링크 설정해주기.
해당 컴포넌트 클릭 시 경로 설정해주기...
import { Link } from "react-router-dom";
<h2>
<Link to='/movie'>{title}</Link>
</h2>- react-router-dom 으로 a 태그 대신 링크를 달 수 있다. a태그는 이동할 때 페이지를 전부 새로고침 하지만 Link 는 브라우저의 주소만 바꿀때 사용한다.
<NavLink to="/about">- NavLink 와 Link 차이점은, NavLink는 스타일을 적용할 수 있다.
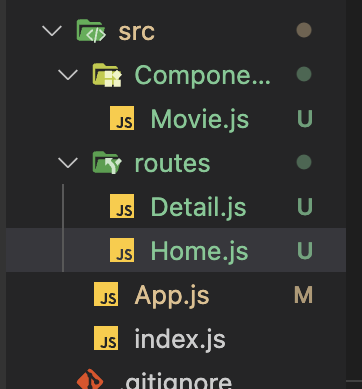
폴더 나누기

import {
BrowserRouter as Router,
Switch,
Route,
} from "react-router-dom";
import Home from "./routes/Home";
import Detail from "./routes/Detail";
function App() {
return <Router>
<Switch>
<Route path='/movie'>
<Detail />
</Route>
<Route path='/'>
<Home />
</Route>
</Switch>
</Router>
}
export default App;폴더 구조는
Component 폴더 :컴포넌트 모아두는 폴더.
routes 폴더 : 경로 설정을 위한 페이지들... Component폴더의 컴포넌트 들로 이루어져 있다.
index.js : App 폴더 화면에 그려주는 파일
App.js : path 설정해주는 파일. 예를들어 위 코드에서 path 가 '/' 일때 Home 컴포넌트를 보여준다. 사용하는 컴포넌트들은 모두 import 해줘야하고, Router ... 들도 import 해줘야함.
파라미터 설정
// App.js파일 라우터 설정 . 즉, 이 링크로 변했을 때 Detail 페이지 보여줌.
<Route path='/movie/:id'>
< Detail />
</Route>
// Movie.js파일 링크 설정. 타이틀 클릭했을 때 링크 변함.
<h2>
<Link to={`/movie/${id}`}>{title}</Link>
</h2>
// 해당 경로의 해당 파라미터에서(해당 링크에서) 보여줄 페이지. 그 아이디의 api 의 파라미터에서 데이터 가져오기. 그 데이터로 파라미터마다의 페이지 보여줄 수 있음.
const json = await (
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
).json();


꾸준히 공부하는 모습이 너무 멋지네요~❤️