CSS 모듈화 하기
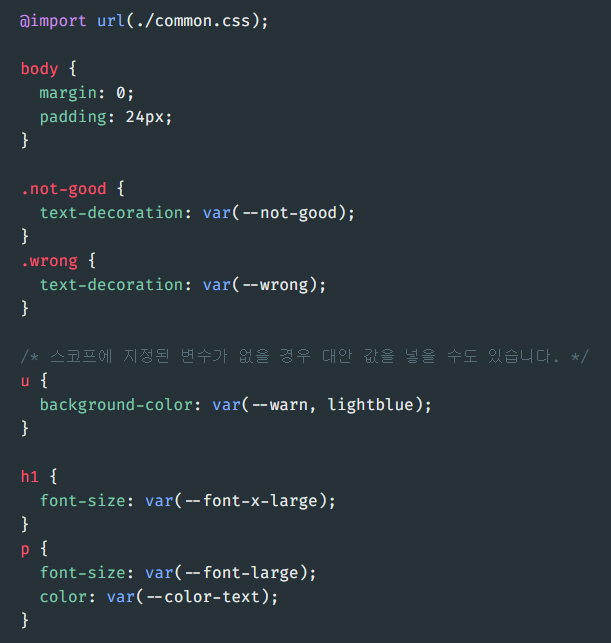
여러 페이지에서 공통적으로 사용되는 스타일들을 특정 파일로 분리하여 모듈화한 후, @import(절대경로 또는 상대경로)를 통해 해당 css파일을 불러올 수 있다.

CSS 변수 사용하기
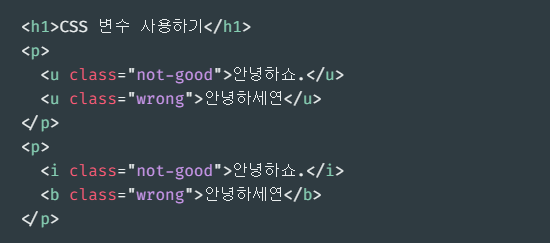
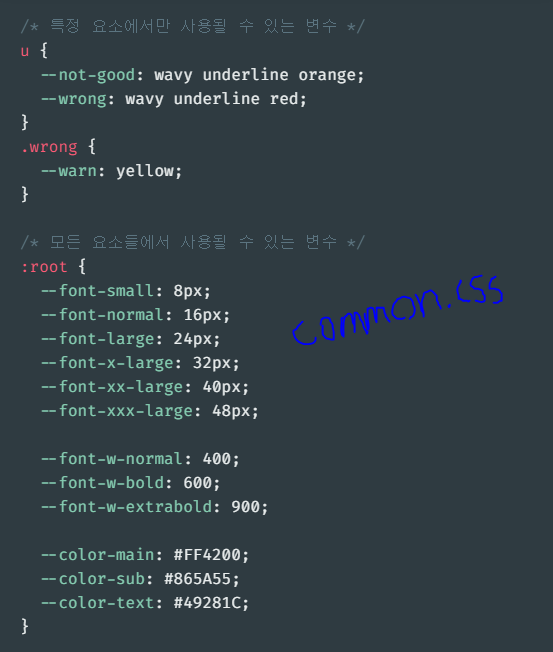
여기저기서 계속 쓰이는 스타일들을 css변수로 선언해두고 사용할 수 있다.
변수 선언 방법 : --변수이름: 스타일;


** 색 조합 사이트
https://mycolor.space/
https://colorhunt.co/
https://gradienthunt.com/
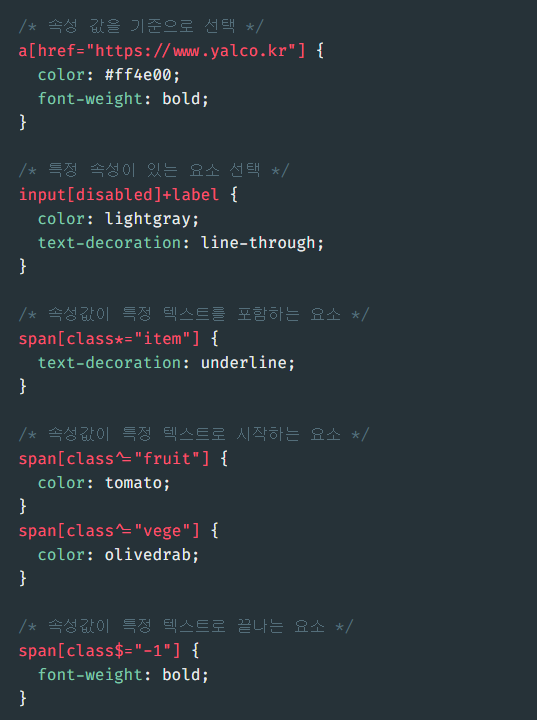
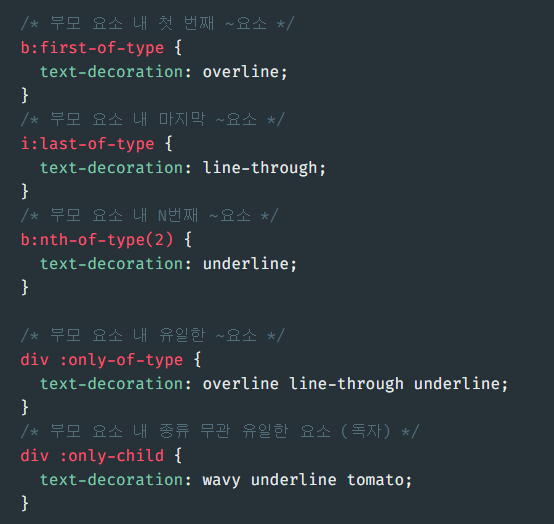
CSS 속성 선택자 ( [] )
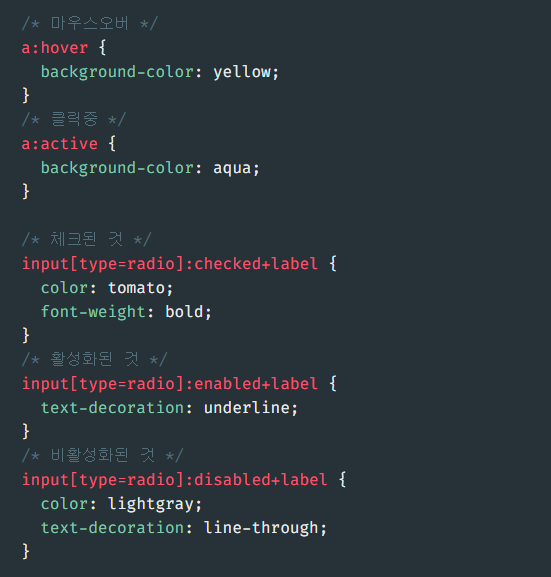
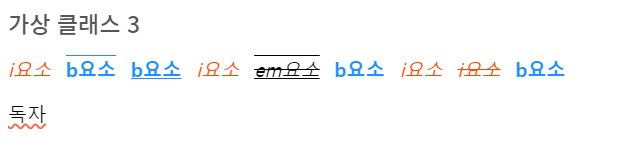
가상 클래스 ( : )
추가
- 엘리먼트 :empty -> 자식이 전혀 없는 요소의 가상클래스
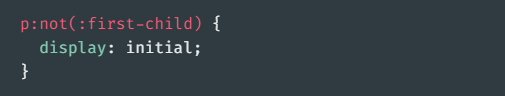
- 엘리먼트 :not(엘리먼트) -> 해당 엘리먼트 중 괄호 안 엘리먼트 빼고 나머지
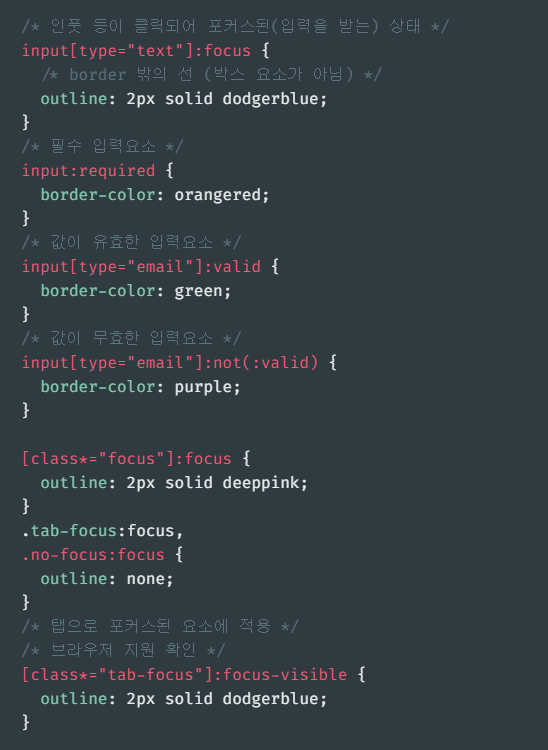
가상 클래스 2 ( : )

** Sudo Class : https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
상속과 초기화
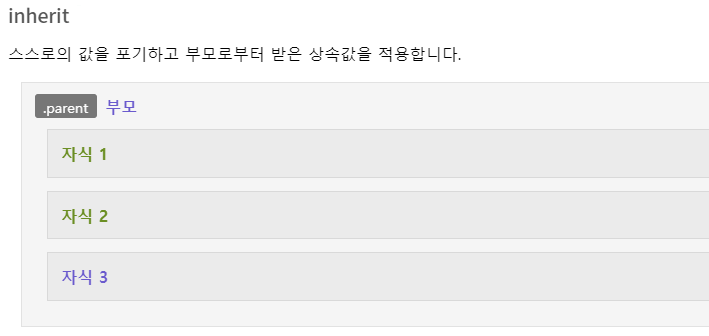
- inherit : css의 어떤 속성들은 부모에서 자식으로 상속된다.

자식3은 olivedrab 색을 포기하고 부모의 slateblue 색을 가진다.
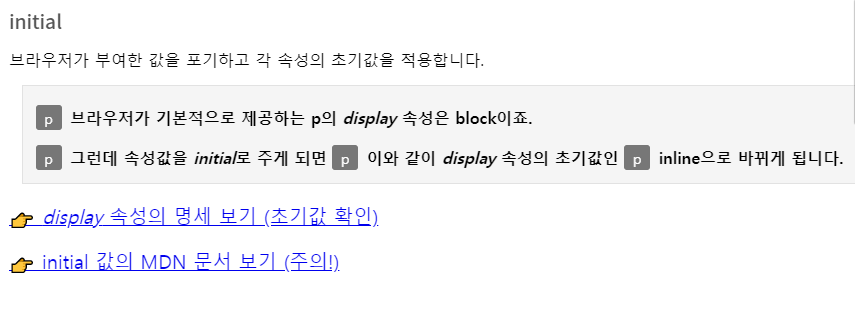
- initial : 브라우저는 기본적으로 어떤 속성을 엘리먼트에 부여하는데, 이를 포기하고 초기화한다.

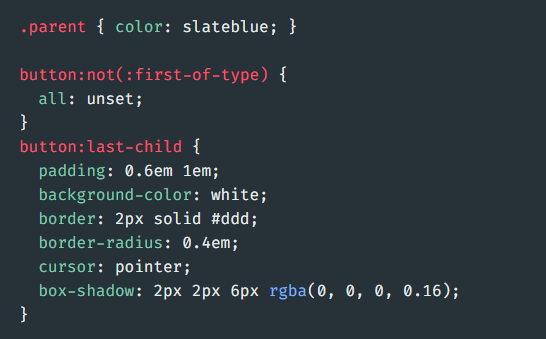
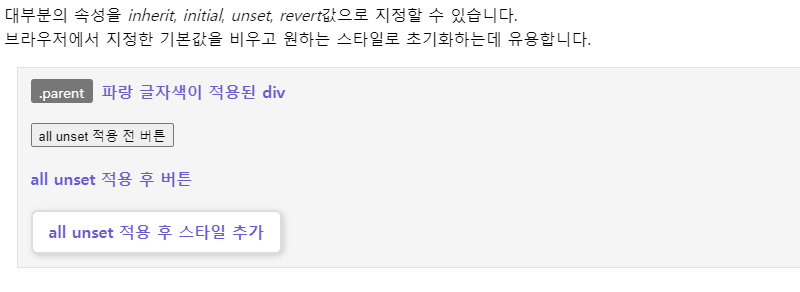
- unset : 상속되는 속성이 있으면 inherit, 없으면 initial로 작동한다.
- revert : unset과 같지만, 상속되지 않는 속성을 초기화하지 않는다.
** all 속성

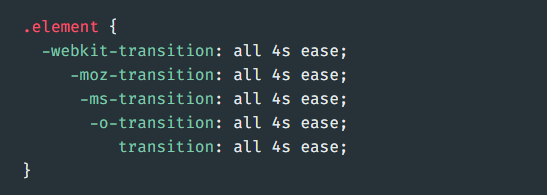
Vendor Prefixes
아직 표준화되지 않은 CSS 속성에 사용한다.
** 어떤 CSS 기능들이 접두사가 필요하고, 어떻게 붙이는지 외울 필요 없다. 자동 변환 사이트
https://autoprefixer.github.io/
font
CSS 폰트는 맥, 윈도우 같 탑재 폰트 차이가 있고 일관성 유지가 어려워, 웹 폰트를 쓰는 것이 좋다. 웹 폰트는 @import로 가져오는 방식과, 다운로드 받는 방식이 있다. 다운로드를 받을 때 장점은 폰트를 변수처럼 사용하여 용도에 맞게 main-font, nav-font 이런식으로 쓸 수 있다.
구글 폰트 : https://fonts.google.com/
눈누(한글 폰트) : https://noonnu.cc/
테이블 스타일링
테이블 속성 중 table-layout 속성에는 auto, fixed 두 값이 있는데 auto를 설정하면 테이블의 내부의 칸을 자연스럽게 조정한다. fixed를 설정하면 컨텐츠에 상관 없이 고정된 테이블 분할을 사용한다.
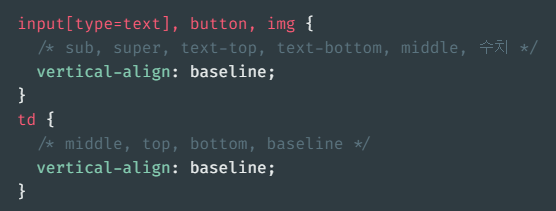
inline, table 셀 안에서의 vertical-align
아래와 같이 인라인 요소들을 가로로 나열할 때, 위치를 조정하기 위해 사용하는 속성이다.
테이블 셀 안에서도 수직 위치를 조정할 수 있다.
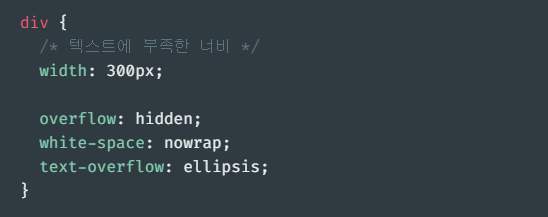
text-overflow
텍스트가 상자를 넘어갈 때 처리하는 속성이다.
float
과거의 방식으로, 현재는 flex-layout, grid-layout으로 대체되었다.
transform
주위의 요소들에 영향을 미치지 않으면서 요소의 모습을 바꾼다.
속성
- scale(숫자) : 크기 변화. 숫자는 배수임
- rotate(숫자deg) : 몇도 회전
- translate(x좌표, y좌표) : 위치 이동
- skew(x좌표, y좌표) : 기울이기
transition
css 속성 값이 달라질 때, 효과를 주기 위한 속성이다.
속성, 지속시간, 시간함수, 지연시간 순으로 값을 넣는다.
시간함수로는 ease-in, ease-out, ease-in-out, cubic-bezier(어떤 값들) 이 있다.
**cubic-beizier 값 생성기 : https://cubic-bezier.com/#.17,.67,.83,.67
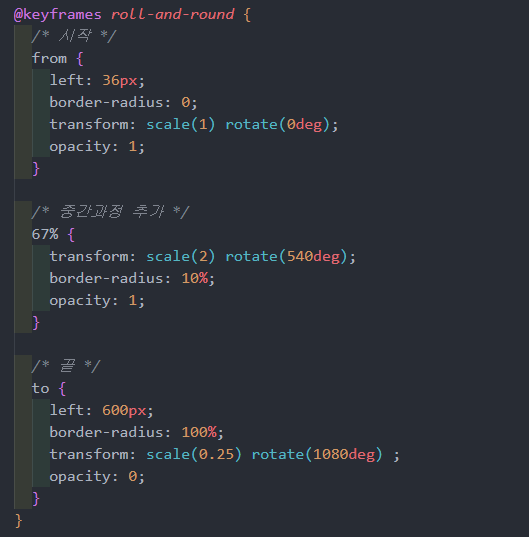
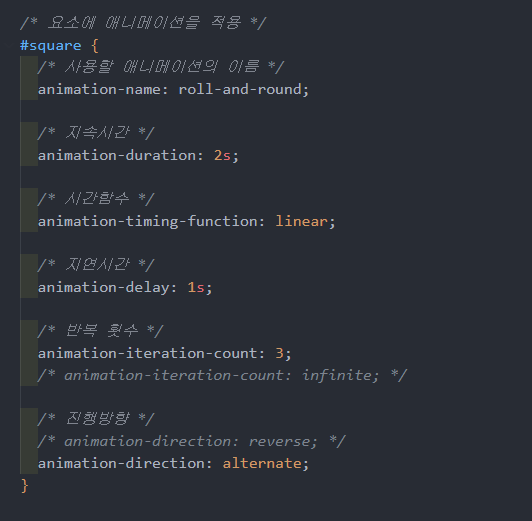
animation
@keyframes 애니메이션 이름(내가 설정)
위 코드 참고 사이트 : http://127.0.0.1:5500/yalco/animation/index.html
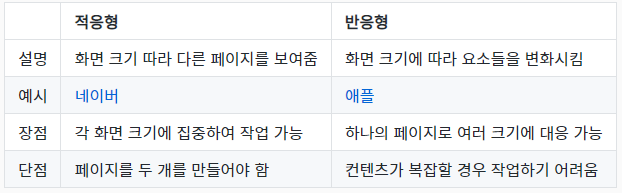
적응형 vs 반응형 웹
**네이버는 개발자도구로 모바일 사이즈로 보면, www.m.naver.com으로 주소가 바뀐다. 하지만 애플은 주소가 바뀌지 않는다. 네이버는 내부에 컨텐츠가 너무 많기 때문에 적응형이 적합하다.
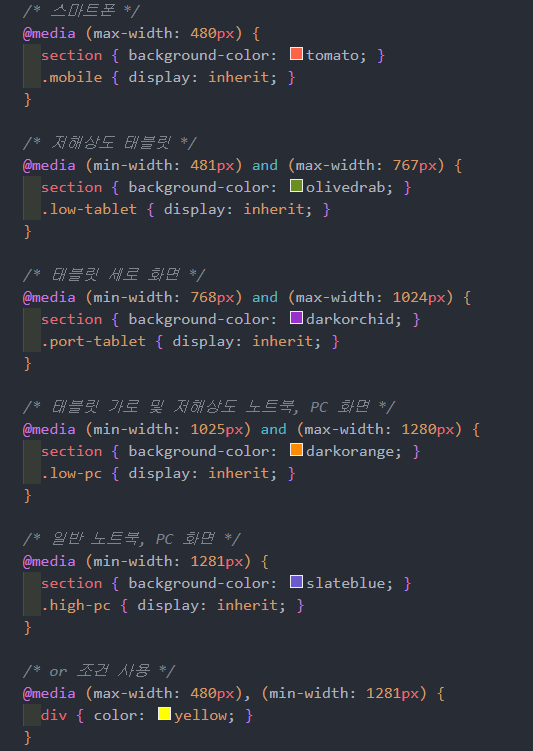
media query
반응형 웹을 위해
**min-width와 max-width는 구글에 media query sizes 검색해서 그때그때 정하기
clip, clip-path
요소를 자르는 데 사용하는 속성
scroll-snap
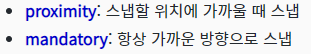
- scroll-snap-type : 부모 요소에 스크롤 스냅할 방향(x, y, both)과 방식(proximity, mandatory)을 설정한다.
- scroll-snap-align : 자식 요소에 스크롤 스냅될 기준선을 지정한다. start, end, center
**참고 사이트 : https://showcases.yalco.kr/html-css-scoop/04-12/02.html
aspect-ratio
박스 요소의 가로 세로 비율을 지정한다.
backdrop-filter
위와 같이 img에서 특정 영역을 지정하고 효과를 주는 것이다.
CSS 라이브러리 사용하기
Bootstrap : https://getbootstrap.kr/docs/5.1/getting-started/introduction/
장점 : 디자이너가 없고 소형프로젝트인 경우 이미 디자인된 요소들을 빠르게 이용 가능하다.
단점 : 사이트가 무거워지고 커스터마이징시 복잡해진다.