5주차부터 Wecode의 첫번째 프로젝트가 시작된다.
새로운 팀원들이 매치되었고 내가 아이디어를 올린 배민문방구가 내 팀의 clone 사이트가 되었다.
문방구에서 벗어나 21세기를 살아남기 위한 현실 속 생존꿀템들을 파는 컨셉으로 배민 서바이벌이라는 사이트를 만들 예정이다.
프론트엔드는 총 3명으로 초기세팅을 끝낸 후 각자 맡은 page를 구현할 예정이다.
한신웅: Nav 및 footer
주지홍: Main
임채현(나): login 및 signup
로그인을 구현하기 위해 배민문방구 로그인 페이지를 참고하였다.
사실 로그인 페이지를 구현하는 것에 있어서 UI단위를 최대한 쪼개서 해야하나 고민했다. 근데 일단 하드코딩부터 하고 고민하기로 생각하였다.
하드코딩으로 로그인 페이지를 구현하고 아이디 비밀번호 로그인에 대한 validation을 진행하였다.
일단 validation과정은 추후 보강할 것이고 아직은 간단한 logic만 구현하였다.
const [inputId, setInputId] = useState('');
const [inputPw, setInputPw] = useState('');
const handleInputId = e => {
setInputId(e.target.value);
};
const handleInputPw = e => {
setInputPw(e.target.value);
};
const onSubmit = () => {
if (inputId === '') {
alert('아이디를 입력해주세요');
} else if (inputPw === '') {
alert('패스워드를 입력해주세요');
}
};handleInputId, handleInputPw는 input의 onChange에 넣어주었고 alert를 구현하는 onSubmit함수는 로그인의 onclick이벤트에 구현해 주었다.

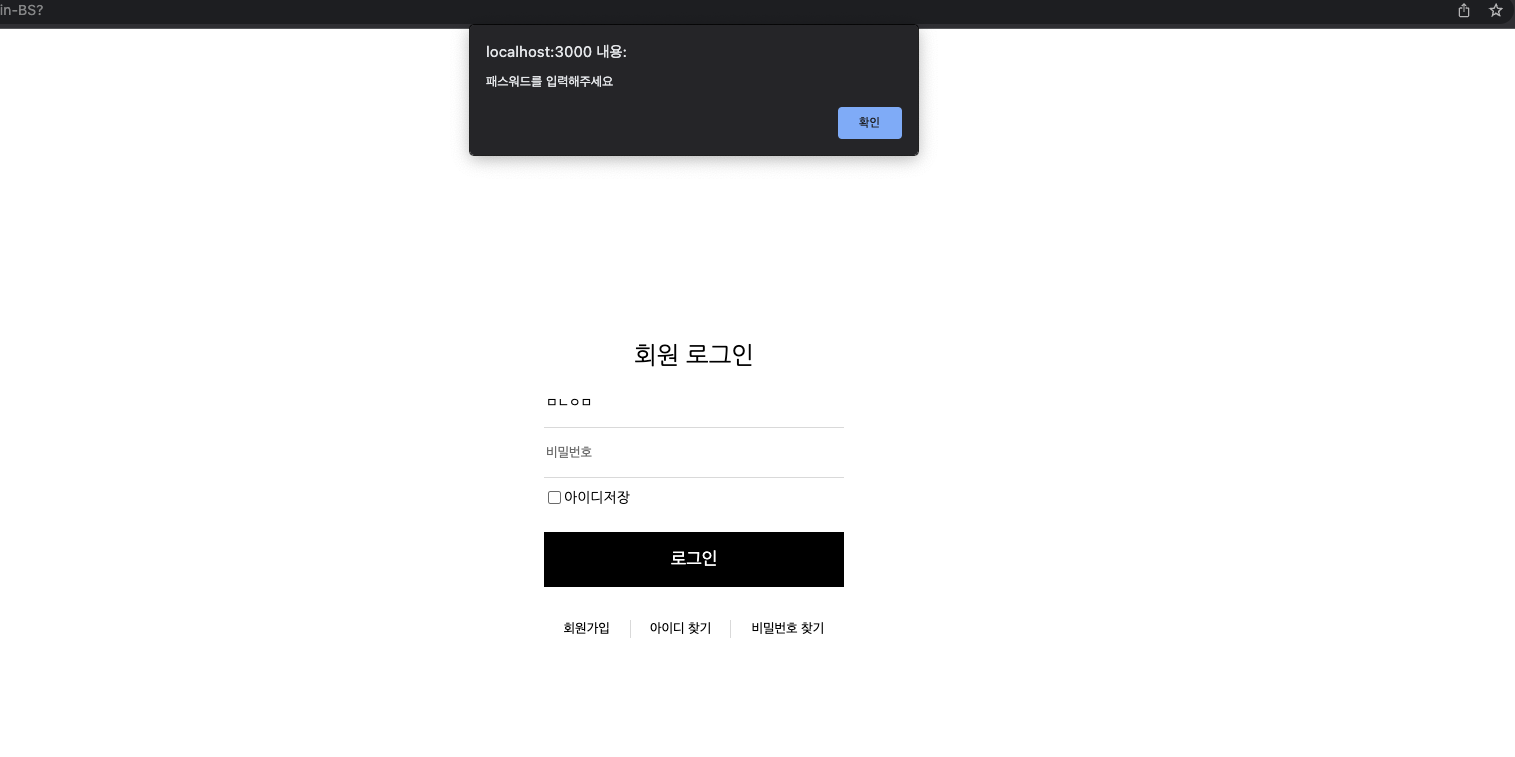
비밀번호를 입력하지않고 로그인버튼을 누르면 password를 입력하라는 알림창이 뜬다.
