
스코프
자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할 것인지를 결정해야 한다. 이를 식별자 결정이라 한다. 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야할 것인지를 결정한다. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다. 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다. 즉, 스코프는 네임스페이스다.
스코프의 종류
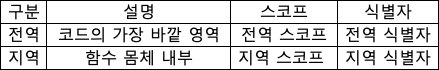
코드는 전역과 지역으로 구분할 수 있다.

식별자는 자신이 선언된 위치에 의해 자신이 유효한 범위인 스코프가 결정된다. 즉 전역에서 선언된 식별자는 전역 스코프를 가지는 전역 식별자이고, 지역에서 선언된 식별자는 지역 스코프를 가지는 식별자다.

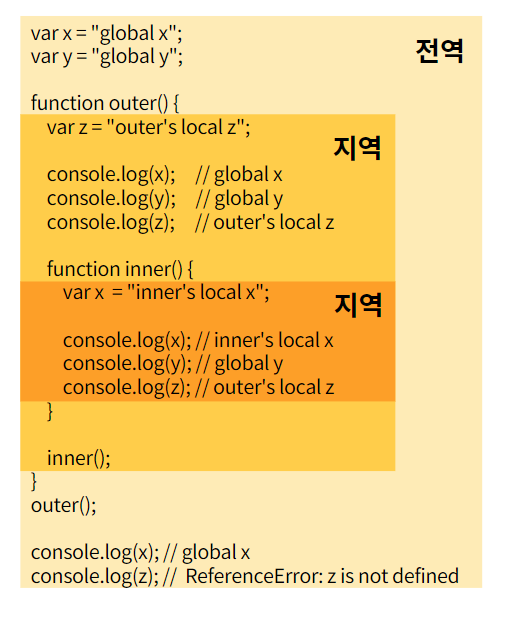
전역이란 코드의 가장 바깥 영역을 말한다. 전역은 전역 스코프를 만든다. 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 된다. 전역 변수는 어디서든지 참조할 수 있다.
지역이란 함수 몸체 내부를 말한다. 지역은 지역 스코프를 만든다. 지역에 변수를 선언하면 지역 스코프를 갖는 지역 번수가 된다. 지역 변수는 자신이 선언된 지역과 하위 지역에서만 참조할 수 있다. 다시 말해 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
스코프 체인
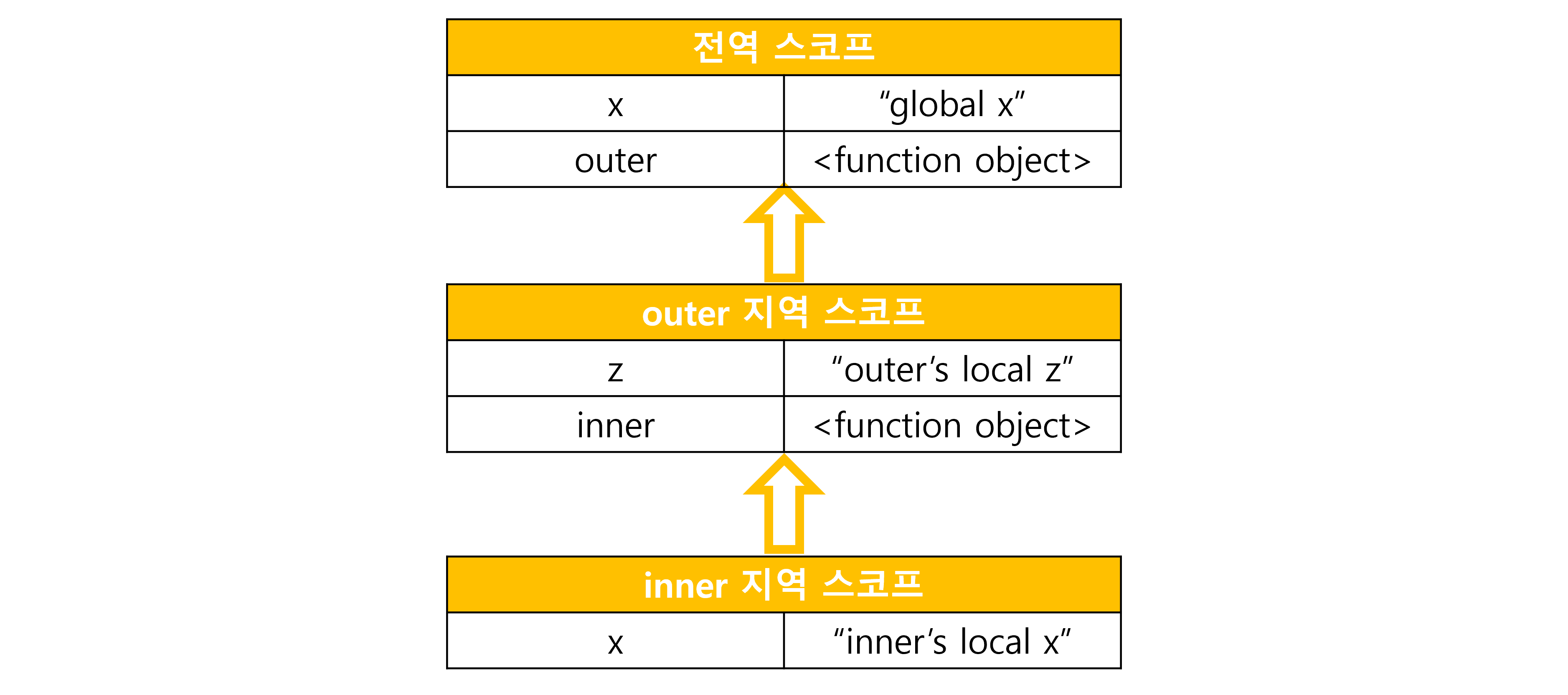
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스포크가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다. 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.

모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코는 전역 스코프다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라고 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 절대 하위 스코프로 내려가면서 식별자를 검색하는 일은 없다. 이는 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만, 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다.
C나 자바 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록이 지역 스코프를 만든다. 이러한 특성을 블록 레벨 스코프라 한다. 하지만 var키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
렉시컬 스코프
var x = 1;
function foo()
{
var x = 10;
bar();
}
function bar()
{
console.log(x);
}
foo(); // 1
bar(); // 1위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다. 두 가지 패턴을 예측할 수 있다.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
첫 번째 방식을 동적 스코프라 한다. 이는 함수가 호출되는 시점에 동적으로 상위 스코프를 결정한다.
두 번째 방식을 렉시컬 스코프 또는 정적 스코프라 한다. 동적 스코프 방식처럼 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프라고 부른다. 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향을 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
