
파싱(Parsing)과 랜더링(Rendering)
-
파싱(Parsing)
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서(HTML)를 읽고 실행하기 위해 텍스트 문자의 문자열을 분해하고 구조를 생성하는 일련의 과정을 의미한다.
-
랜더링(Rendering)
HTML/CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 의미한다.
SSR의 정의 및 설명
Server Side Rendering의 약자로 서버쪽에서 랜더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식을 의미한다.
- 다음 그림을 참고해서 SSR방식의 흐름을 쉽게 이해해보자!!

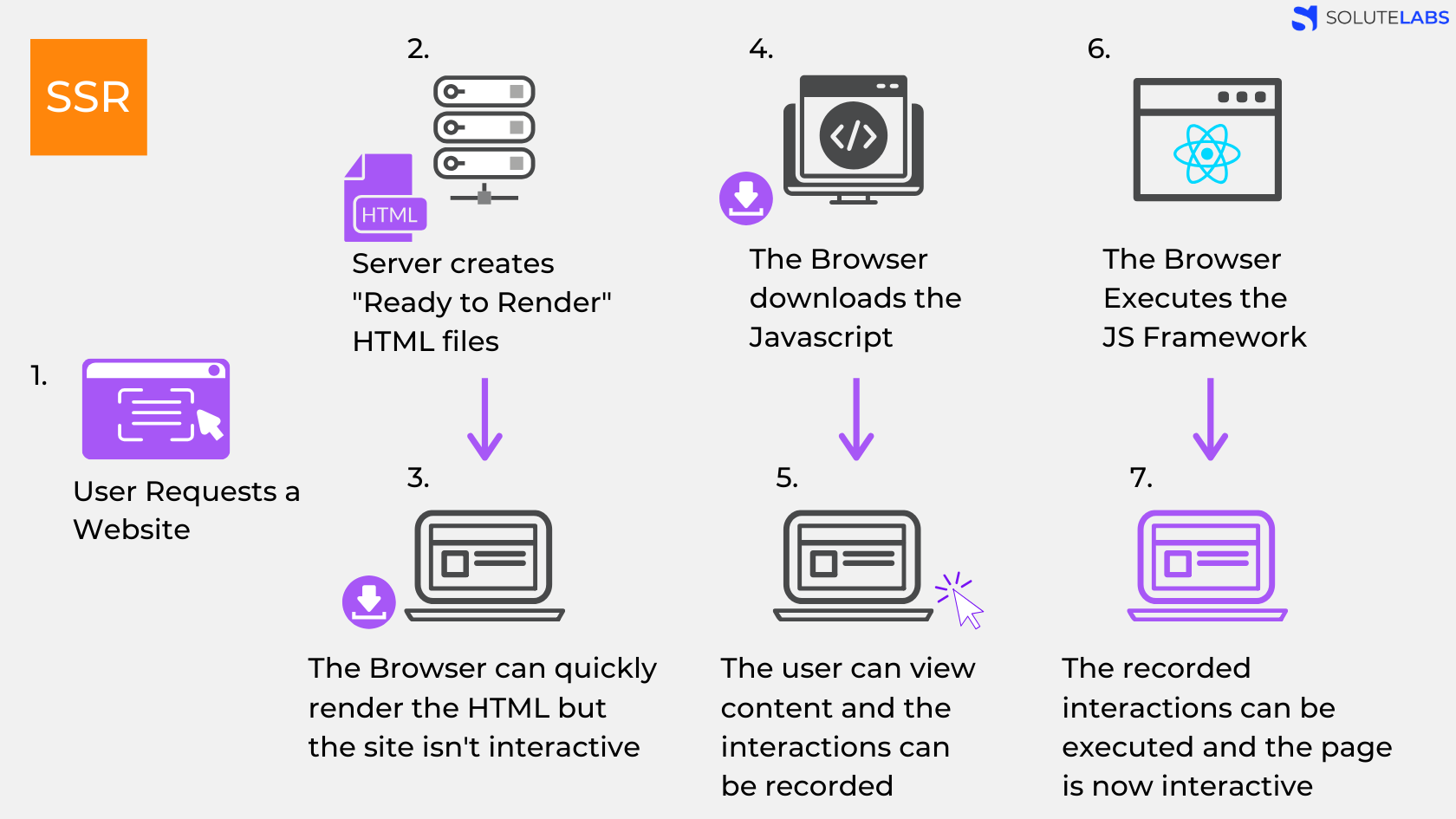
SSR 흐름 설명
- 사용자가 웹사이트에 요청한다.
- 서버가 "Ready to Render"(=랜더링 가능한) HTML파일을 만든다.
- 브라우저가 즉시 HTML을 랜더링한다. 하지만 사이트와는 상호작용이 안된다.(=조작이 불가능하다.)
- 브라우저가 JS파일을 다운로드 한다.
- 사용자는 컨텐츠를 볼수 있으며 사용자의 조작은 기억된다.(= 사이트의 조작이 불가능 하다.)
- 브라우저가 JS프레임워크를 실행한다.
- JS프레임워크가 성공적으로 컴파일 되면 기억된 사용자의 조작이 실행되고 페이지와 상호작용이 가능해진다.
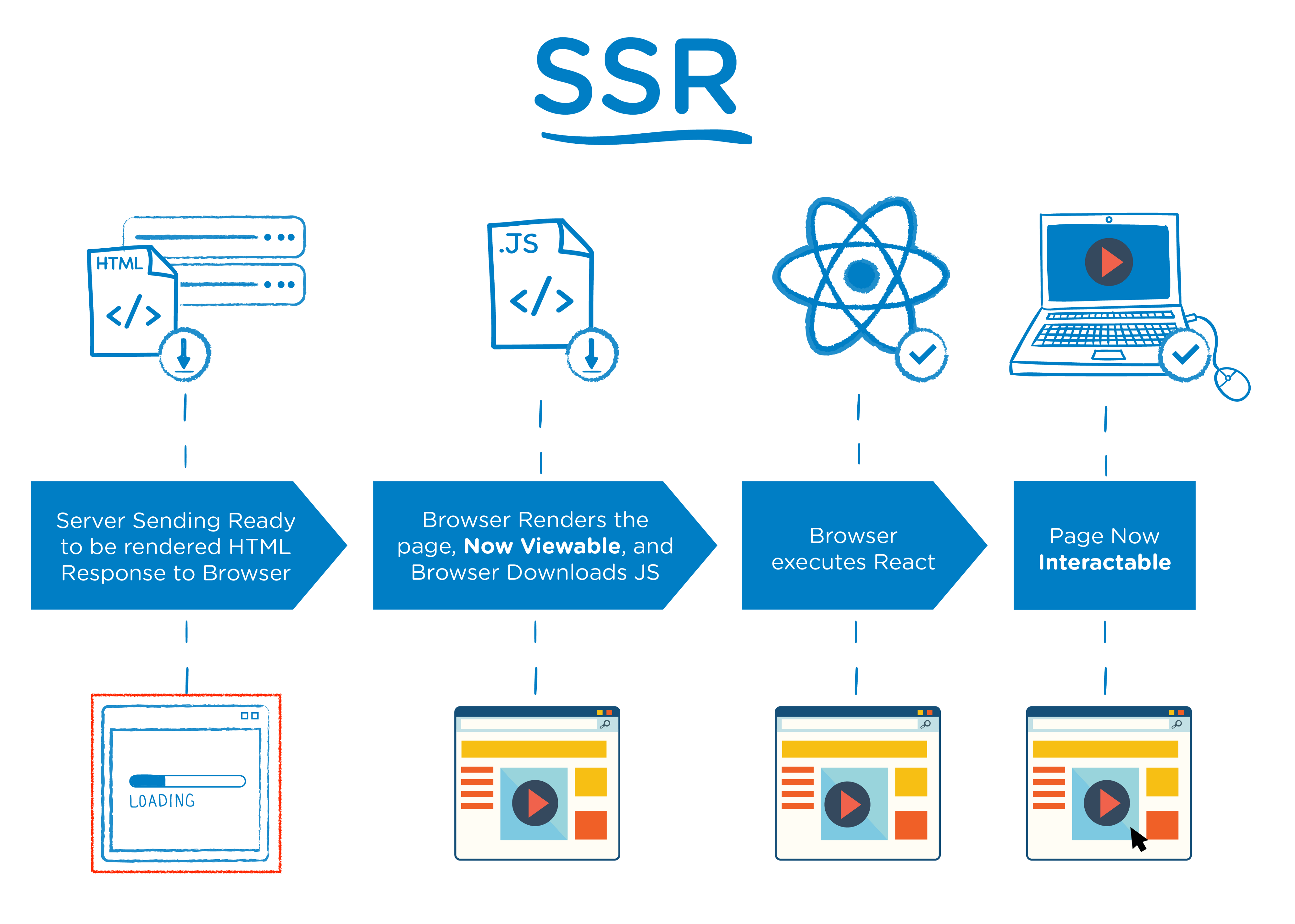
SSR을 간단하게 설명할 수 있는 사진

서버에서 렌더링 가능한 상태로 클라이언트에 HTML을 보내기 때문에 사용자는 JS가 다운로드 되기전까지 무언가를 보고 있을 수 있다.(조작은 X)
CSR의 정의 및 설명
Client Side Rendering의 약자로서 SSR과 달리 클라이언트 쪽에서 랜더링이 일어난다.
-
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.
-
다음 그림을 참고해서 SSR방식의 흐름을 쉽게 이해해보자!!

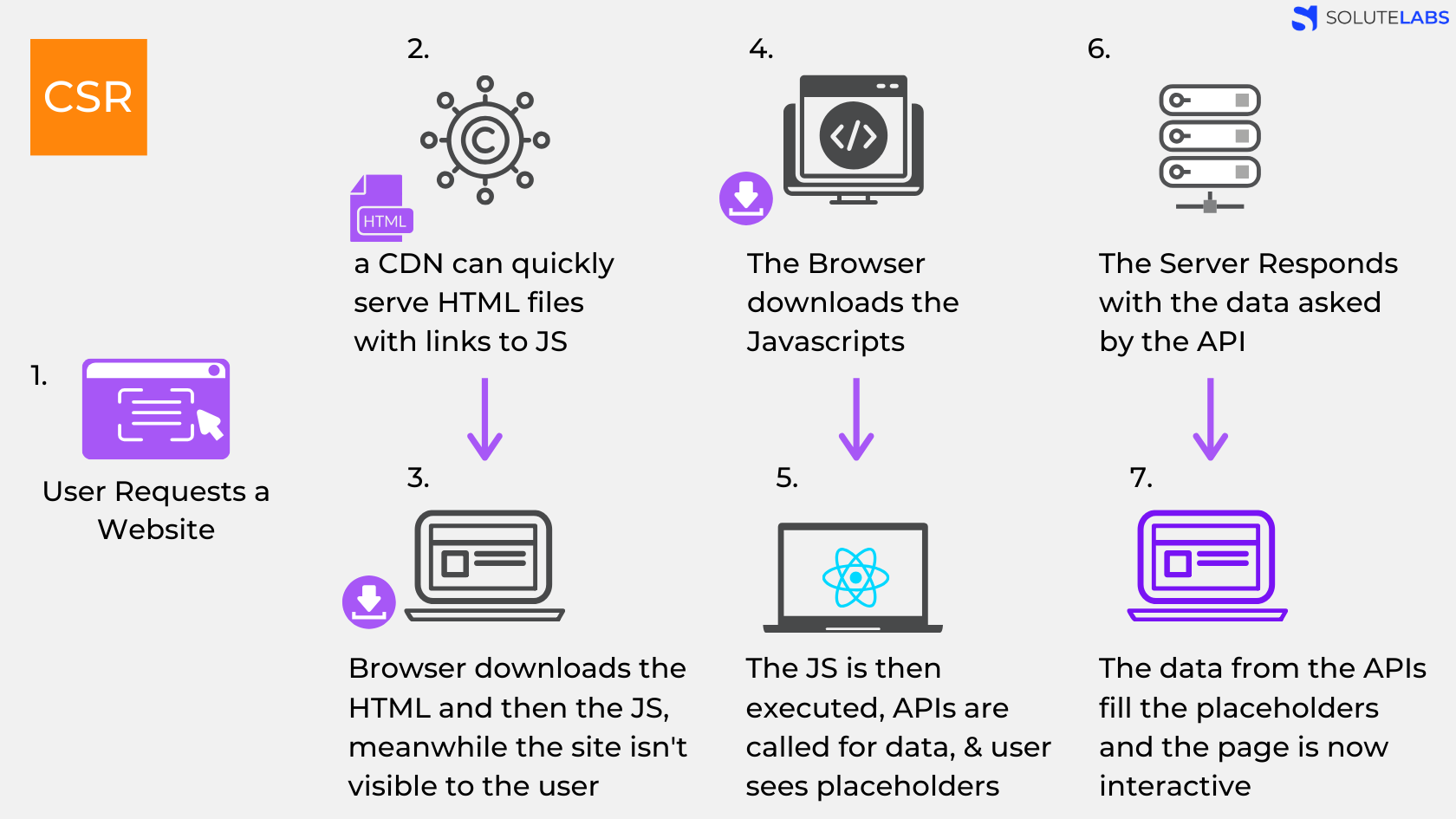
CSR 흐름 설명
- 사용자가 웹사이트에 요청한다.
- CDN은 즉시 JS로 접근할 수 있는 HTM파일을 클라이언트에게 제공한다.
- 브라우저는 HTML와 JS를 다운로드 받는다.(이때 사이트는 사용자에게 보여지지 않는다.)
- 브라우저가 JS를 다운로드한다.
- 다운로드된 JS가 실행이 되고 데이터를 위해 API가 호출된다.(사용자는 placeholder를 보게 된다.)
6.서버는 API로 요청된 데이터를 응답한다. - API로부터 받아온 데이터는 placeholder를 채우고 페이지는 이제 상호작용이 가능해진다.
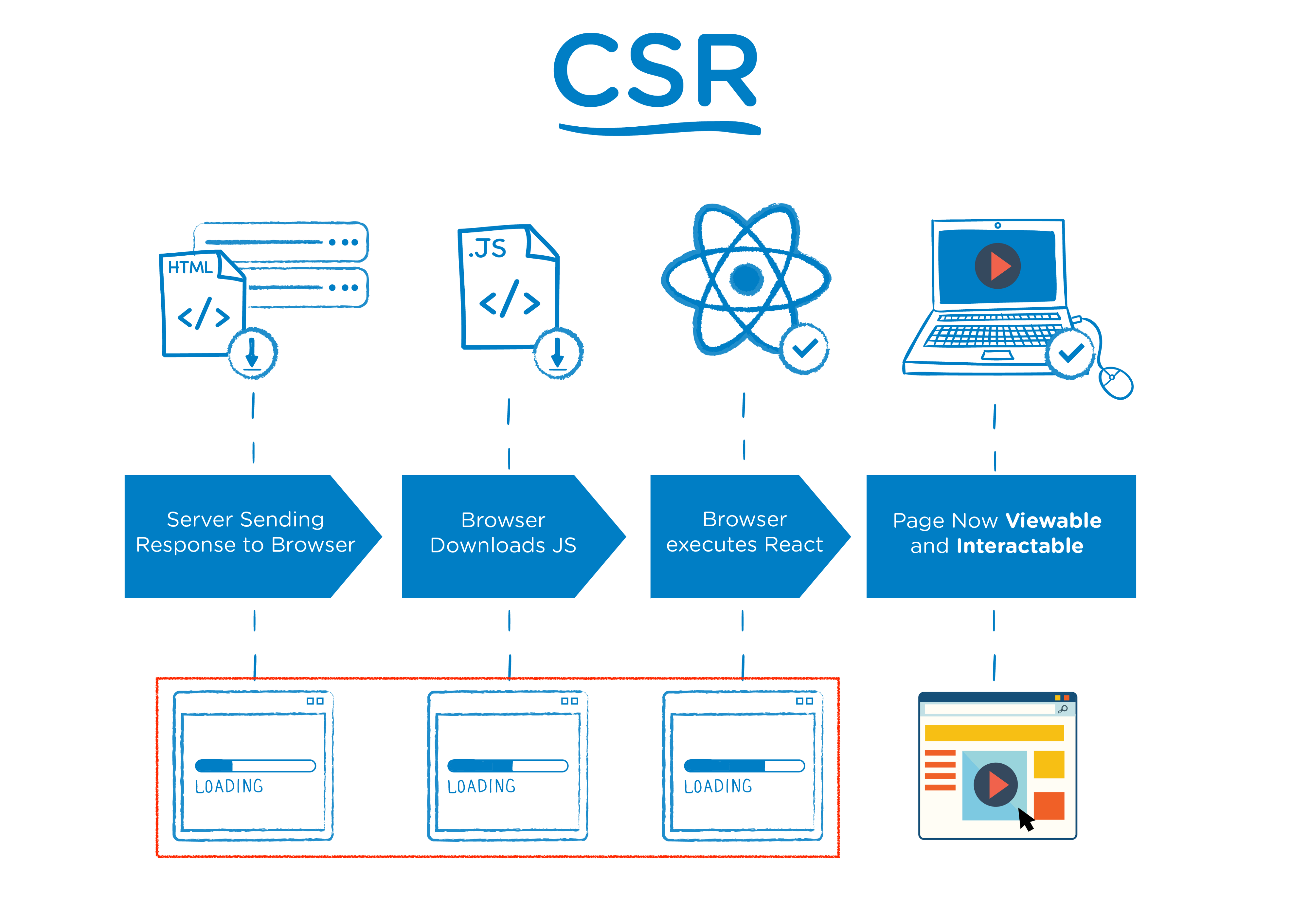
CSR을 간단하게 설명할 수 있는 사진

서버에서 처리 없이 클라이언트로 보내기 때문에 JS가 모두 다운로드되고 난 후 실행이 끝나기 전까지 사용자는 사이트를 볼 수 없다.
SSR과 CSR의 차이점은 무엇인가?🧐
SSR(Server Side Rendering)의 특징
- 서버에서 렌더링된다 :
서버는 요청이 있을 때 요청된 페이지를 렌더링하여 완성된 HTML을 클라이언트에게 전송합니다. - 초기 로딩 속도가 빠르다 :
CSR에 비해 초기 로딩 속도가 빠르며, 검색 엔진 최적화(SEO)에 유리하다. 완성된 HTML이 검색 엔진에 쉽게 인덱싱되기 때문이다. - 서버에 부하가 높을 수 있다 :
서버 부하가 높을 수 있는데 이는 모든 페이지 요청에 대해 서버가 렌더링을 처리해야 하기 때문이다. - SPA와의 결합하여 사용할 수 있다 :
SPA와 결합하여 사용할 수 있다. 즉 초기 페이지 로드 시 서버에서 렌더링된 HTML을 제공하고, 이후 페이지 전환은 클라이언트 측 라우팅을 사용하여 SPA 방식으로 처리할 수 있다.
CSR(Client Side Rendering)의 특징
- 클라이언트에서 랜더링된다 :
서버가 초기 HTML 파일을 제공하고 클라이언트에서 이 파일을 다운로드한 후 JS를 사용하여 화면을 동적으로 랜더링 한다. - 단일 페이지 애플리케이션(SPA)가 어렵다 :
초기 로드 후 페이지 간의 전환이 클라이언트 측 라우팅을 통해 이루어진다. - 사용자 경험을 개선한다 :
초기 빠른 로드 후 사용자 경험을 향상시키기 위해 페이지 전환 시 로딩 시간이 줄어들고, 애플리케이션의 반응성이 향상된다. - SEO 문제가 발생할 수 있다 :
초기 HTML에 제한된 컨텐츠가 포함되므로 검색 엔진 최적화(SEO)에 일부 제약이 발생할 수 있다. 이뉴는 검색 엔진이 JS를 실행하지 않고 초기 페이지만 보여주기 때문이다.
그럼 SSR과 CSR 중 어느 상황에서 선택하는게 좋을까?🧐
SSR(Server Side Rendering)
- SEO가 중요한 경우 :
검색 엔진 최적화(SEO)가 중요한 경우에는 서버 측에서 초기 렌더링을 제공하여 검색 엔진이 페이지를 쉽게 인덱싱할 수 있도록 해준다. - 초기 로딩 속도가 중요한 경우 :
초기 로딩 속도가 중요한 경우에는 SSR이 사용자에게 빠른 초기 로딩을 제공할 수 있다. - 콘텐츠가 빈번하게 변경되지 않는 경우(상호작용이 별로 없을 때) :
콘텐츠가 자주 변경되지 않고, 정적인 경우에 좋다. - 소셜 미리보기(Open Graph 등)를 제공해야 하는 경우 :
소셜 미리보기는 초기 HTML에 포함되어야 하므로 좋다.
CSR(Client Side Rendering)
- 대화형 및 동적 웹 애플리케이션(상호작용이 많을 때) :
사용자와의 상호작용이 많고, 동적으로 변하는 웹 애플리케이션에 적합하다.
(Ex : 사용자 인터페이스가 자주 변경되는 게시판, 쇼핑 카트, 메신저 등) - 높은 성능을 요구하는 경우 :
초기 로딩 후에는 클라이언트 측에서 자바스크립트를 사용하여 페이지를 동적으로 업데이트할 수 있으므로, 사용자 경험을 향상시키는 데 도움이 된다. - 메인 스크립트가 가벼울 경우
- 검색 엔진 최적화(SEO)가 중요하지 않은 경우 :
초기 HTML에는 제한된 컨텐츠만 포함되므로, 검색 엔진이 페이지를 쉽게 인덱싱할 수 없을 수 있다.
