만들어 본 Todolist

사용한 코드의 기능
- fontawesome CDN 방식으로 가져오기
- 요소를 만들고 동적으로 만든 요소 삭제
- CSS
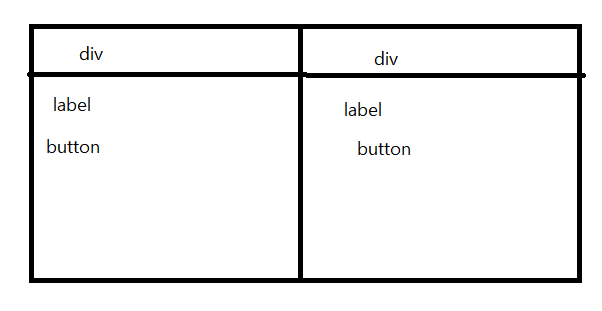
설계

왼쪽
- 해야만 하는 것
오른쪽
- 선택적 할 것
css를 통해 구역을 나누고, fontawesome이 적용된 버튼을 누르면 label이 추가되고 label내부에 input을 append하여 요소를 추가시킬 예정.
코드에 들어가야할 내용.
- 일정이 7개보다 늘어나지 않게 조절하는 기능.
- 추가될 - 버튼에 클래스(fontawesome)을 추가하는 기능.
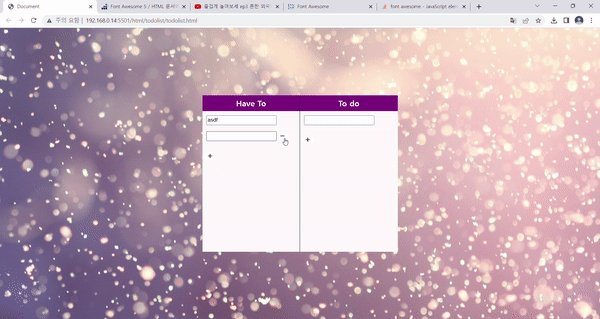
- 동적으로 추가된 label을 없앨 수 있는 기능.
기능
- if문을 사용해서 조정해보자.
-- let count =1을 써서 label수를 입력하고 조건을 완성.
- fontawesome의 기능을 사용하여 버튼에 입력하기.
-- 필요조건은 CDN으로 가져오는 법. HTML내부에 SCRIPT로 Fontawesome이 사용될 수 있도록 밑작업을 해둔다.
-- css로 classList.add()로 가져올 경우 fontawesome은 여러 클래스로 이루어져 있기 때문에 classList.add("fa","fa-minus")<- 이러한 형식으로 클래스를 적용시켜야한다.- 동적으로 생길 label을 없앨 수 있도록 remove()를 삽입한다.
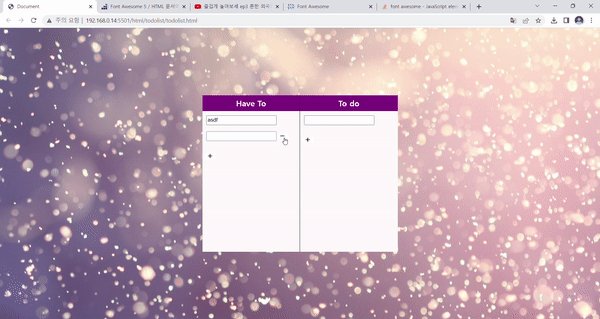
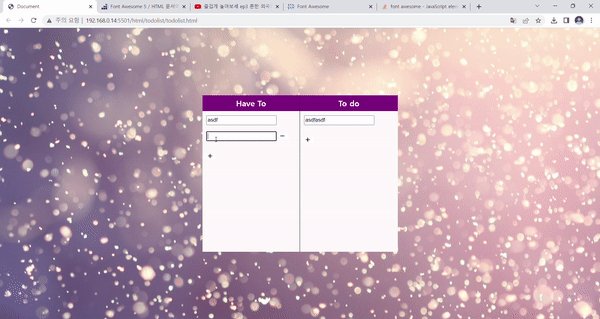
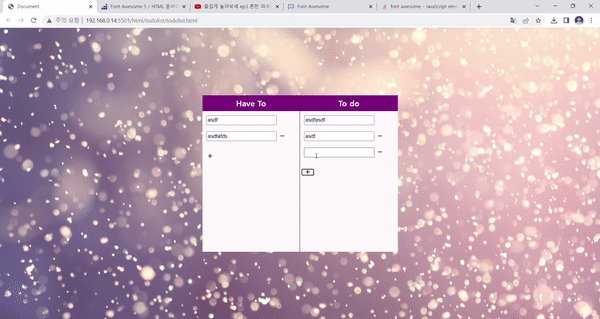
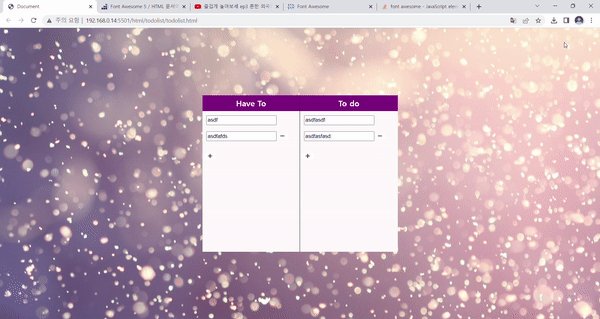
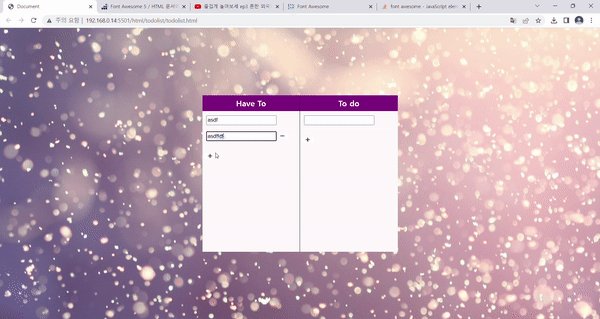
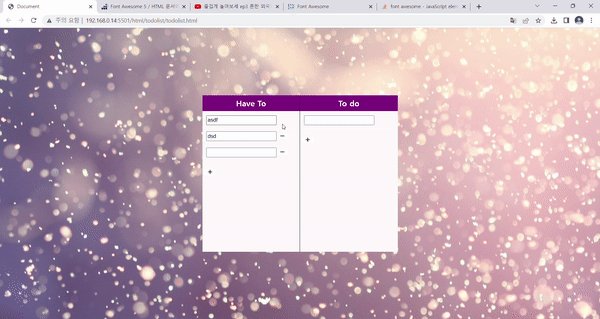
구현
-
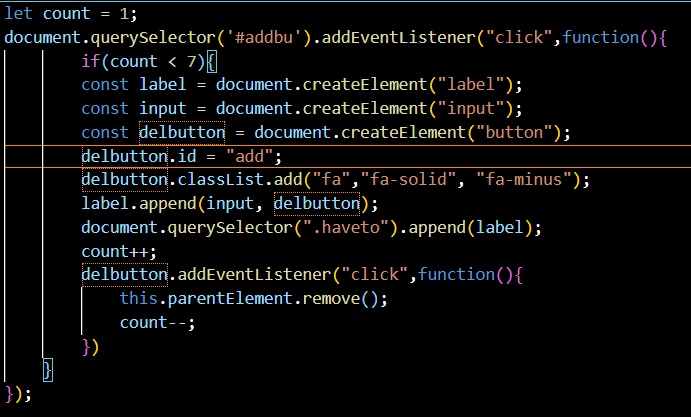
JavaScript

-
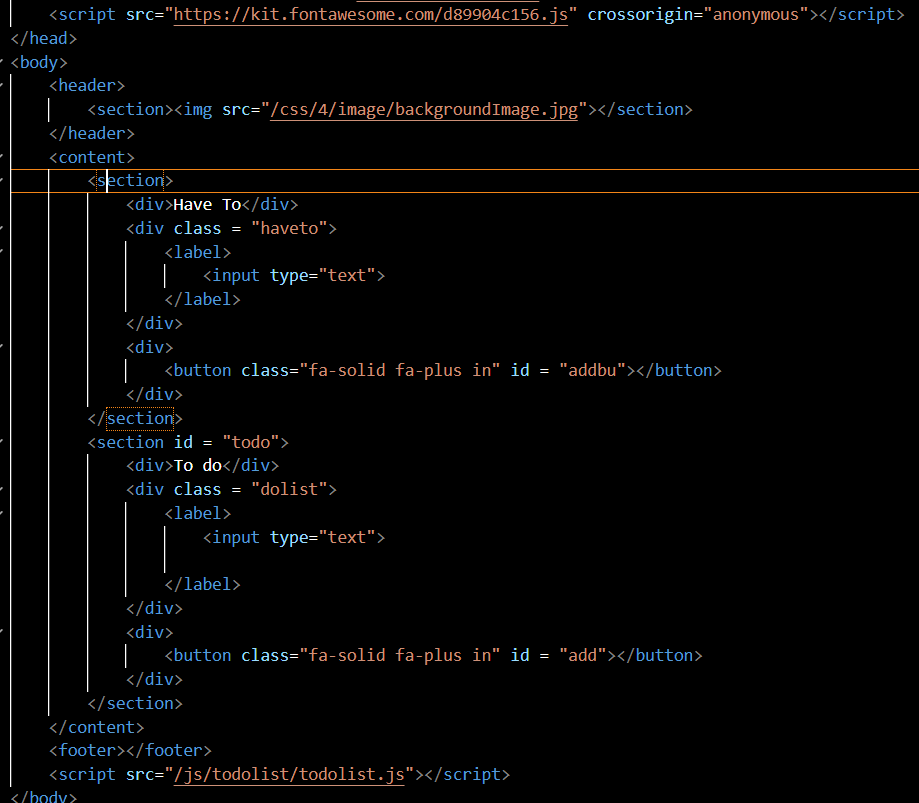
HTML

결과