노마드 코더 강의를 따라서 진행하던 중, 코드가 실행이 안돼 여러 방법을 써보다가 다행히 해결해서 글을 써본다.
강의는 react-router-dom v5버전으로 진행되었지만 나는 v6으로 코드를 작성해서 도저히 다른점을 찾을수가 없었는데, 그냥 import 문제임을 알고 시간을 날린것같아 좀 속상😥

@tanstack/react-query 모듈을 설치했을 경우
react 버전이 18이면 타입스크립트에서 react query를 못 불러오기 때문에 npm i @tanstack/react-query를 입력해 모듈을 설치하면 된다.
- 그 후에 devtool를 사용하려면 따로 설치하는 작업이 필요하다.
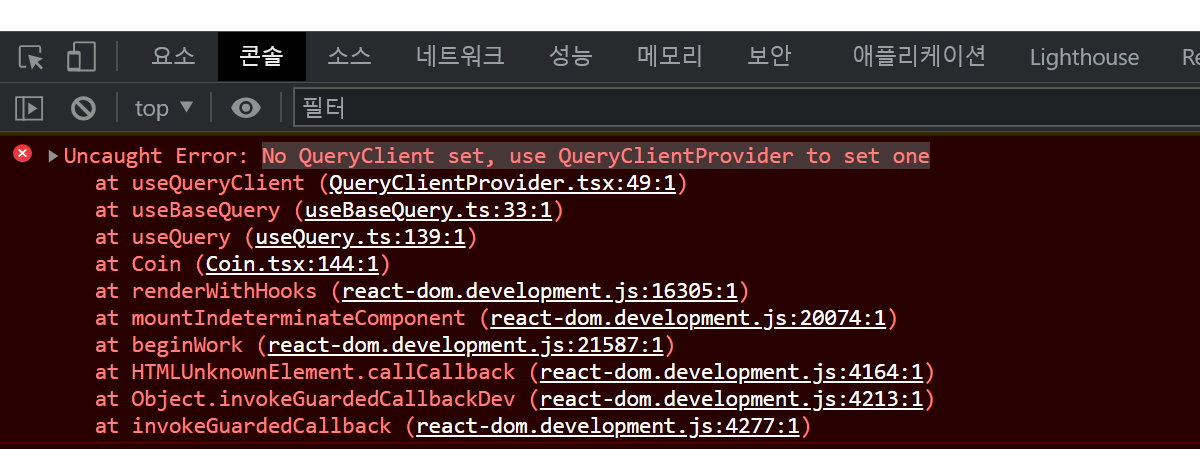
npm i -D @tanstack/react-query-devtools- 만약 빈화면이 뜨면서 콘솔창에 error가 뜨면 import 부분을 고쳐주면 된다.
import { useQuery } from "@tanstack/react-query"; 코드를import { useQuery } from "react-query";로 고쳐주기만 하면 끝🤣
