 13 ~ 15초가 나오기 때문에 개발하는데 불편함을 느낀다. (프로젝트 규모가 더 커진다면…?!)
ts-loader를 사용하게 되면 안전하게 타입을 체크하면서 빌드할 수 있는 장점을 가지고 있지만, 빌드 속도가 13 ~ 15초가 나오기 때문에 개발하는데 불편함을 느낀다. (프로젝트 규모가 더 커진다면…?!)
- babel-loader 빌드 속도 (5s ~ 6s)
 babel-loader를 사용하면 빌드 속도가 절반으로 줄어들지만 타입 체크가 되지 않아 휴먼 에러를 방지할 수 없다는 단점을 가지고 있다.
babel-loader를 사용하면 빌드 속도가 절반으로 줄어들지만 타입 체크가 되지 않아 휴먼 에러를 방지할 수 없다는 단점을 가지고 있다.
- esbuild-loader 빌드 속도 (2s ~ 3s)
 esbuild-loader를 사용하게 되면 ts-loader를 사용하고 있을 때 보다, 약 10초 이상 빠른 빌드 타임을 가질 수 있다. 하지만, 여전히 타입 체크가 되지 않아 휴먼 에러를 방지 하기 어렵다는 단점을 가지고 있다.
esbuild-loader를 사용하게 되면 ts-loader를 사용하고 있을 때 보다, 약 10초 이상 빠른 빌드 타임을 가질 수 있다. 하지만, 여전히 타입 체크가 되지 않아 휴먼 에러를 방지 하기 어렵다는 단점을 가지고 있다.
여기서 궁금한 부분은 안전하게 타입을 체크하는 것은 왜 중요할까?! 이다.
타입에 오류가 있는 상태로 빌드가 되어 배포가 된다면 해당 페이지에서 에러가 발생하게 된다.
→ 그게 만약 최종 결제 페이지라면?! → 사용자가 결제를 하지 못해 매출에 영향을 준다면?! → 행사 기간이라 트래픽이 많은 날이라면?!
이런 상황을 마주한 적은 없지만, 이런 상황을 대비해 안전하게 타입을 체크한 후 빌드하는 것이 좋다는 판단을 하게 되었다.
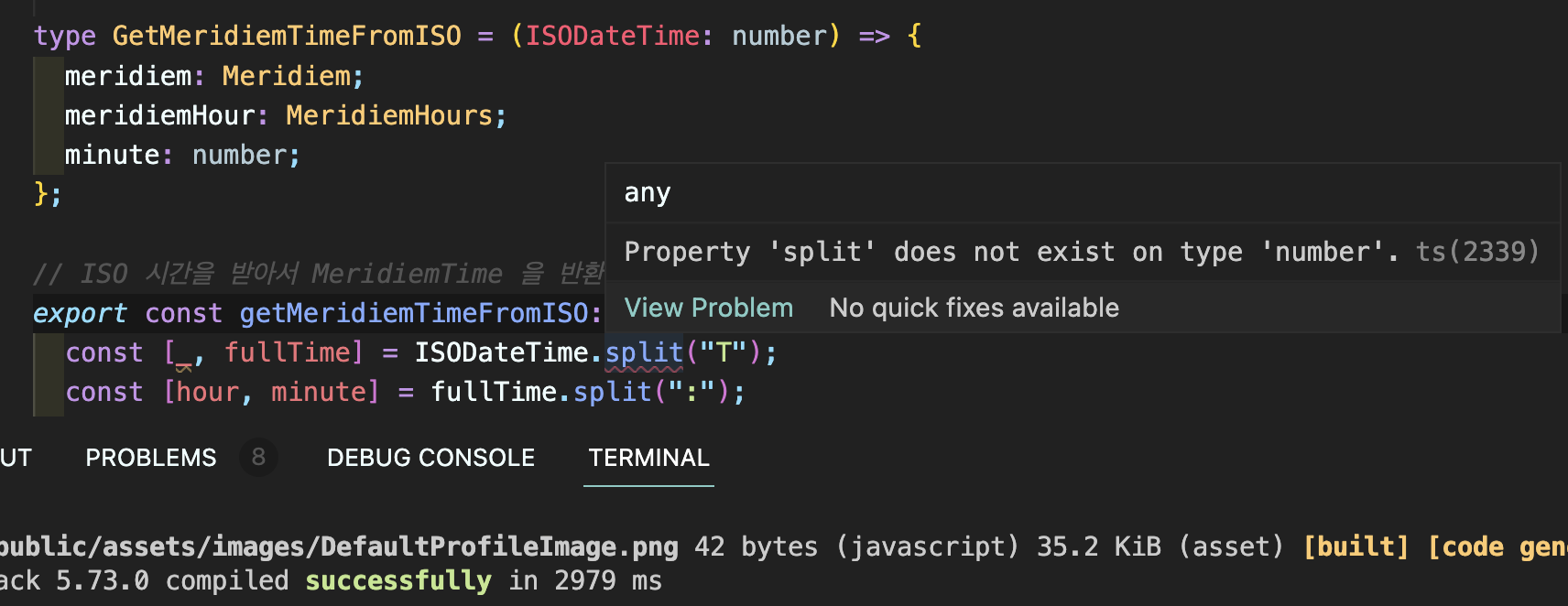
- 타입이 잘못되어 에러가 발생했는데, 타입 체크를 하지 않고 빌드했을 때 성공적으로 빌드가 되는 것을 확인할 수 있다.

그렇다면, esbuild-loader를 사용하면 빌드 타임을 빠르게 가지고 갈 수 있는데, 그러면 어떻게 안전하게 타입 체크를 하며 빌드를 할 수 있을까?!
문제 2) 안전한 타입 체크 후 빌드
생각보다 어렵지 않게 해결할 수 있다.
개발할 때는 vscode에 내장되어 있는 타입체커를 활용하고, 빌드 시 tsc로 타입을 체크하고 타입 에러가 발생할 경우 빌드가 되지 않도록 한다면 에러가 있는 상태로 배포가 되지 않기 때문에 위와 같은 문제가 발생하지 않는다.
"scripts": {
"start": "webpack serve --open --config webpack.dev.js",
"build": "tsc && webpack --config webpack.prod.js",
"build-dev": "tsc && webpack --config webpack.dev.js",
// ...
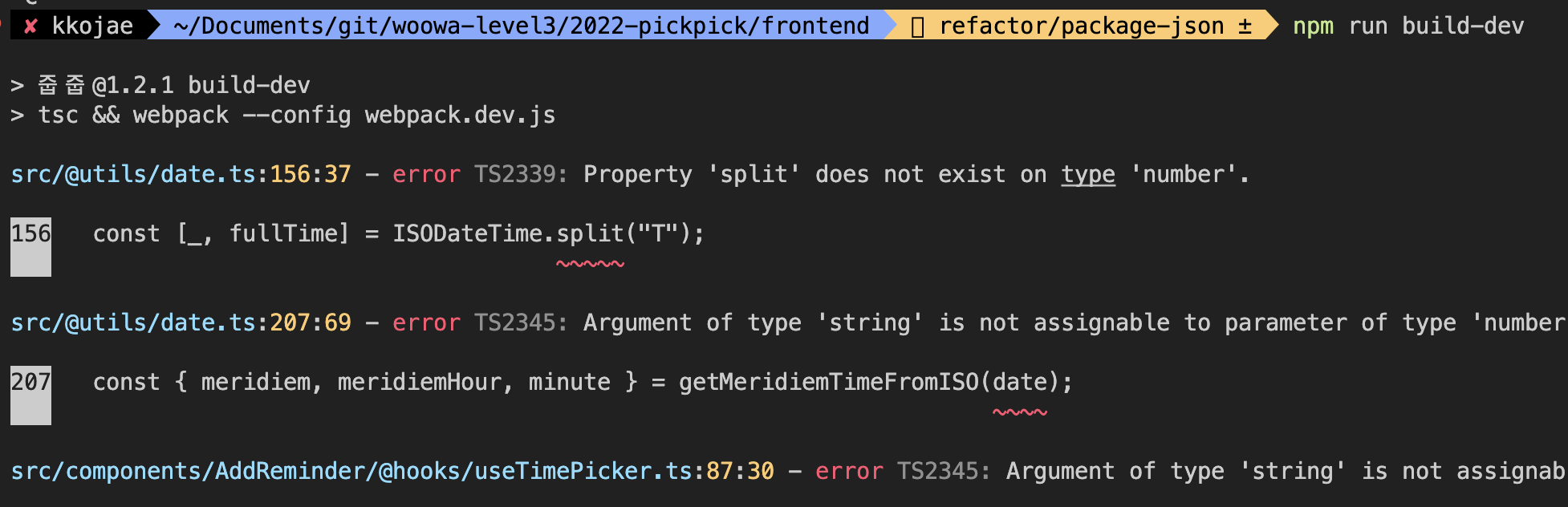
}- tsc로 타입을 체크한 후 빌드하기 때문에 타입에 문제가 발생했을 경우 빌드가 되지 않고 에러가 발생하는 것을 확인할 수 있다.

결론
개발을 하는 경우는 vscode에서 타입체크를 해주니 esbuild-loader를 활용해 쾌적한 개발 속도를 확보하고, 빌드 하는 경우 휴먼에러를 방지하기 위해 script에 tsc를 추가해 타입이 통과되지 않을 경우 빌드 되지 못하도록 설정했습니다.
