
자판기 미션에서 처음으로 적용한 타입스크립트!
타입스크립트가 익숙하지 않고 부족한 부분이 많은 것 같다.🥲
앞으로 키워드를 가지고 하나씩 정리해봐야겠다.😑
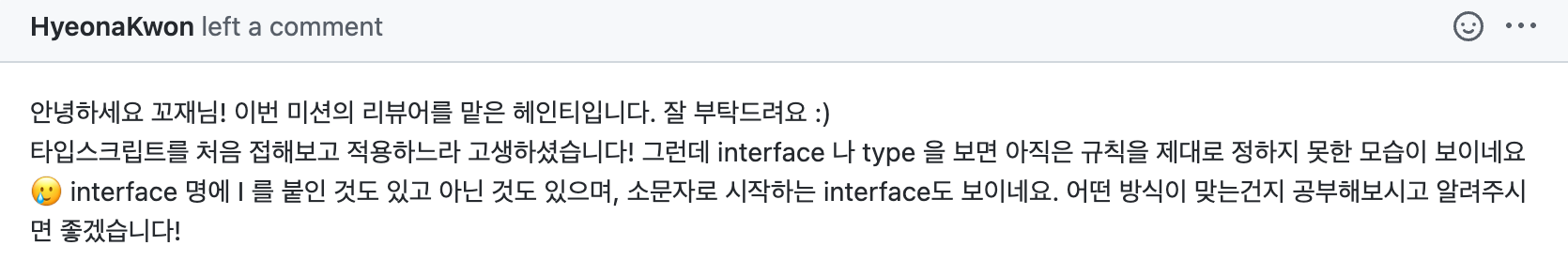
이번에는 리뷰어님이 알려주신 interface / type의 convention 그리고 readonly 속성에 대해 정리해보았다.
interface / type

-
이름은 PascalCase를 사용한다.
-
멤버는 camelCase를 사용한다.
-
I/T prefix를 사용하지 않는다.
나쁜 예
interface IFoo {
Bar: string;
}
type TFoo = {
Bar: string;
};좋은 예
interface Foo {
bar: string;
}
type Foo = {
bar: string;
};참고 자료: ts-style-guide
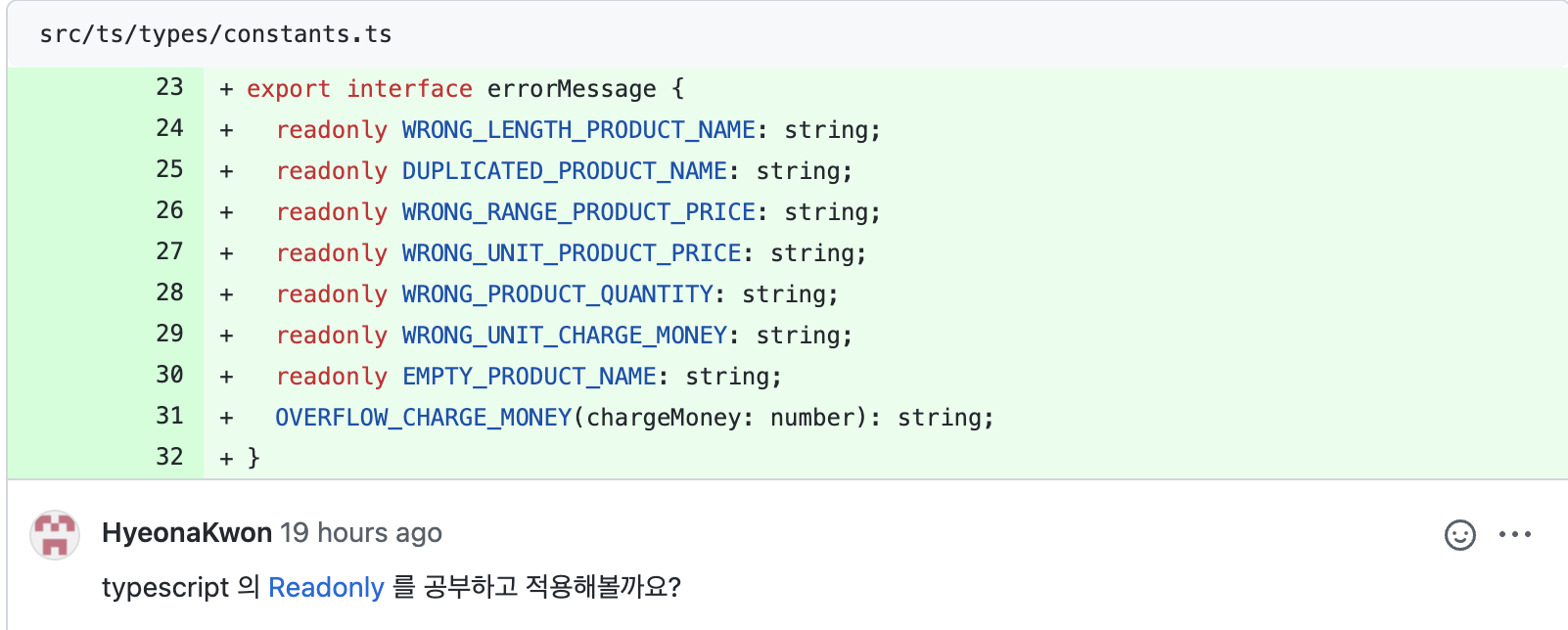
readonly 속성

readonly 속성은 interface 객체를 처음 생성할 때만 값을 할당하고 그 이후에는 변경할 수 없는 속성을 의미한다.
문법
interface CraftBeer {
readonly brand: string;
}interface객체로 선언하고 해당 프로퍼티를 수정할 경우 error가 발생한다.
let myBeer: CraftBeer = {
brand: "Belgian Monk",
};
myBeer.brand = "Korean Carpenter"; // error!readonly<T>
아래와 같이 작성해도 동일한 효과를 낼 수 있다.
interface IEmployee {
empCode: number;
empName: string;
}
let emp1: Readonly<IEmployee> = {
empCode: 1,
empName: "Steve",
};readonly array
배열을 선언할 때 ReadonlyArray<T> 타입을 사용하면 읽기 전용 배열을 생성할 수 있다.
let arr: Readonly<number> = [1, 2, 3];
arr.splice(0, 1); // error
arr.push(4); // error
arr[0] = 100; // error배열을 ReadonlyArray로 선언하면 배열의 내용을 변경할 수 없다.
선언하는 시점에만 값을 정의할 수 있으니 주의가 필요!
class에서 readonly
클래스의 속성에 readonly 키워드를 사용하면 접근은 가능하지만 변경이 불가능하다.
class Developer {
readonly name: string;
constructor(theName: string) {
this.name = theName;
}
}
let kkojae = new Developer("kkojae");
kkojae.name = "kkkkojae"; // error! name is readonly!class 에서의 readonly는 단축해서 사용할 수 있다.
class Developer {
constructor(readonly name: string) {}
}
let kkojae = new Developer("kkojae");
kkojae.name = "kkkkojae";readonly속성과 interface 컨벤션을 확인한 후
코드를 너무 무지성으로 작성했던 것 같다...
앞으로는 컨벤션도 확인해가며 타입스크립트 코드를 작성해나가야겠다.
readonly에 대해서는 아직 궁금한 점이 남아있어 리뷰어님께 추가적으로 질문을 해보려한다!!
참고 자료: 타입스크립트 핸드북-class, 타입스크립트 핸드북-interface
