
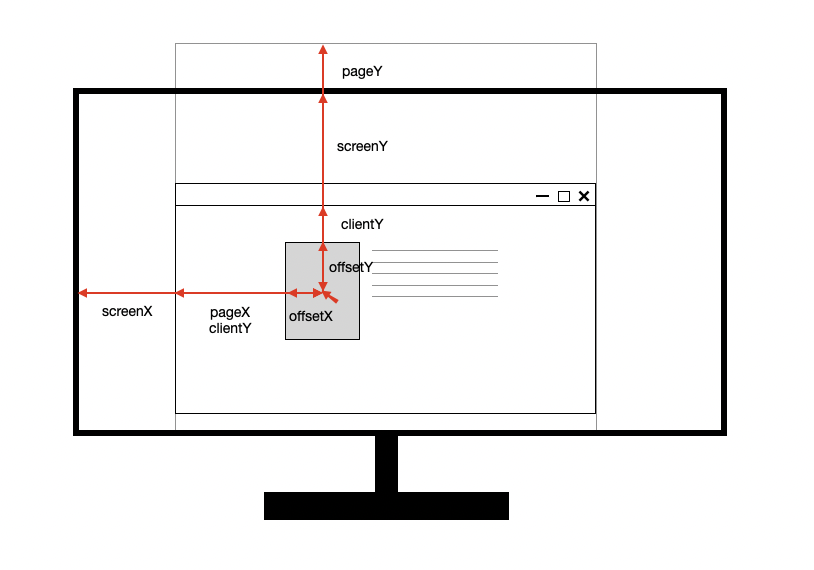
마우스 포인터 좌표를 얻을 수 있는 MouseEvent 의 좌표 값에 대한 속성들에는 screenX/Y, pageX/Y, clientX/Y, offsetX/Y가 있다.

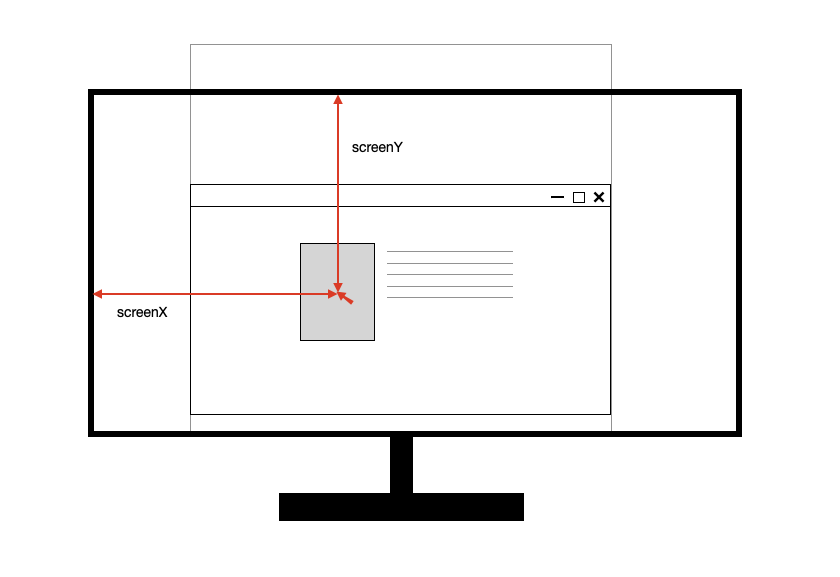
screenX, screenY
사용자 모니터 화면을 기준으로 한 좌표를 표시한다.
사용자 모니터의 왼쪽 상단 모서리가 (0, 0)이 된다.

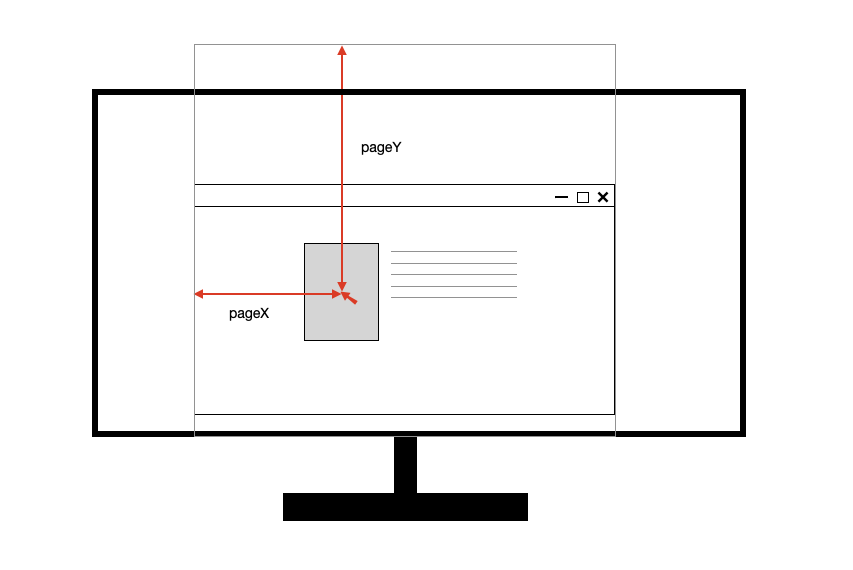
pageX, pageY
전체 문서를 기준으로 한 좌표를 표시한다.
만약 문서를 표현할 때 스크롤이 생긴다면 특정 지점의 pageY 좌표값은 페이지가 스크롤 될때마다 변경 될 것이다.

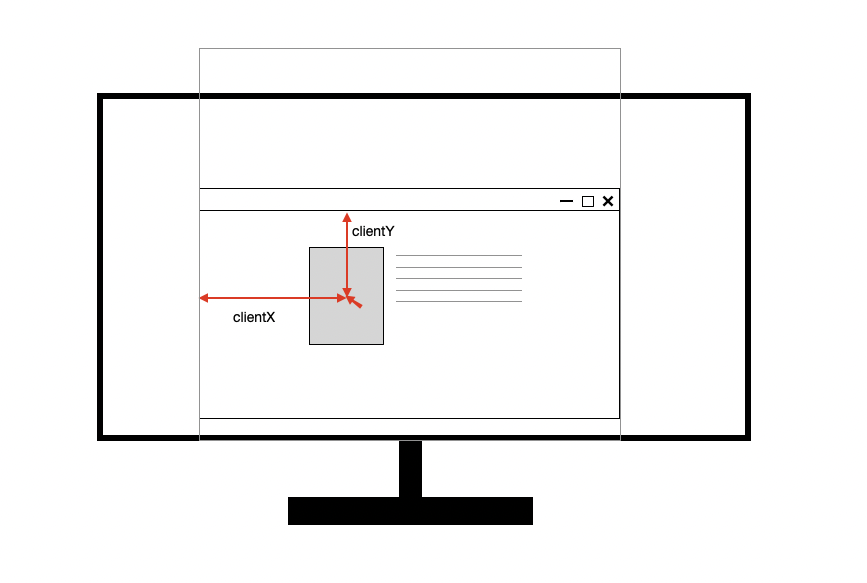
clientX, clientY
브라우저에서 사용자에게 웹페이지가 보여지는 영역을 기준으로 좌표를 표시한다.
따라서, 스크롤바가 움직이더라도, 특정 지점의 clientX, clientY의 값은 동일하다. (절대적 위치)

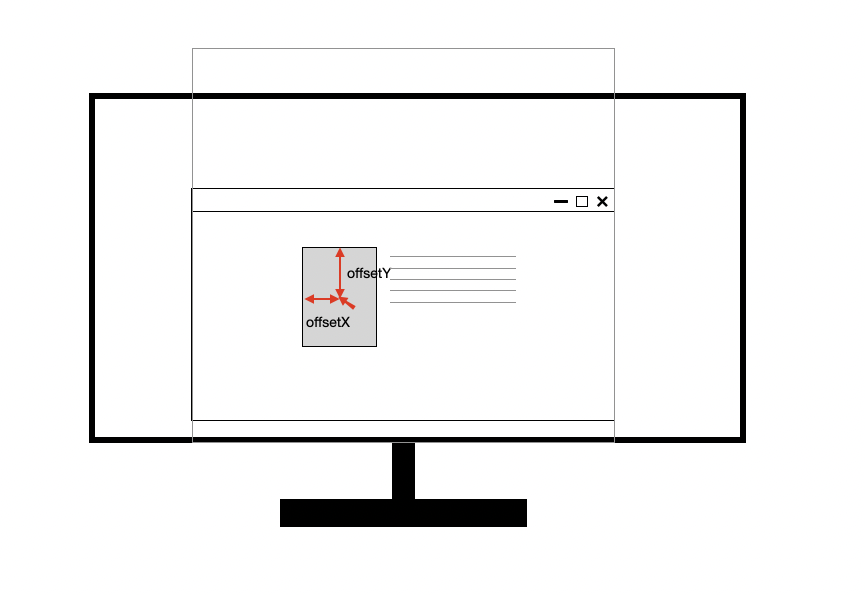
offsetX, offsetY
좌표를 출력하도록 하는 이벤트가 걸려있는 DOM node를 기준으로 좌표를 표시한다.
만약 특정 div 영역에서 offsetX, offsetY를 출력한다면, div의 왼쪽 상단 모서리 부분의 offsetX, offsetY의 값은 (0, 0)이다.

Reference
https://hianna.tistory.com/493
