쇼핑몰 사이트를 완성시키기위해 기존에 존재하던 쇼핑몰 사이트들은 어떤 식으로 홈페이지를 구성하였는지 살펴보았다. 요즈음은 자신이 찾고싶은 물건의 카테고리를 누르기만하면 관련된 상품들을 보여주는 창으로 이동하는 방식이 가장 많았고, 광고는 배너식인 곳도 있었지만 특정 시간마다 자동으로 슬라이드되는 방식도 있었다.
내가 만들 쇼핑몰은 데이터베이스에 상품이 많이 없어 실제 쇼핑몰 만큼의 카테고리는 나눌 수 없으며, 창이 넘어가더라도 하나의 상품만 검색될 수도 있지만, 프로젝트를 한다는 것에 의의를 두고 있기 때문에 일단은 최대한 요즈음 쇼핑몰과 비슷하게 만들어보도록하자.
첫 시간에 만든 것들은 사용하고, 새로 추가할 것들은 다음과 같이 정리될 것 같다.
- 카테고리를 분류해두고, 그 카테고리에 세부 카테고리가 존재
- 카테고리는 비동기식으로 만들어야 함
- 최근 본 상품을 띄워주거나 볼 수 있는 창을 비동기식으로 띄워주는 아이콘이 필요
- 인기가 많은 상품을 보여주는 박스가 필요
그외에도 파워딜, 당일배송 가능 상품, 해외직구, 홈쇼핑 등 많지만, 위의 것들을 모두 확실하게 만들 수 있다면 이것들 또한 충분히 만들 수 있다고 판단했다.
비동기 카테고리 만들기
비동기 카테고리를 만들기 위해서는 AJAX와 같은 비동기로 서버와 통신하는 방법을 알아야했기에 chatGPT와 대화를 해보았다.
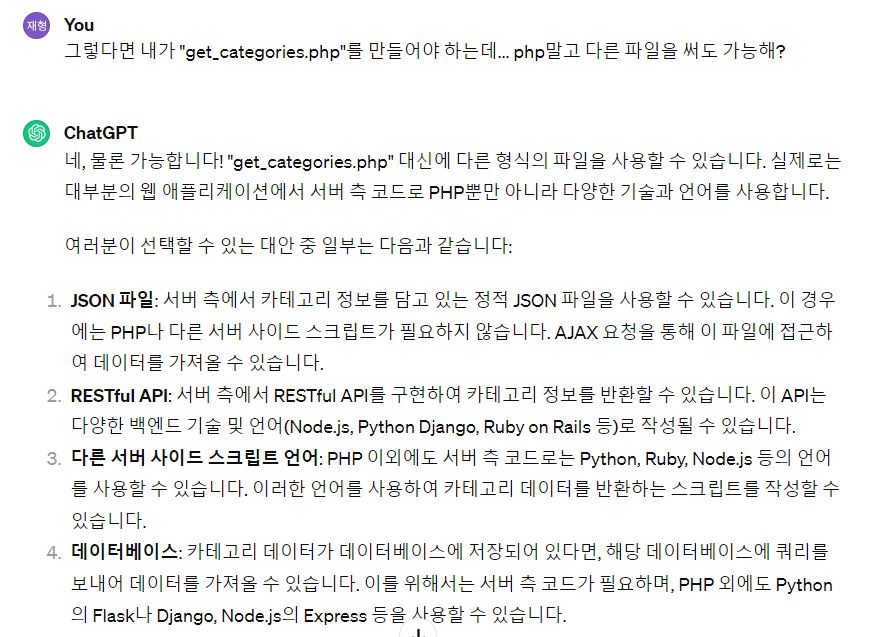
또한 코드를 짜주었지만 AJAX와 관련된 코드는 자세하게 배운적이 없어 한 줄씩 설명을 요청하니 잘 해주었다. (AI가 나보다 더 나은 것 같다...) 하지만 GPT가 짜준 코드는 php파일을 사용하였기 때문에 php파일을 사용해본적이 없기때문에 이렇게 물어보았다.
AJAX를 독학할때 어렴풋이 들었던 JSON파일로 만들면 될 것 같지만 확실하게 알고싶어서 물어보았다.
(마지막으로 확인까지 완료했으니 코드를 만져보자)
.
.
.
(2024.3.14 22:00) 코드를 계속 만지던 중 json으로 정해둔 임시 카테고리가 뜨지않고 object가 뜨는 버그가 있다. 눌렀을 때, 추후에 완성할 검색결과 html파일로 이동은 되지만 모든 카테고리가 [object object]로 뜬다.
GPT의 말로는 categories.json파일을 발견하지 못했기때문에 발생하는 문제라고한다.
콘솔로 확인해보니 다음과 같은 오류가 뜬다.
실제로 categories.json을 발견하지 못했을 가능성이 높아졌다!

인텔리제이에서 확인해보니 정말로 연결이 되어있지 않았다! 분명 css와 js가 있는 패키지에 넣어두었는데 왜 js가 찾지 못했을까?
+(2024.3.14 23:00) 추가적인 테스트(categories.json이름 변경 및 파일 이동)결과 분명 js는 해당 json 파일을 인지하고 있다. js가 있는 패키지 안에 존재할 때만 해당 배열 갯수만큼의 objects 배열이 뜨기 때문이다. 그렇다면 js 코드중에 파싱을 하는데에서 문제가 있는게 아닐까 라는 생각을 했다.
그래서 이 코드를
categoryItem.textContent = category;이렇게 고쳐보니
categoryItem.textContent = JSON.stringify(category);JSON에 넣어뒀던 배열 그대로 출력이 되는걸 볼 수 있었다. (GPT와 인텔리제이가 나를 속였다...)
즉 JSON이 들고온건 대괄호 안에 있던 각각의 중괄호들을 배열과 같이 쪼개서 들고 온 것이고, 배열 객체로 Object가 사용되었기 때문에 홈페이지에서는 html이라고 떳던 것이다. 그렇다면 우리는 이 Object객체에서 "name"만 빼서 넣어주면 오류가 해결될 것이라고 생각했다.
+(2024.3.15 1:00)
//카테고리에서 이름을 가져오고 "는 모두 지운다.
categoryItem.textContent = JSON.stringify(category.name).replace(/"/g, '');이런식으로 코드를 변환하니 내가 원하는 대로 출력이 되었다.
(여기에만 3시간을 쓸줄이야..)
이제 세부 카테고리가 뜨도록해주고 css로 꾸며주면 될 것 같다.
+(2024.3.15 2:23)
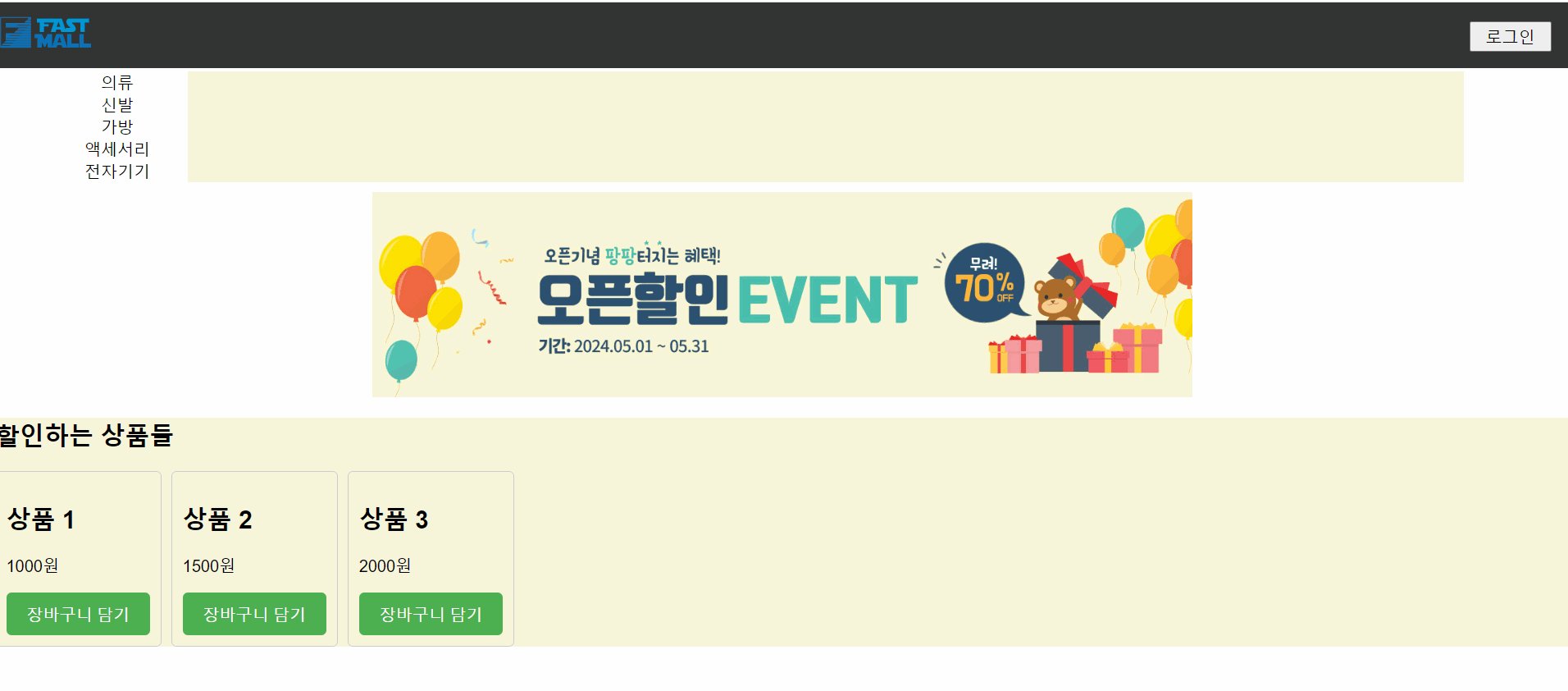
어느정도 윤곽은 잡혔다. 카테고리에 마우스를 갖다대면 세부 카테고리가 뜨도록 했다. 하지만 지금은 세부 카테고리를 누르려고 마우스를 이동하게되면 세부카테고리가 사라진다. 큰 카테고리 범위를 벗어나기 때문이다. 아무래도 큰 카테고리 박스 안에 세부카테고리가 나오게 하게 해야하는 것 같다...
+(2024.3.15 3:23)
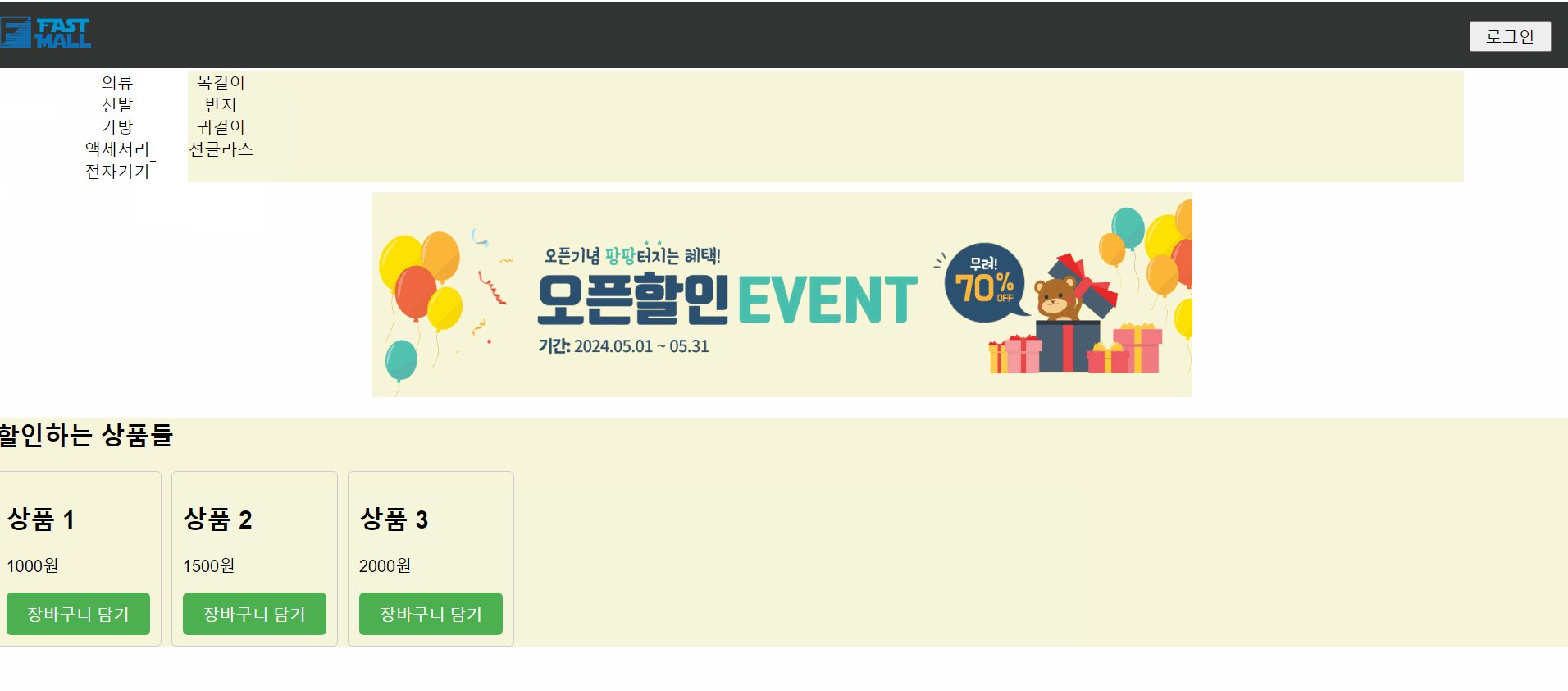
위에서 생겼던 카테고리관련 버그를 해결했다. 처음에는 큰 카테고리 박스 안에 넣어야 한다고 생각했지만 세부 카테고리는 그대로 큰 카테고리 오른쪽에 나오되, 카테고리 전체를 묶는 메뉴판을 나가지않는다면 그대로 남아있게 하면되겠다고 생각을 바꾸었다.
그래서 원래는
categoryitem.addEventListener("mouseleave", () => {
hideDetails();
});으로 되어있었지만
categoryMenu.addEventListener("mouseleave", () => {
hideDetails();
});로 변경하여 부모 요소를 벗어나지않으면 사라지지않도록 만들었다.
추가적으로 부모와 자식 요소들을 css를 통해 분리되게 보이게 해보았다.
#category-menu{
height: 80%;
width: 90%;
background-color: beige;
margin-top: 3px;
margin-left: 50px;
margin-bottom: 10px;
}
.parent-menu{
height: 30%;
width: 10%;
background-color: white;
text-align: center;
}
#detail-menu {
/* 기존 스타일 유지 */
position: absolute; /* 절대 위치 설정 */
top: 0; /* 위쪽 여백 0으로 설정 */
left: 0; /* 왼쪽 여백 0으로 설정 */
z-index: 999; /* 다른 요소보다 낮은 우선순위로 설정 */
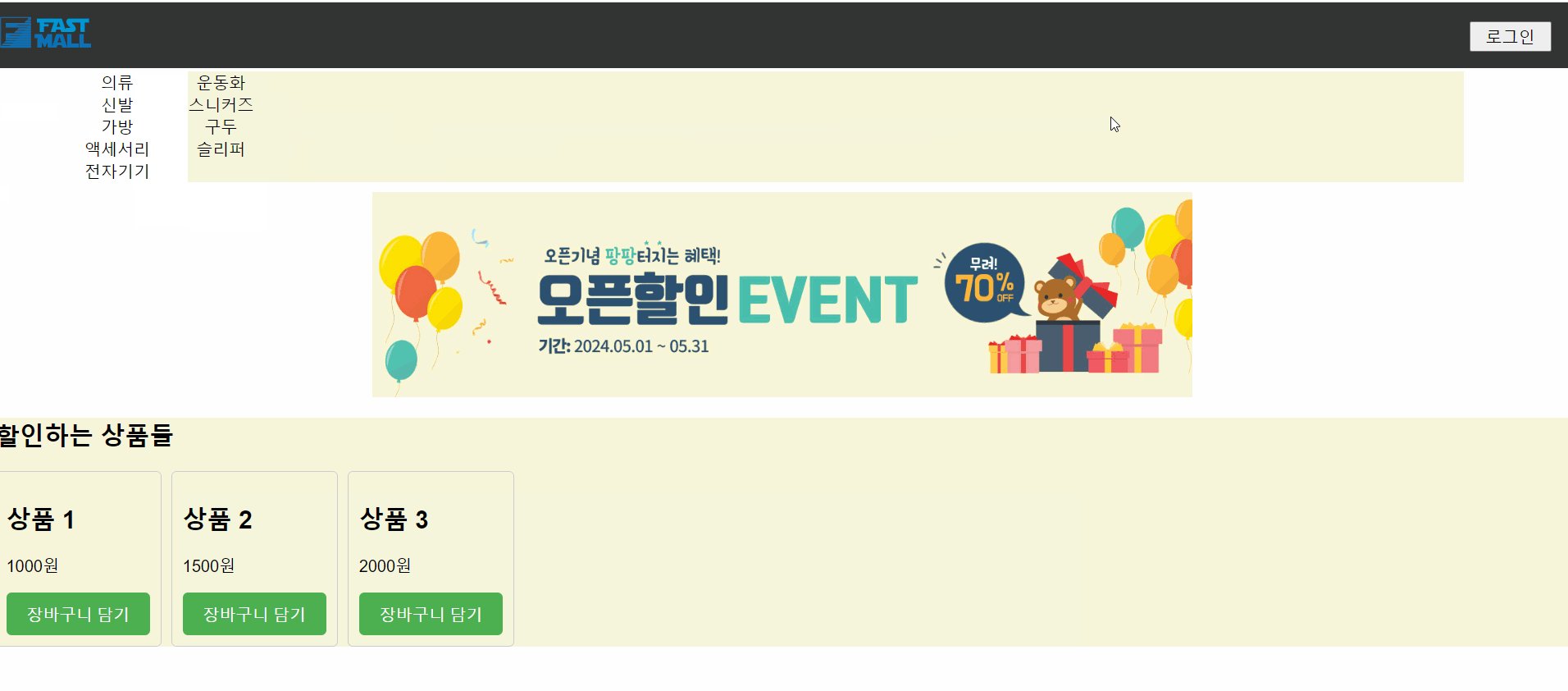
}그래서 다음과 같은 결과물이 나왔다.

다른 기능들은 분량이 너무 길어져서 다음 글에서 알아보도록하자.
참고자료
https://chlee21.tistory.com/156
https://gent.tistory.com/18
https://www.daleseo.com/css-display-inline-block/