📺 화면 구성
-
새 프로젝트를 만들고 MainActivity의 이름을 SignInActivity로 변경
-
원하는 로고
image추가 -
아이디, 비밀번호를 입력받는
EditText추가 (미리보기 글씨 있어야함) -
비밀번호
EditText는 입력 내용이 가리기 -
로그인 버튼을 누르면
HomeActivity가 실행 (Extra로 아이디 넘기기) -
아이디/비밀번호 모두 입력 시에만 로그인 버튼이 실행됩니다. (“로그인 성공”이라는 토스트 메세지 출력)
-
아이디/비밀번호 중 하나라도 비어 있다면 “아이디/비밀번호를 확인해주세요” 라는 토스트 메세지 출력
-
회원가입 버튼을 누르면
SignUpActivity가 실행됩니다.

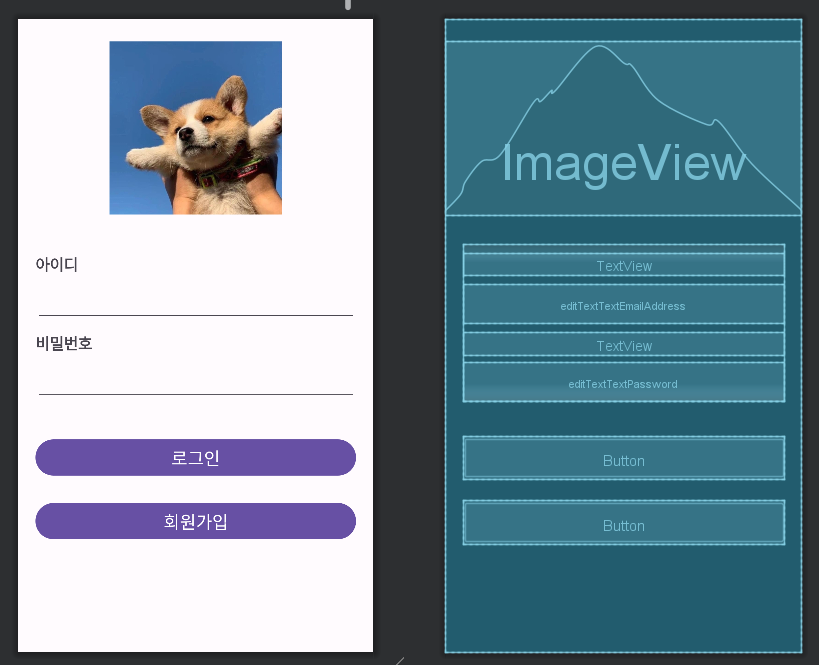
저는 이렇게 귀여운 강아지를 대표 로고 이미지로 추가해주었고, 미리보기 글씨 및 입력 내용 가리기 부분을 제외하고 4번까지 UI 부분의 기능을 생성했다.
- RelativeLayout ➡️ ConstraintLayout 추가
- ConstraintLayout ➡️ Image, Button, LinerLayout 추가
- LinerLayout ➡️ textView, editText 추가
EditText 기능 추가
👀 EditText 미리보기 기능
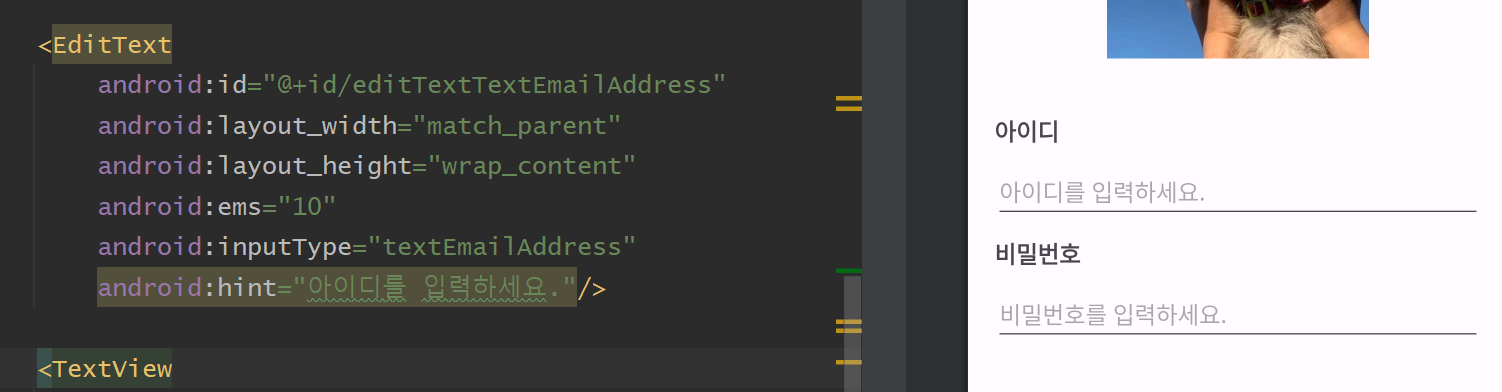
저번 실습 때 데이터를 입력하고 입력한 데이터를 전달하는 기능을 구현했었다. 이를 통해 우리는 EditText에 미리보기 기능을 넣기 위해서 hint 키워드를 사용하면 된다는걸 알 수 있다.

이런식으로 hint를 넣어주면 hint에 해당하는 문구가 미리보기 기능으로 나오는걸 확인할 수 있다.
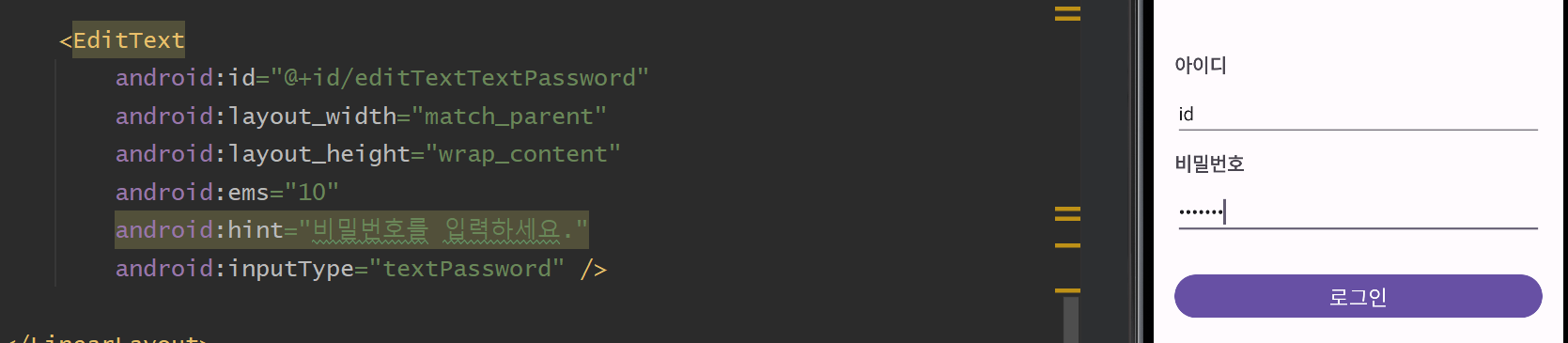
🔒 Password 감추기 기능

이게 감추기 기능을 삽입하기도 전에 왜 감추기 기능이 들어있나 찾아봤다. Design에서 EditText를 추가할 때 보니, 아이디 부분에는 email edittext를, 비밀번호에는 password edittext를 추가했더니 아이디와 비밀번호에 자동으로 inputType이 설정되어 있었다.
Android Studio는 일일히 입력할 필요없이 클릭 및 드래그를 통해서 빠르게 UI를 구성할 수 있는 점이 굉장히 간편해서 감탄스럽다..🥰
👉 비밀번호 감추기 기능 : inputType = "textPassword"
👉 아이디에 영어만 넣기 기능 : inputType = "textEmailAddress"
