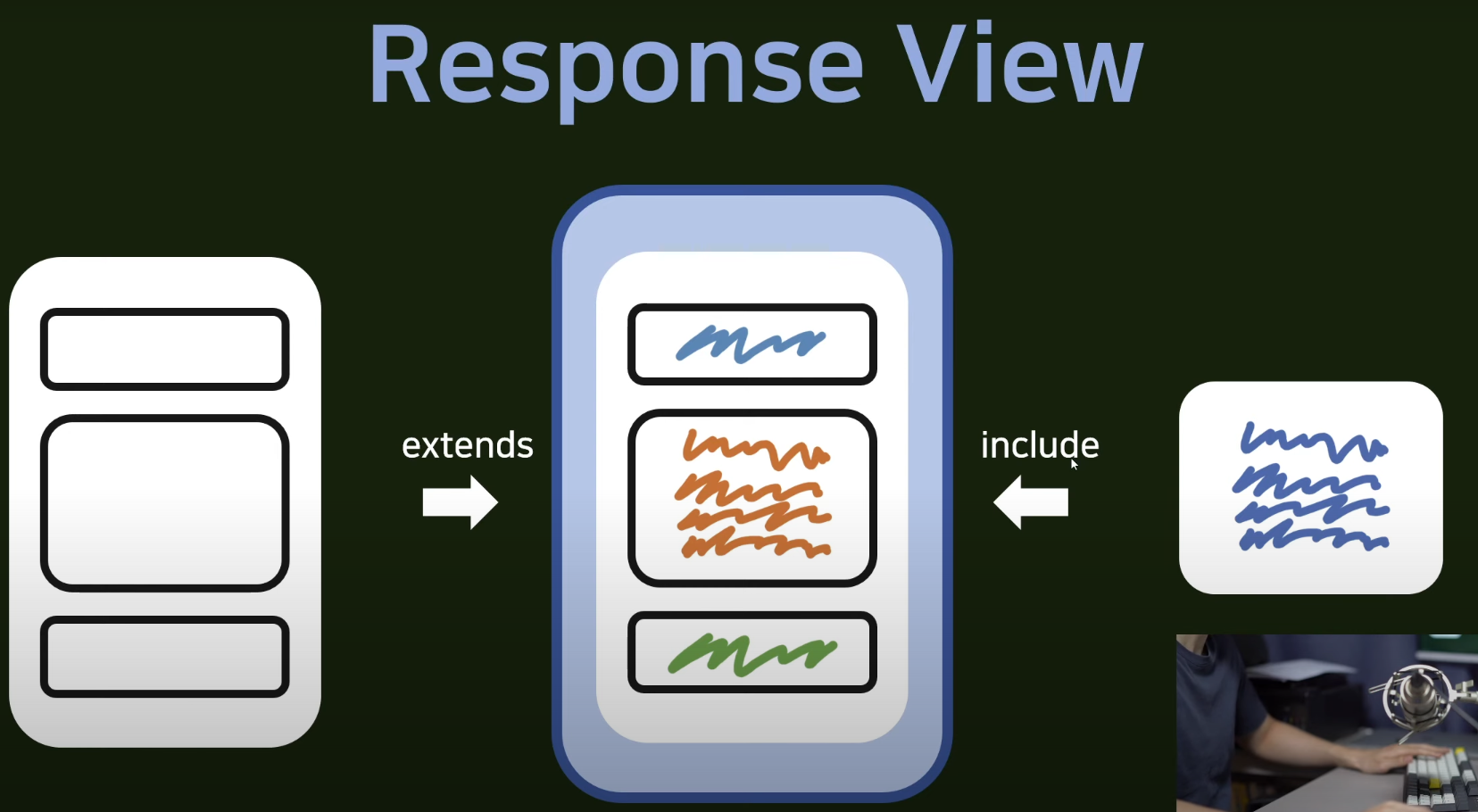
enxtends / include

from django.shortcuts import render
# Create your views here.
def hello_world(request):
# view파일에서 직접 요청을 만든다.
# return HttpResponse('Hello World')
# pragmatic/setting.py > 'DIRS': [os.path.join(BASE_DIR, 'templates')],
return render(request, 'base.html')templates 폴더를 만들어주고 위치를 알려준다.
Django의 render() 함수는 HttpResponse 객체를 생성하여 요청된 페이지를 반환하는 데 사용됩니다. render() 함수는 Django의 템플릿 시스템을 사용하여 요청된 페이지를 렌더링하며, 사용자 지정 컨텍스트 변수를 포함 할 수 있습니다.
render() 함수는 다음과 같은 매개 변수를 취합니다.
request: 요청 객체 (필수)
template_name: 렌더링 할 템플릿 파일 이름 (필수)
context: 컨텍스트 변수를 포함하는 딕셔너리 (선택)
content_type: 반환되는 HttpResponse 객체의 콘텐츠 유형 (선택)
status: 반환되는 HttpResponse 객체의 HTTP 상태 코드 (선택)
render() 함수는 다음과 같은 작업을 수행합니다.
template_name을 기반으로 템플릿 객체를 생성합니다.
context를 사용하여 템플릿에 필요한 데이터를 제공합니다.
렌더링 된 HTML 코드를 HttpResponse 객체에 씁니다.
content_type 및 status 매개 변수를 사용하여 HttpResponse 객체를 설정합니다.
HttpResponse 객체를 반환합니다.
include | extends | block
사용하는 어플마다 templates/(appname)으로 어떤 어플의 파일을 가져오는지 가독성을 높여준다.
{% %} - 템플릿 내에서 동적인 콘텐츠 생성
{% for %}, {% if %} | {% include %}는 다른 템플릿 파일을 포함한다.
{{ }}는 변수를 출력할 때 사용된다. ex) {{ user.name }}는 user 객체의 name 속성을 출력합니다. {{ }}를 사용하여 변수를 수정하거나 필터링 가능하다.Style | Google Fonts | Bootstrap
<!-- bootstrap link-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- google fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;1,500&display=swap" rel="stylesheet">
<style>
div{
font-family: 'Ubuntu', sans-serif;
}
</style>
