useEffect Hook
Side Effect
side effect는 직역하면 부작용이다. 보통 우리는 부작용에 대해서 안좋은 이미지를 가지고 있다. 당장 백신패스 도입에 따른 국민들의 반응만 보더라도 백신의 부작용을 두려워서 백신패스를 반대하는 사람들이 많다.
하지만 이 React를 비롯한 프로그래밍 측면에서는 side effect는 단순 부작용을 뜻하지 않는다.
React에서 side effect는 main effect를 제외한 모든 효과를 일컫는다.
무엇을 React의 main effect라 칭할 수 있을까?
React의 함수 컴포넌트에서 main effect는 state,props를 통한 UI를 그려내는 행위를 react의 main effect라 칭할 수 있다.
함수 컴포넌트에 있는 모든 로직들이 UI를 그려주지는 않기 때문에 함수 컴포넌트의 side effect는 렌더링이 아닌 외부세계에 영향을 주는 어떤 행위라 말할 수 있다.
대표적으로 Data fetching, DOM에 직접 접근(ex. Event Listener 등록), 구독(ex.setInterval)과 같은 것들이 side effect라 할 수 있다.
Effect Hook
useEffect
side effect가 꼭 나쁜 효과는 아니지만 이러한 effect들을 그대로 방치할수는 없다.
이러한 side effect는 state의 변화가 있을 때 마다 페이지가 re-rendering되므로 body의 모든 logic이 실행된다.
이러한 rendering과 무관한 로직은 렌더링 자체에 악영향을 끼칠 수 있다.
따라서 우리는 useEffect Hook을 통해 side effect의 실행타이밍을 따로 관리해주어야햔다.
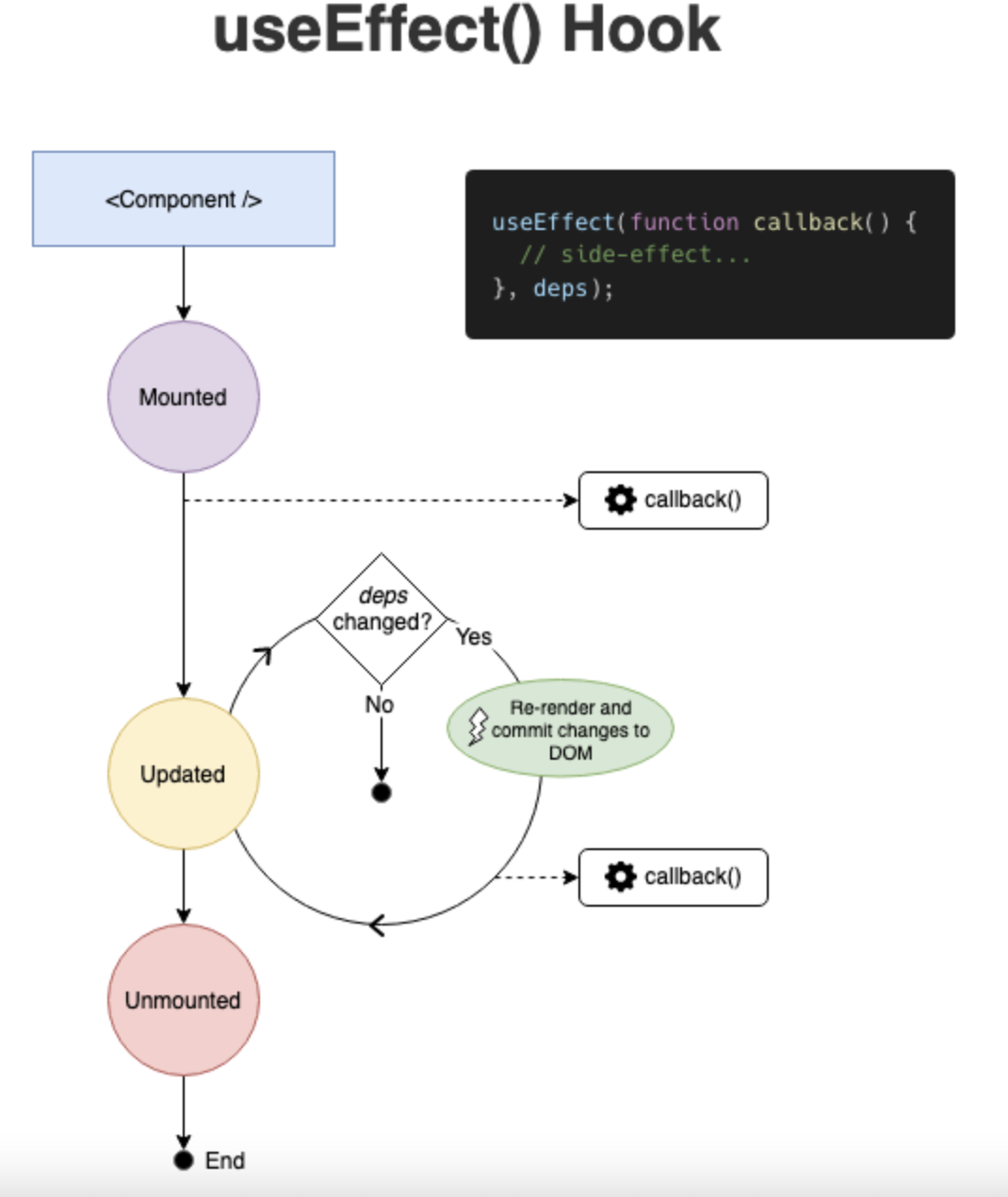
rendering cycle with useEffect
import { useEffect } from "react"
// 사용법
useEffect( 실행시킬 동작, [ 타이밍 ] )
document.addEventListener("타이밍", 실행시킬 동작) // 추상화 한 예시
// 매 렌더링마다 Side Effect가 실행되어야 하는 경우
useEffect(() => {
// Side Effect
})
// Side Effect가 첫 번째 렌더링 이후 한번 실행 되고,
// 이후 특정 값의 업데이트를 감지했을 때마다 실행되어야 하는 경우
useEffect(() => {
// Side Effect
}, [value])
// Side Effect가 첫 번째 렌더링 이후 한번 실행 되고,
// 이후 어떤 값의 업데이트도 감지하지 않도록 해야 하는 경우
useEffect(() => {
// Side Effect
}, [])useEffect의 타이밍을 조절하는 방법은 크게 3가지이다.
useEffect는 첫번째 인자로 callback 함수를 받고 두번째 인자로 의존성배열을 받는다.
이 의존성배열에 따라서 useEffect가 실행되는 방법이 달라진다.
- 의존성배열을 아예 인자로 넣지 않는다면 useEffect는 모든 state나 props가 바뀔때마다(새로운 렌더링이 실행될때마다) 실행된다.
- 의존성배열을 빈배열로 넣으면 첫 번째 렌더링(mount) 이후 한번 실행되고 그 이후에는 state나 props가 바뀌어도 실행되지 않는다.
- 의존성배열에 특정 값(state)을 넣으면 그 값의 업데이트(re-rendering)에 따라 useEffect가 실행된다.
- 배열이라 여러 값에 대해 useEffect를 실행할 수 있다. (참고로 or이다 and가 아니라! 즉 배열의 어느 하나 값이라도 업데이트되면 실행된다는 것)

관심사의 구분을 위해서 여러개의 useEffect를 사용할 수도 있다!
