
viewBinding
viewBinding은 뷰를 결합시킬 때 사용하는 것으로 view와 상호작용하는 코드를 쉽게 작성할 수 있다. 기존에 사용하던 findViewById를 viewBinding으로 대체 가능하다.
findViewById와의 차이점
- Null Safety : 뷰 바인딩은 뷰의 직접참조를 생성하기 때문에 null포인터 예외 발생 ❌
- Type Safety : 각 바인딩 클래스에 있는 필드의 유형이
xml파일에서 참조하는 뷰와 일치해 클래스 변환 예외 발생 ❌
설정 방법
1. Gradle 설정
android { buildFeatures { viewBinding = true } }
2. Activity에서 설정
class MainActivity : AppCompatActivity() { private lateinit var binding : ActivityMainBuilding override fun onCreate(savedInstanceState : Bundle?) { super.9onCreate(saedInstanceState) binding = ActivityBinding.inflate(layoutInflater) val view = binding.root setContentView(view) // bingind된 객체 안의 id에 접근 및 사용 binding.button1.text = "hi" }
자주 쓰이는 inflate는 대체 뭘까?
👉 xml에 표기된 레이아웃들을 메모리에 로딩된 후 객체화 시키는 과정이다.
즉,
xml에 있는view를 객체화 해주는 것
AdapterView
여러개의 항목을 다양한 형식으로 나열하고 선택 가능한 기능을 제공하는 뷰
여러 개의 이미지
AdapterView <-> Adapter -> 데이터 원본
Adapter은 데이터 원본을 가지고 있어야 함
AdapterView는 Adpater과 연동이 되어야 함
AdapterView는 어댑터에 정의된 인터페이스를 바탕으로 정보를 요청해 항목뷰를 화면에 표시하거나 선택한 항목을 처리할 때 사용한다.
종류
BaseAdapter
어댑터 클래스의 공통 구현할 경우
커스텀 어댑터를 만들때 상속받아 구현할 경우
ArrayAdapter
객체 배열 및 배열로부터 데이터를 공급받을 경우
-ArrayAdapter(Context context, int resource, int textViewResourceId, T[] objects)
context : 현재 context
resource : 항목으로 표시될 textView의 리소스 id
objects : 어댑처로 공급될 데이터 원본으로 단순 배열
CursorAdapter
데이터베이스로부터 데이터를 공급받을 경우
SimpleAdapter
데이터를 키, 값인 map의 리스트로 관리할 경우
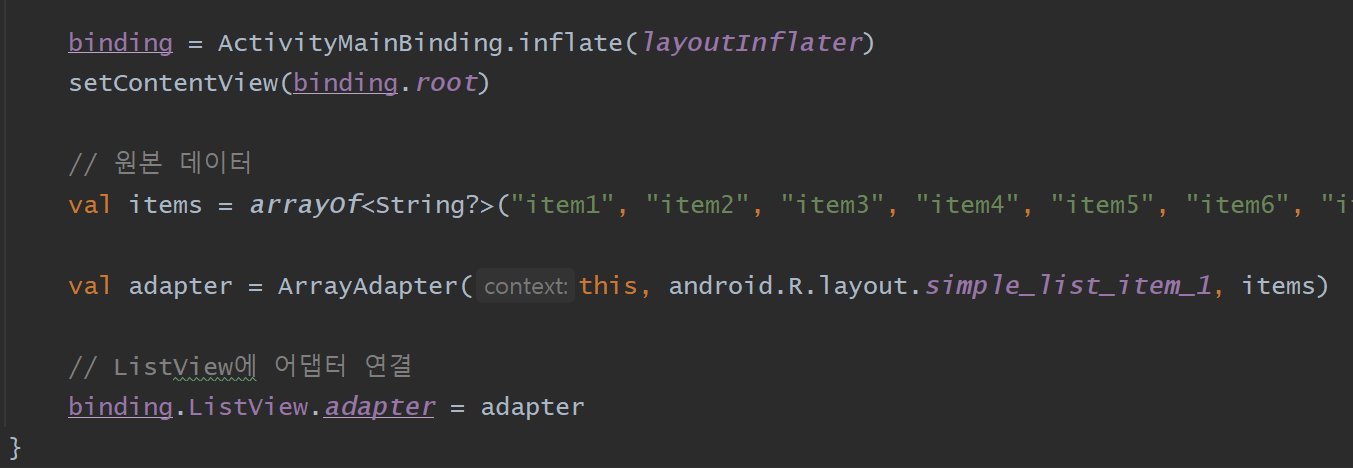
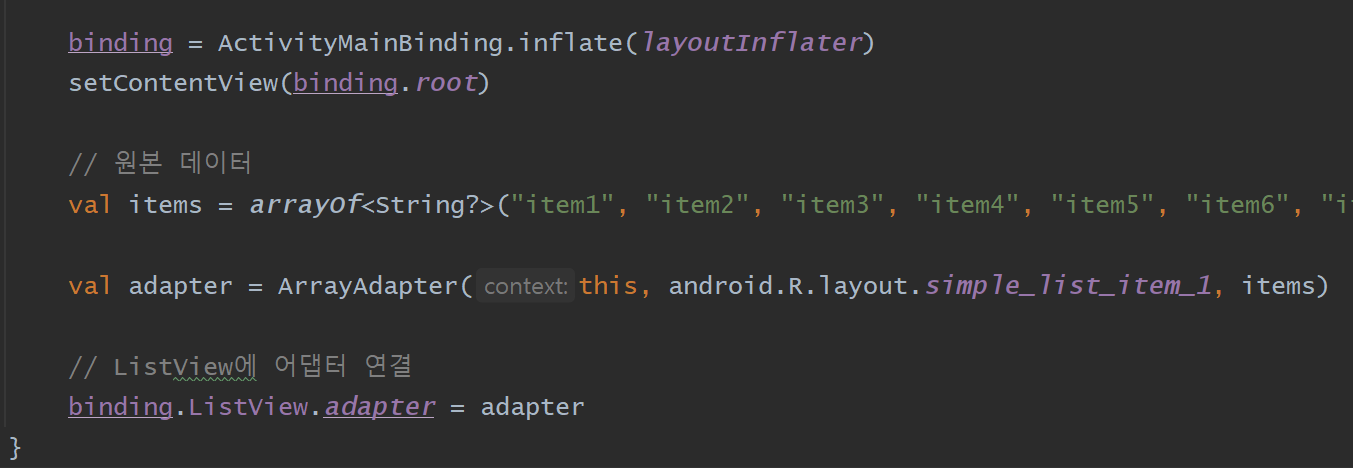
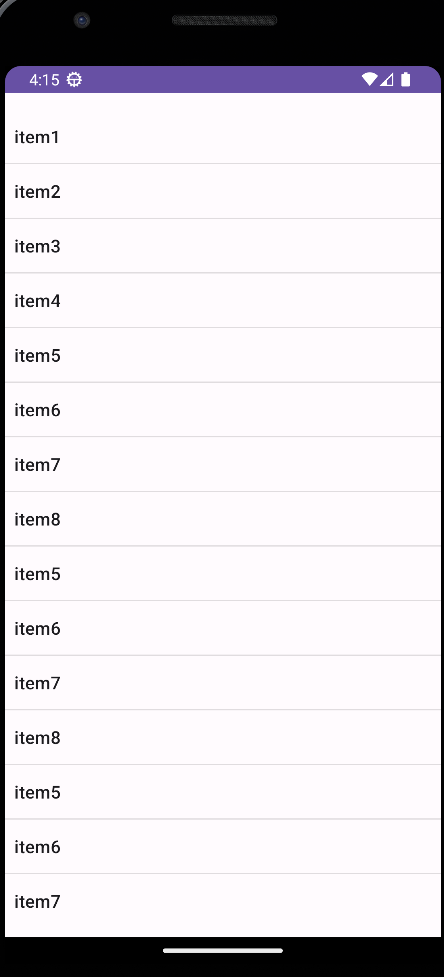
ListView
Adapter의 가장 대표적인 위젯으로 복수 개의 항목을 vertical로 표시
설정방법
-
SimpleLstViewTest 프로젝트 생성
-
메인화면 레이아웃에 ListView 위젯 정의
-
어댑터 객체 생성
-
ListView 객체에 어댑터 연결


GridView
2차원 스크롤이 가능한 그리드에 항목을 표시하는 것으로 보통 사진을 표시할때 주로 사용된다.
설정방법
ListView와 유사하나, ListView 대신 GridView를 사용해주면 된다.
대신 옵션이 좀 많다..
- 그리드 항목 하나의 폭 설정 :
android:columnWidth = "100dp"- 열의 폭과 화면 폭을 바탕으로 자동 계산 :
android:numColumns = "auto_fit"- 항목 간의 간격 설정 :
android:verticalSpacing- 열 내부의 여백을 폭에 맞게 채움 :
ndroid:stretchMode = "columnWidth"
-
ArrayAdapter 객체 새성
-
id를 바탕으로 메인화면 레이아웃에 정의된 GridView 객체 로딩
-
생성된 ArrayAdapter 객체를 GridView 객체에 연결
CustomView
Adapyer View의 항목 하나는 단순한 이미지나 문자열만이 아니라, 다수의 문자열 및 이미지를 포함하는 뷰가 될 수 있다.
설정방법
-
커스텀 항목을 위한 xml 레이아웃 정의
-
황목 관련 데이터 클래스 정의
-
어댑터 클래스 정의
-
메인화면 레이아웃에 ListView 위젯 정의
-
어댑터를 생성하고 어댑터뷰 객체에 연결
RecycleView
ListView는 사용자가 스크롤할 때마다 위에 있던 아이템은 삭제되고 맨 아래의 아이템은 생성되는 것을 반복하지만, RecycleView는 사용자가 스크롤할 때 위에 있던 아이템이 재활용돼서 다시 아래로 이동되어 재사용 된다.
ListView는 삭제 및 생성 반복, 이를 보완해 재사용하는 RecycleView
-
Adapter : 데이터 테이블을 목록 형태로 보여주기 위해 사용되는 것으로, 데이ㅓ와 RecyclerView 사이의 통신을 위한 연결체
-
ViewHolder : 화면에 표시될 데이터나 아이템들을 저장하는 역할, 스크롤해서 위로 올인 View를 재활용하기 위해 View를 저장하는 역할
설정방법
- 메인화면 레이아웃에 ListView 위젯을 RecyclerView 위젯으로 변경
- Adapter 클래스 정의 : ArrayList -> RecyclerView.Adapter 파생 후 정의

팀장님 앞으로 잘 부탁드리겠습니다!