👾 클릭 시 버튼 색상 변경
클릭해도 변경없이 로그인 화면으로 넘어갔었는데 해결했다.
🌟 해결방법

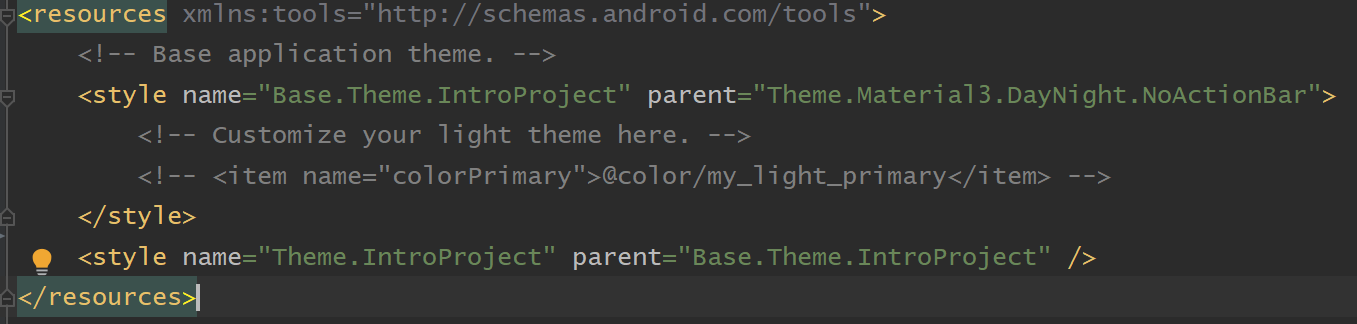
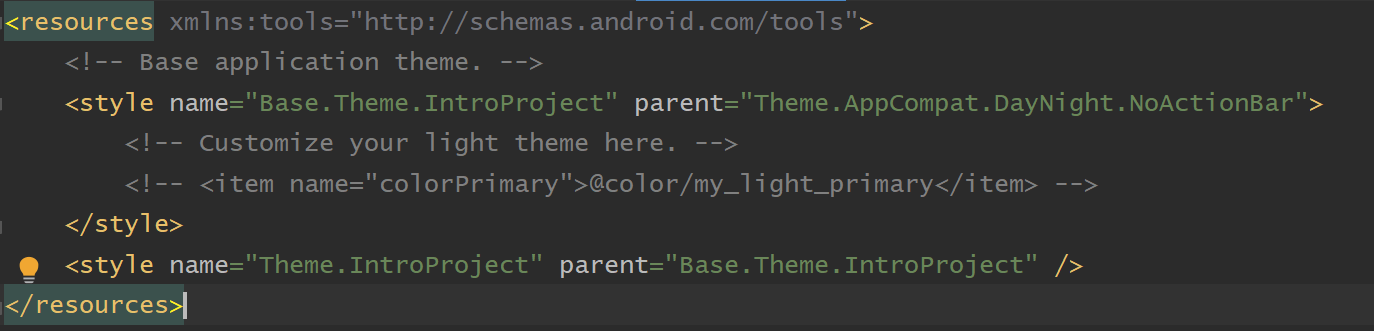
위 기존 Themes의 parent를 변경해주면 된다. 기존의 Material3는 기본 배경색상이 default이기 때문에 home 레이아웃에서 background를 추가해 주어도 변경이 안되었던 것이다. 대신 이렇게 변경하면 완전히 기본적인 회색 직사각형 버튼이 생성되기 때문에 btn_click.xml을 하나 더 생성해서 버튼에 디자인을 설정해주었다.

👉 Material3 ➡️ AppCompat 으로 변경
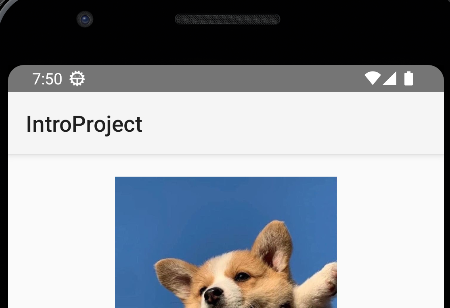
NoActionBar가 없다면 이런식으로 AppBar가 생성된다.

오 근데 AppBar가 있으니까 약간 인스타 느낌이 나서 오히려 좋을지도? 그치만 구현된 샘플화면에는 appBar가 없기 떄문에 기존으로 진행하기로..
내가 디자인해서 구현했다면 일부러 넣었을지도 ?

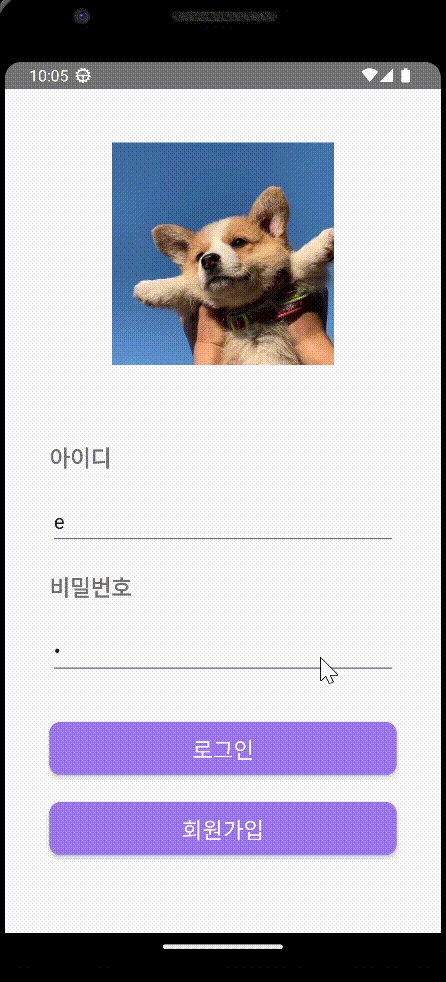
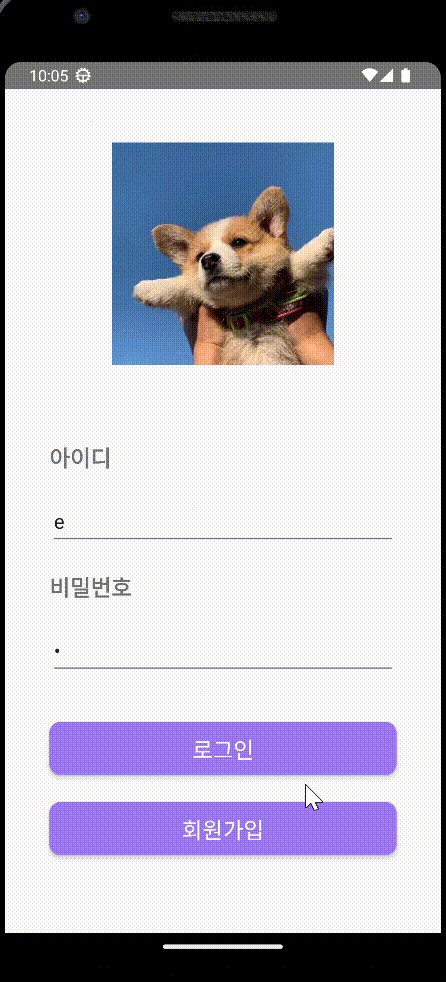
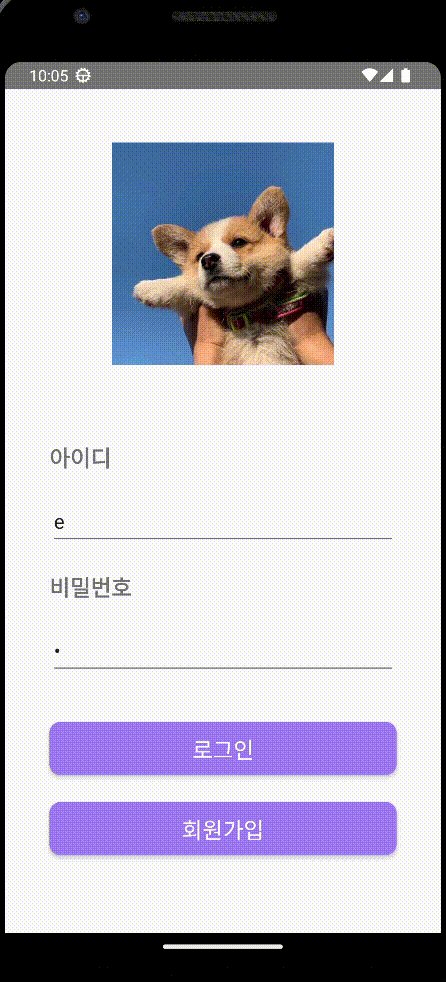
📺 실행화면

✅ 종료 버튼에 이모티콘 추가
종료 버튼을 클릭할때 색상이 변경된 것과 동일하게 종료 옆에 이모티콘을 하나 추가해준 뒤, 클릭하여 색상이 변경될 때 이모티콘도 변하도록 구현할 것이다.
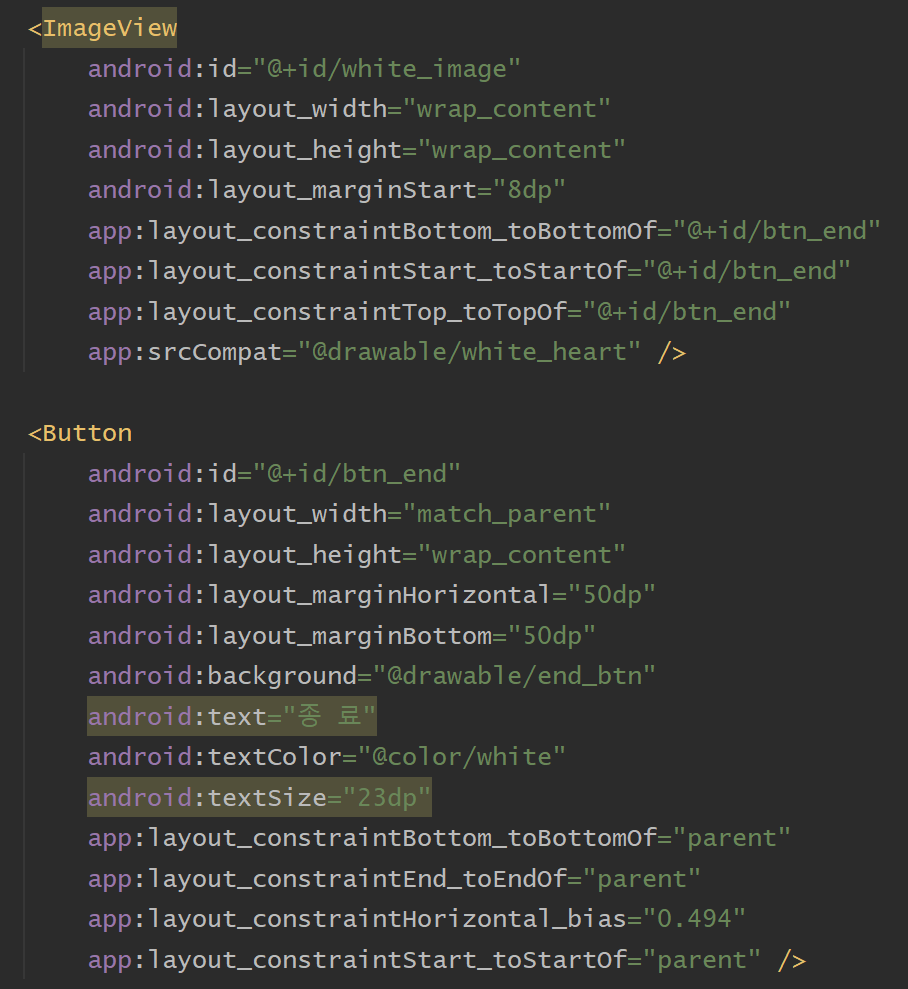
imageView를 일단 하나 만들어주고 넣고자 하는 이모티콘 이미지를 추가해준다.

👾 문제 발생

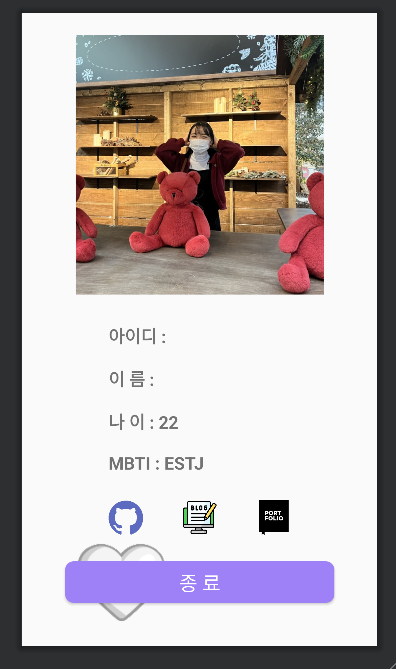
imageView를 Button 보다 위쪽에 설정했지만 하트 이미지가 종료 버튼의 뒤에 설정되는 문제가 발생...🫥

🤖 문제 해결
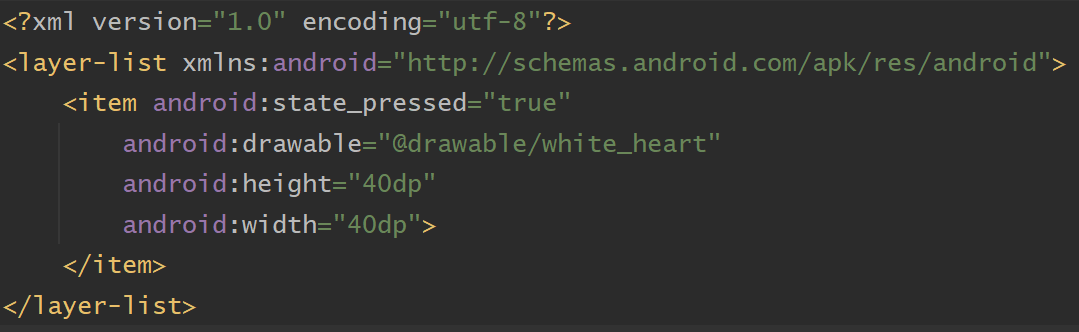
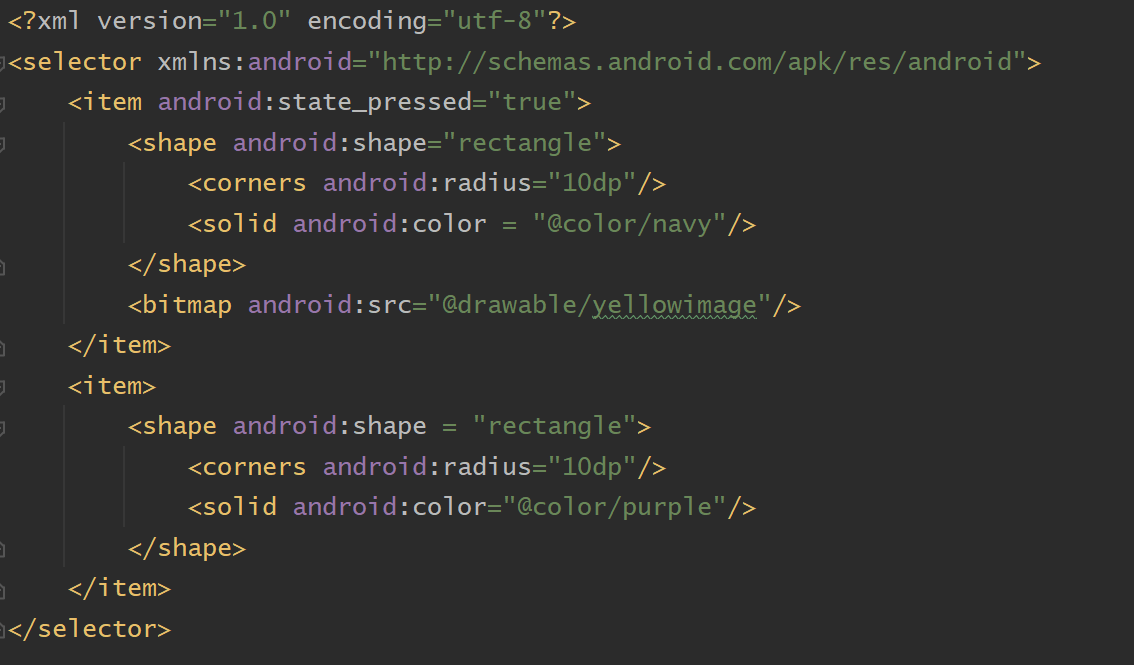
일단 버튼을 눌렀을때 이미지도 같이 바뀌기 때문에 버튼 안에 구현을 같이 해줘야 할 것 같아 heartimage.xml 파일을 하나 생성하고 코드를 작성했다.

근데..종료 버튼 안에 이미지를 넣게 되면 종료 단어가 사진 크기만큼 옆으로 밀려버리네?

하트를 버튼의 왼쪽에서 여백을 설정한 것처럼, 종료 텍스트도 Padding을 이용해서 여백 처리 해주면 되지 않을까? 싶은 생각에 paddingRight를 하트 이미지의 크기인 40dp만큼 설정해주니 텍스트도 가운데로 설정 완료!

💫 종료 버튼의 이미지 변경 기능 추가
🫥 구현 실패
버튼을 눌렀을 때 색상이 변경된 것처럼 똑같이 이미지를 변경해주면 되지 않을까?

결과는 성공하지 못했다. 아 두통.. 버튼안에 이미지 넣는 방법을 하나 배웠다고 생각하자..

🐝 해결 방법
해결방법은 팀장님이신 현민님께서 힌트를 주셨다. 현민님 최고 !!👍
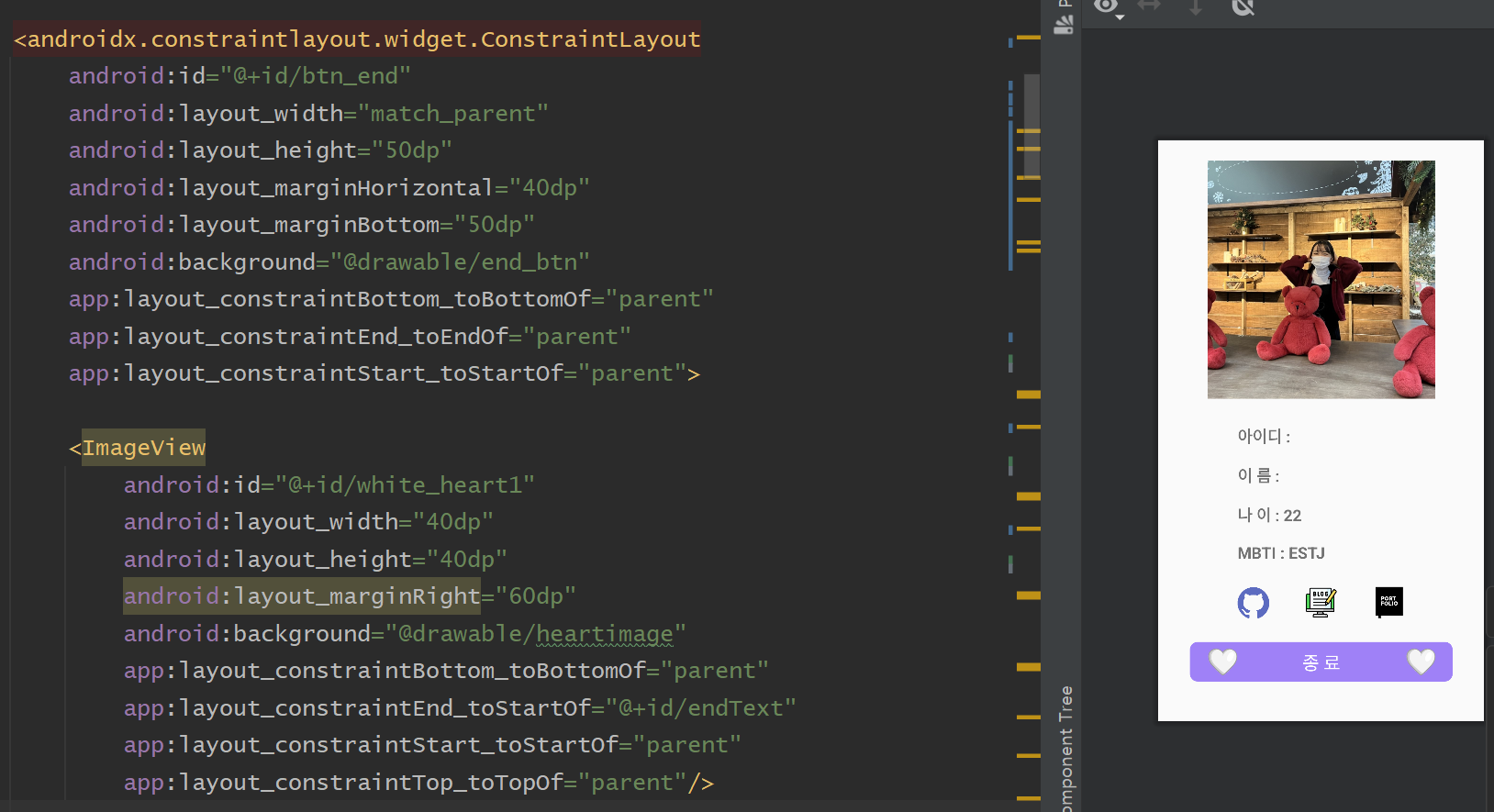
버튼 내부에서 텍스트를 생성하지 말고, 따로 imageView와 textView를 추가해주는 것인데 이는 내가 맨 처음에 해봤지만 이미지가 뒤로 가지 않았던 문제로 인해 이미지 추가 방법을 변경했던 방법과 동일하지만, 여기서 중요한 점은 button을 사용하는 것이 아니라 constraint를 이용해주는 것이다.
button을constraint로 변경 후,constraint안에textView와imageView추가

-
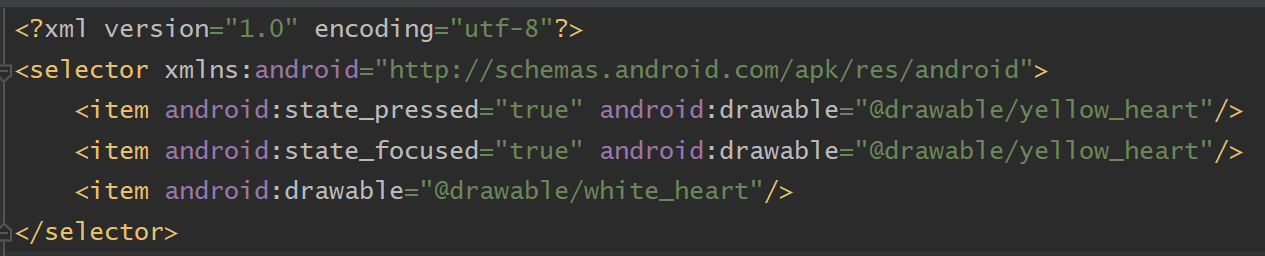
heartimage.xml생성 및 코드 구현

-
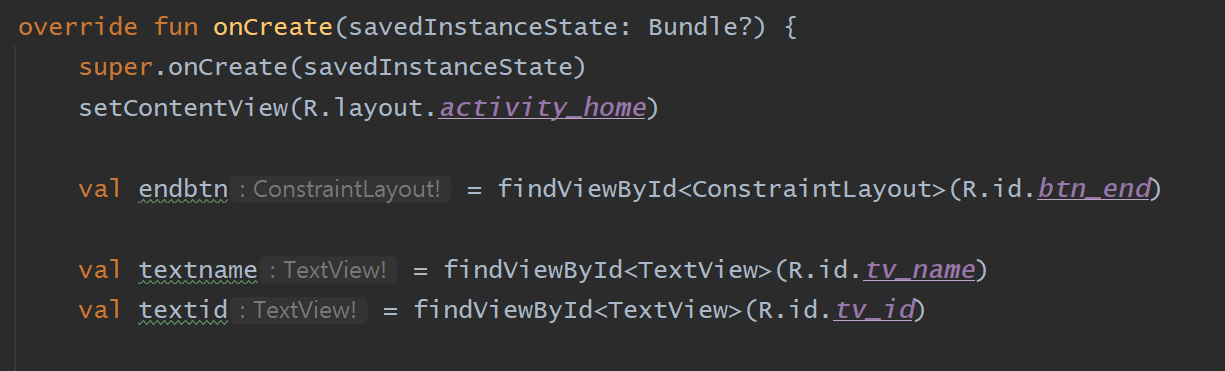
SigninActivity수정,button을ConstraintLayout을 사용했기 때문에findViewById의button대신ConstraintLayout을 넣으면 된다.

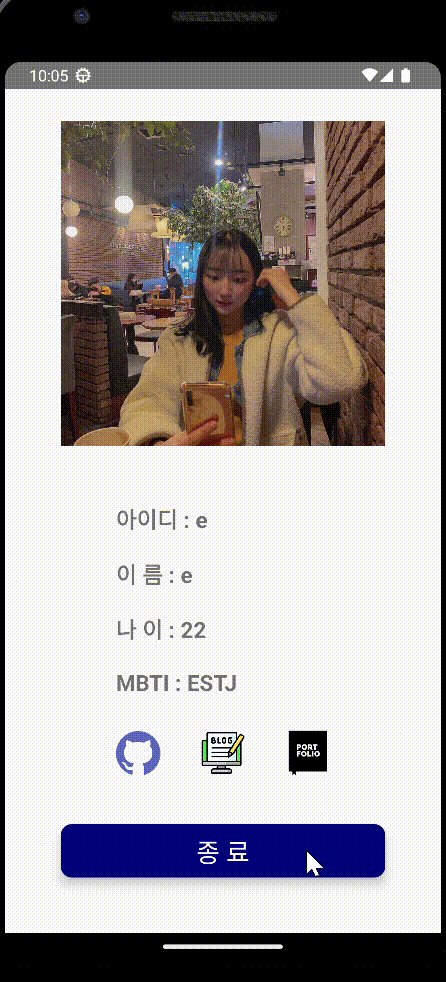
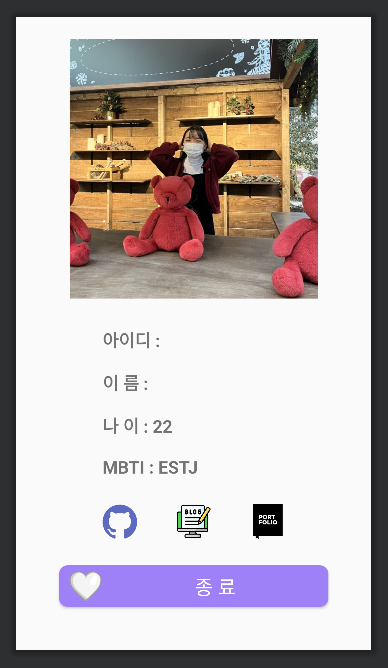
💻 최종 실행 화면

마지막 추가 구현에서 자꾸 오류가 나서 당황스러웠지만, 끝났다!!!!!

🖇️ chains (참고)
버튼 대신 사용한 constraintLayout에 하트 이미지랑 텍스트 위젯이 두 개가 존재하고 이를 같은 그룹으로 묶는 방법인 chains가 뭔지 한 번 정리해보자.
chains를 통해 단일축에서 위젯들이 그룹처럼 동작할 수 있게 해준다.
이때, chains는 최소 두 개의 위젯이 서로 연결되어 있으면 체인으로 간주된다.
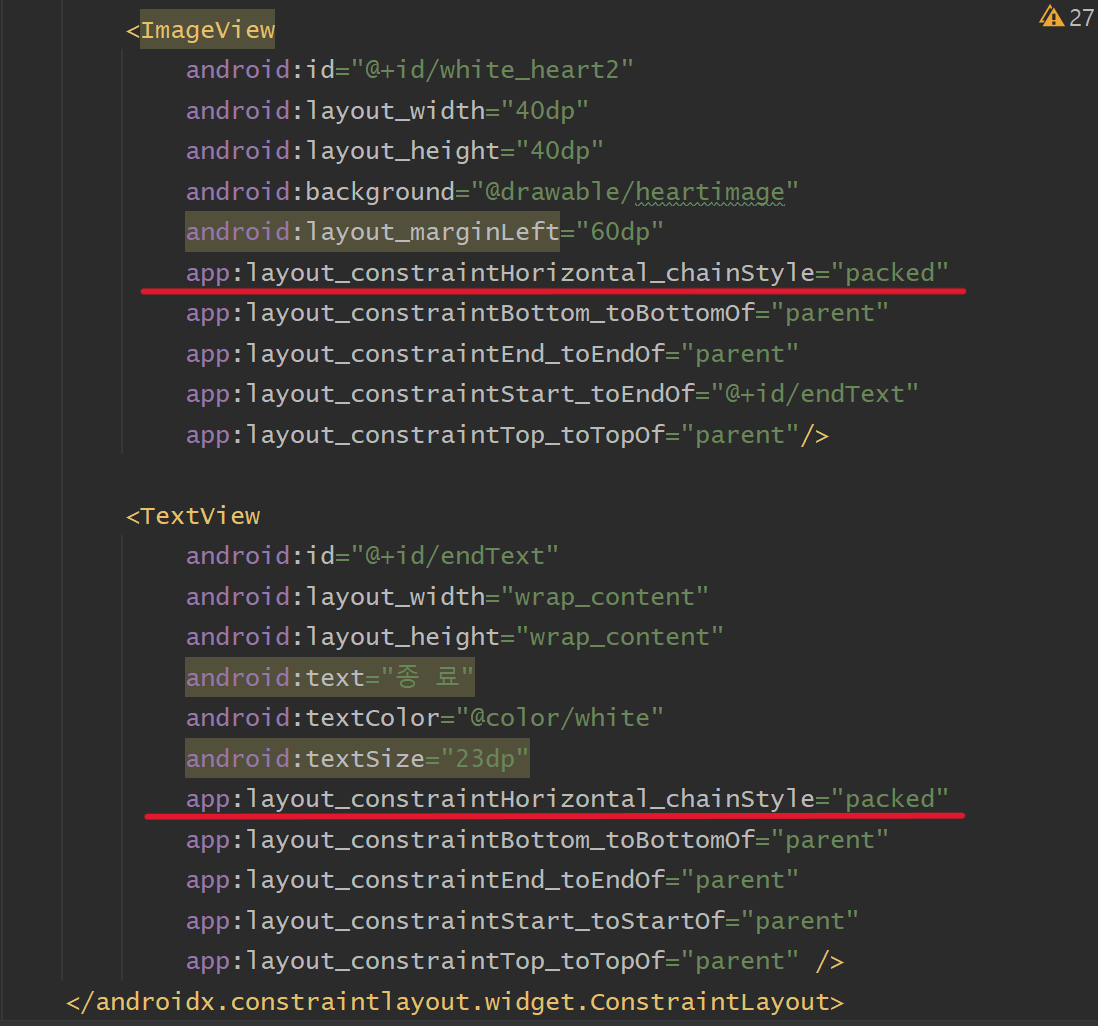
다음과 같은 코드를 연결하고 싶은 두 개 이상의 위젯에 추가해주면 된다.
app:layout_constraintHorizontal_chainStyle = "packed"
constraintHorizontal은 수평으로 위젯을 묶을 때 사용constraintVertical는 수직으로 위젯을 묶을 때 사용
이런 식으로 사용하면 된다.