Intro
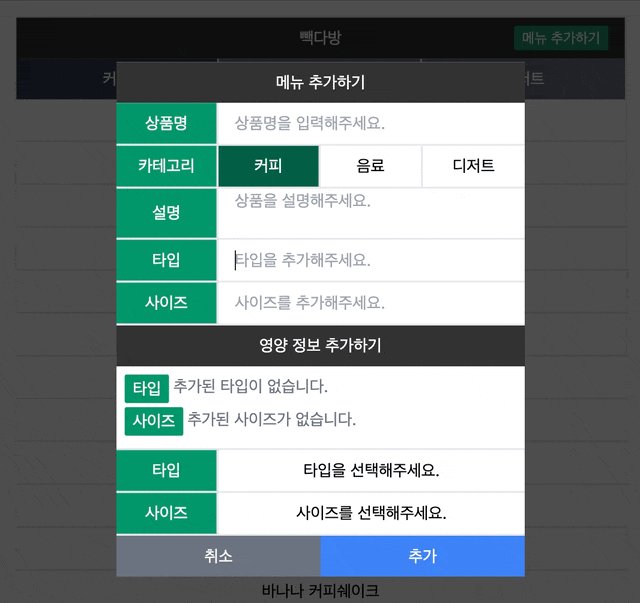
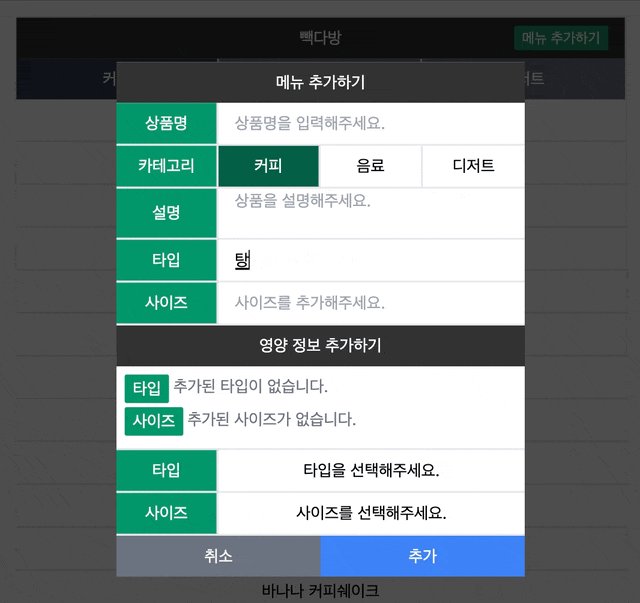
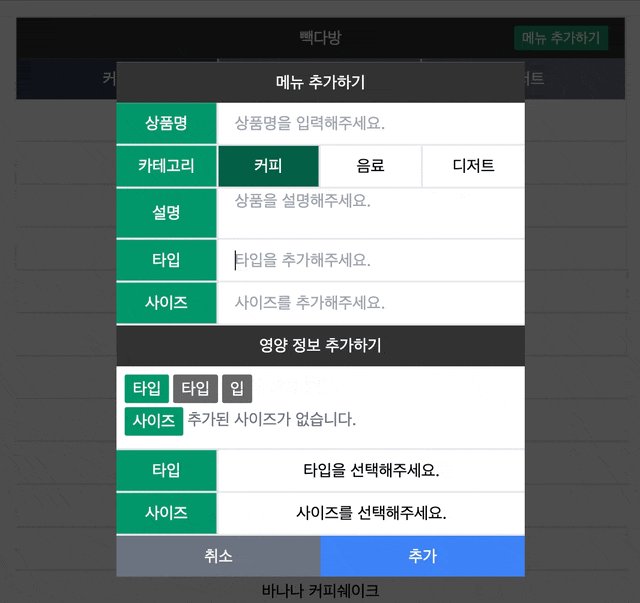
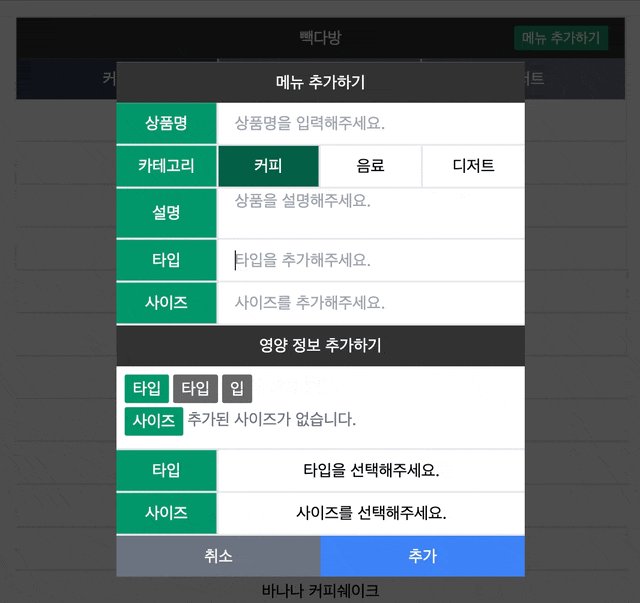
input에 텍스트를 입력하고 엔터키를 입력했을 시 해당 텍스트를 태그로 만들어주는 작업을 만들고 있었습니다. 하지만 키다운 시 이벤트가 중복으로 처리되는 이슈가 발생했습니다,

원인
이는 사용자가 입력 중인 한글, 일본어 또는 중국어와 같은 복합 문자를 처리할 때 중간 상태에 있는지를 판별하는 isComposing 라는 속성때문에 발생하는 이슈 였습니다. 이 때문에 특정 브라우저(크롬에서 발생하였으나 파이어폭스에서는 해당 이슈가 없었습니다.)에서 키타운 이벤트를 중복으로 발생시켰습니다.

위와 같이 키다운 시isComposing값을 출력 시 두번 출력됩니다.
해결
해결은 간단히 이벤트를 isComposing 이 true 일 때 return 시키면 가능합니다.
다만 React에서 키보드 이벤트는 isComposing 속성을 가지고 있지 않습니다. 이는
React의 이벤트가 SyntheticEvent 이기 때문입니다.
브라우저마다 이벤트의 명명 규칙과 동작 방식이 다를 수 있기 때문에 브라우저에서 발생하는 네이티브 DOM 이벤트 처리는 번거로울 수 있습니다. React는 이러한 문제를 해결하기 위해 SyntheticEvent를 제공합니다. SyntheticEvent는 브라우저의 네이티브 이벤트를 래핑하고, 이벤트의 표준화된 인터페이스를 제공합니다. 즉, 모든 브라우저에서 일관된 방식으로 이벤트를 처리할 수 있도록 합니다.
그러므로 navtiveEvent 속성에 접근하여 이를 해결할 수 있습니다.
const handleOnKeyPressInSizeInput = (
event: KeyboardEvent<HTMLInputElement>,
) => {
if (event.key !== 'Enter') return;
if (event.nativeEvent.isComposing) return;
// 이벤트 처리
};