FSD(Feature-Sliced Design)는 프런트 엔드 애플리케이션을 스캐폴딩하기 위한 아키텍처 방법론입니다. 간단히 말해서 코드 구성에 대한 규칙을 모아놓은 것입니다. 이 방법론의 주요 목적은 끊임없이 변화하는 비즈니스 요구 사항에 직면하여 프로젝트를 보다 이해하기 쉽고 구조화하는 것입니다.
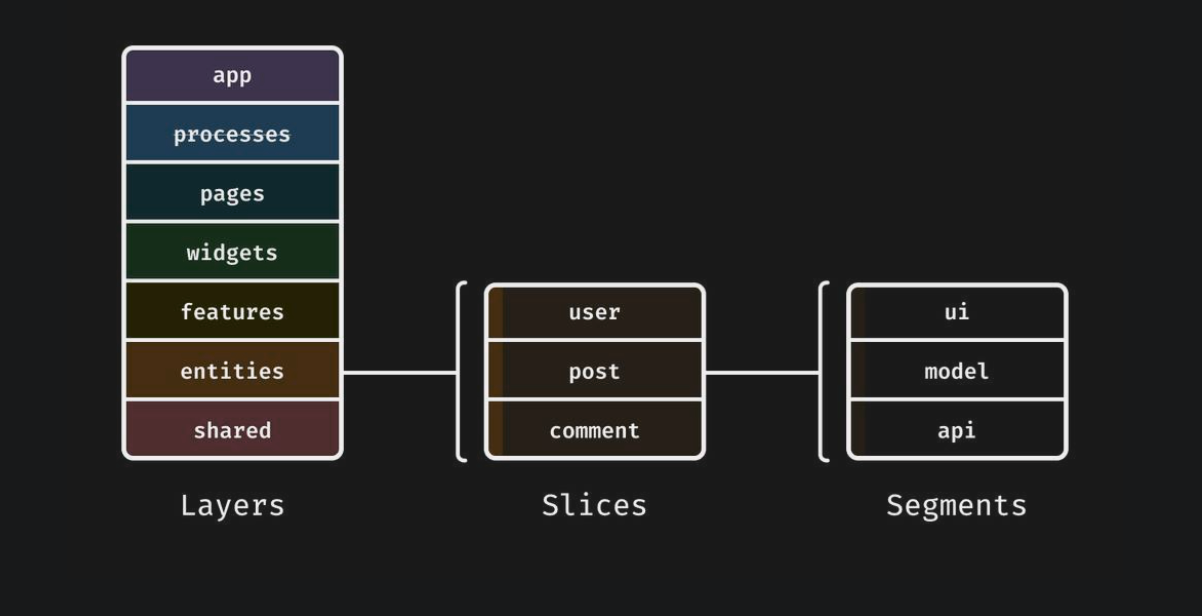
스킴

개발자들이 프로젝트 폴더구조를 구성할 때 명확한 기준이 없다
그래서 FSD폴더 구조를 알아볼 필요가 있다.
폴더구조는 최대 3단계
src 폴더에는 Layers에 있는 요소 7개의 폴더 구조를 가짐
다음으로 entities폴더 안에는 slices폴더가 들어감
여기서 user, comment 이런것들은 유저 정보나, 댓글을 뜻하는 거 같고 여기에 추가적으로 장바구니나 이런것들 필요하면 들어갈 수 있는 구조인 거 같다
마지막으로 Segments는 UI, MODEL, API 가 있는데
각각 컴포넌트, 데이터, 서버로부터 데이터 가져오는 역활을 한다. 추가적으로 라이브러리는 lib 폴더에 작성하면 된다.
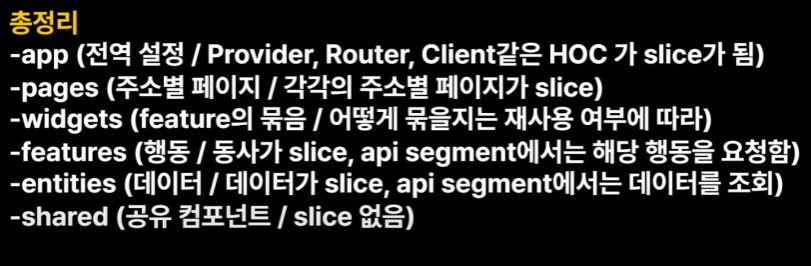
Layers
app은 전역컴포넌트
pages는 router 페이지
shared는 hooks, typings, utils
entities는 컴포넌트, 데이터 부분
widgets은 layouts
features는 동작하는 이벤트
shared는 재사용 할 수 있는 UI

import는 위에서 아래 순서로 가져올 수 있다 아래에서 위는 안됨 그리고 캡슐화를 통해 가져옴 index.js에 export할 컴포넌트를 설정한다.
shared만 유일하게 Slice로 가지않고 Segment로 바로 간다.
장점
아키텍처 구성 요소를 쉽게 교체, 추가, 제거할 수 있다.
아키텍처 표준화.
확장성
방법론은 개발 스택과 독립적입니다.
예기치 않은 부작용 없이 모듈간의 연결이 제어되고 명시적입니다.
아키텍처 방법론이 비지니스 지향적
단점
다른 많은 아키텍처 솔루션에 비해 높은 진입 장벽
인식, 팀 문화 및 개념 준수가 필요
도적 관제와 문제를 나중이 아닌 즉시 해결해야 합니다. 코드 문제와 개념에서 벗어난 부분을 즉시 확인할 수 있습니다. 그러나 이는 장점으로 볼 수 있습니다.
