REACT
1.[REACT] 컴포넌트의 종류

https://ko.reactjs.org/docs/components-and-props.html리액트에서 정의하는 컴포넌트 종류는 크게 함수형 컴포넌트, 클래스형 컴포넌트 2가지가 있다.1) 함수형 컴포넌트 (Stateless Functional Compone
2.[REACT] 컴포넌트-프로퍼티

프로퍼티(props)란?프로퍼티, props(properties의 줄임말) 라고 한다.상위 컴포넌트가 하위 컴포넌트에 값을 전달할때 사용한다.(단방향 데이터 흐름 갖는다.)프로퍼티는 수정할 수 없다는 특징이 있다.(자식입장에선 읽기 전용인 데이터이다.)사용방법?프로퍼티
3.[REACT] 개념정리

항해99 이번 주차에 팀과제로 진행한 개념정리문노션링크 - https://teamsparta.notion.site/React-2-e21a43014e924ad487369fda21d6f205자바스크립트에서 유사배열과 배열의 차이는 무엇일까요?유사배열의 각 요소를
4.[REACT] 리덕스(Redux)

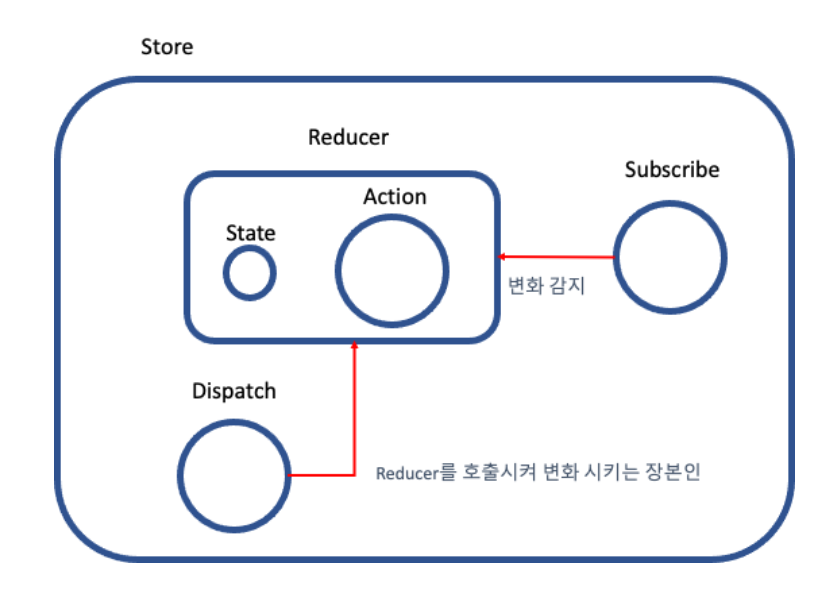
Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너입니다. Redux는 여러분이 일관적으로 동작하고, 서로 다른 환경(서버, 클라이언트, 네이티브)에서 작동하고, 테스트하기 쉬운 앱을 작성하도록 도와줍니다.공식홈페이지에서의 리덕스 설명이다.내가 이해한 리덕스
5.[REACT] props,state 리렌더링

React에서 구성 요소가 데이터를 받거나 처리하고 보내기 위해 사용되며, 차이점을 간단하게 설명 하자며 데이터 변경의 가능여부이다State는 내부 (컴포넌트)에서 생성하고 활동하고, 데이터를 변경할 수 있음.Props는 외부(부모 컴포넌트)에서 상속 받는 데이터이며,
6.[REACT] useCallback, useMemo

useCallback()은 함수를 메모이제이션(memoization)하기 위해서 사용되는 hook 함수입니다. 첫번째 인자로 넘어온 함수를, 두번째 인자로 넘어온 배열 내의 값이 변경될 때까지 저장해놓고 재사용할 수 있게 해줍니다.예를 들어, 어떤 React 컴포넌트
7.[React] context Api

사용법 다만 이때에 컴포넌트로 감싸진 컴포넌트들은 useContext(themeContext); 값을 참조할경우 "green" 으로 참조된다.즉, useContext()으로 참조하는 context의 값은 Provider가 존재할 경우"부모 컴포넌트의" (자신은 포함하지