
빌트인
브라우저의 자바스크립트 엔진에 내장되어 사용자의 환경에 상관 없이 즉시 사용할 수 있는 코드
객체
자바스크립트의 객체는 크게 3개의 객체로 분류할 수 있다.
-
표준 빌트인 객체
ECMAScript 사양에 정의된 객체로 자바스크립트 실행환경과 관계없이 사용할 수 있는, 전역 객체의 프로퍼티로서 제공되는 것. -
호스트 객체
자바스크립트 실행 환경에서 추가로 제공하는 객체로 Web API(DOM, BOM, Canvas, fetch ,requestAnimationFrame, SVG, Web Storage 등), Node.js 고유의 API. -
사용자 정의 객체
사용자가 직접 정의한 객체를 의미.
네이티브 객체
ECMAScript 명세에 정의된 객체를 말하며 애플리케이션 전역의 공통 기능을 제공한다.
네이티브 객체는 애플리케이션의 환경과 관계없이 언제나 사용할 수 있다.
Object, String, Number, Function, Array, RegExp, Date, Math와 같은 객체 생성에 관계가 있는 함수 객체와 메소드로 구성된다.
네이티브 객체를 Global Objects라고 부르기도 하는데 이것은 전역 객체(Global Object)와 다른 의미로 사용되므로 혼동에 주의하여야 한다.
전역 객체는 모든 객체의 최상위 객체를 의미한다.
Object
Object() 생성자 함수는 객체를 생성한다.
만약 생성자 인수값이 null이거나 undefined이면 빈 객체를 반환한다.
그 이외의 경우 생성자 함수의 인수값에 따라 강제 형변환된 객체가 반환된다.
// String 객체를 반환한다
// var obj = new String('String');과 동치이다
var obj = new Object('String');
obj.__proto__ === String.prototype // true
// Number 객체를 반환한다
// var obj = new Number(123);과 동치이다
var obj = new Object(123);
obj.__proto__ === Number.prototype // true객체를 생성할 경우 특수한 상황이 아니라면 객체리터럴 방식을 사용하는 것이 일반적이다.
// 객체리터럴을 사용하는 것이 바람직하다.
var o = {};Function
자바스크립트의 모든 함수는 Function 객체이다.
다른 모든 객체들처럼 Function 객체는 new 연산자을 사용해 생성할 수 있다.
var adder = new Function('a', 'b', 'return a + b');
adder(2, 6); // 8Boolean
Boolean 객체는 원시 타입 boolean을 위한 레퍼(wrapper) 객체이다.
Boolean 생성자 함수로 Boolean 객체를 생성할 수 있다.
var foo = new Boolean(true); // true
var foo = new Boolean('false'); // true
var foo = new Boolean(false); // false
var foo = new Boolean(); // falseBoolean 객체와 원시 타입 boolean을 혼동하기 쉽다.
Boolean 객체는 true/false를 포함하고 있는 객체이다.
var x = new Boolean(false);
if (x) { // x는 객체로서 존재하기 때문에 참으로 간주된다.
// . . . 이 코드는 실행된다.
}
if(x.valueOf()) {
// . . . 이 코드는 실행되지 않는다.
}Number
원시 타입 number를 다룰 때 유용한 프로퍼티와 메소드를 제공하는 Wrapper객체
Math
수학 상수와 함수를 위한 프로퍼티와 메소드를 제공하는 빌트인 객체
Date
날짜와 시간(년, 월, 일, 시, 분, 초, 밀리초)을 위한 메소드를 제공하는 빌트인 객체이면서 생성자 함수
String
원시 타입인 문자열을 다룰 때 유용한 프로퍼티와 메소드를 제공하는 Wrapper객체
RegExp
패턴을 사용해 텍스트를 판별할 때 사용한다.
Array
1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용한다.
자바스크립트의 배열은 객체이며 유용한 내장 메소드를 포함하고 있다.
Error
Error 생성자는 error 객체를 생성한다.
error 객체의 인스턴스는 런타임 에러가 발생하였을 때 throw된다.
try {
// foo();
throw new Error('Whoops!');
} catch (e) {
console.log(e.name + ': ' + e.message);
}Error 이외에 Error에 관련한 객체는 EvalError, InternalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError가 있다.
Symbol
ECMAScript 6(Javascript 2015) 에서 추가된 유일하고 변경 불가능한(immutable) 원시 타입으로 Symbol 객체는 원시 타입 Symbol 값을 생성한다.
원시 타입과 래퍼객체(Wrapper Object)
앞서 살펴본 바와 같이 각 네이티브 객체는 각자의 프로퍼티와 메소드를 가진다.
정적(static) 프로퍼티, 메소드는 해당 인스턴스를 생성하지 않아도 사용할 수 있고 prototype에 속해있는 메소드는 해당 prototype을 상속받은 인스턴스가 있어야만 사용할 수 있다.
그런데 원시 타입 값에 대해 표준 빌트인 객체의 메소드를 호출하면 정상적으로 작동한다.
var str = 'Hello world!';
var res = str.toUpperCase();
console.log(res); // 'HELLO WORLD!'
var num = 1.5;
console.log(num.toFixed()); // 2이는 원시 타입 값에 대해 표준 빌트인 객체의 메소드를 호출할 때, 원시 타입 값은 연관된 Wrapper 객체로 일시 변환 되기 때문이다.
그리고 메소드 호출이 종료되면 객체로 변환된 원시 타입 값은 다시 원시 타입 값으로 복귀한다.
Wrapper 객체는 String, Number, Boolean이 있다.
호스트 객체
브라우저 환경에서 제공하는
window,XmlHttpRequest,HTMLElement등의 DOM 노드 객체와 같이 호스트 환경에 정의된 객체
예를 들어 브라우저에서 동작하는 환경과 브라우저 외부에서 동작하는 환경의 자바스크립트(Node.js)는 다른 호스트 객체를 사용할 수 있다.
브라우저에서 동작하는 환경의 호스트 객체는 전역 객체인 window, BOM(Browser Object Model)과 DOM(Document Object Model) 및 XMLHttpRequest 객체 등을 제공한다.
전역 객체(Global Object)
전역 객체는 모든 객체의 유일한 최상위 객체를 의미한다.
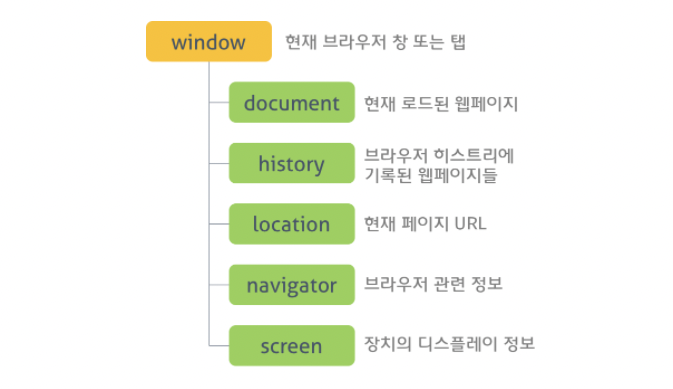
BOM (Browser Object Model)
브라우저 객체 모델은 브라우저 탭 또는 브라우저 창의 모델을 생성한다.
최상위 객체는 window 객체로 현재 브라우저 창 또는 탭을 표현하는 객체이다.
또한 이 객체의 자식 객체 들은 브라우저의 다른 기능들을 표현한다.
이 객체들은 Standard Built-in Objects가 구성된 후에 구성된다.

DOM (Document Object Model)
문서 객체 모델은 현재 웹페이지의 모델을 생성한다.
최상위 객체는 document 객체로 전체 문서를 표현한다.
이 객체들은 Standard Built-in Objects가 구성된 후에 구성된다.
+ DOM
Reference
https://poiemaweb.com/js-built-in-object
