🚷 Blocker
평소 아무 생각없이 듀얼 모니터로 웹 렌더링을 확인하다 보니까 큰 모니터를 기준으로 레이아웃을 짜고 있는 것을 노트북의 보다 작은 화면으로 렌더링을 본 이후에야 깨달았다....
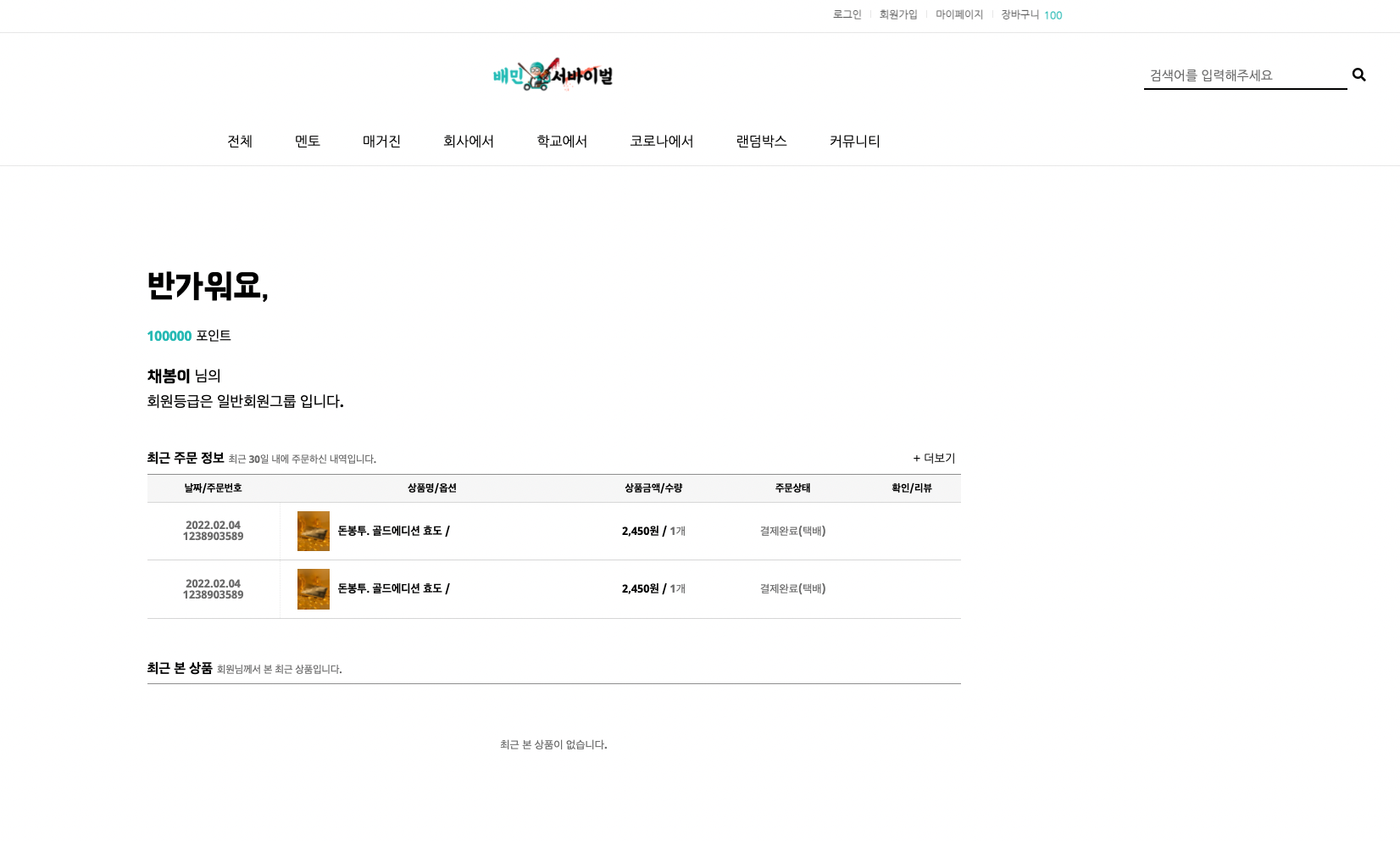
다음은 mypage페이지의 가장 상위 클래스에 높이를 100vh를 주고 flex와 align-items:center을 하였다.

27인치 모니터를 기준으로 웹을 전체로 확대하였을 때 문제가 없어보인다. 마이페이지 컨텐츠가 페이지 중앙에 잘 위치하였다.
하지만----------------------------

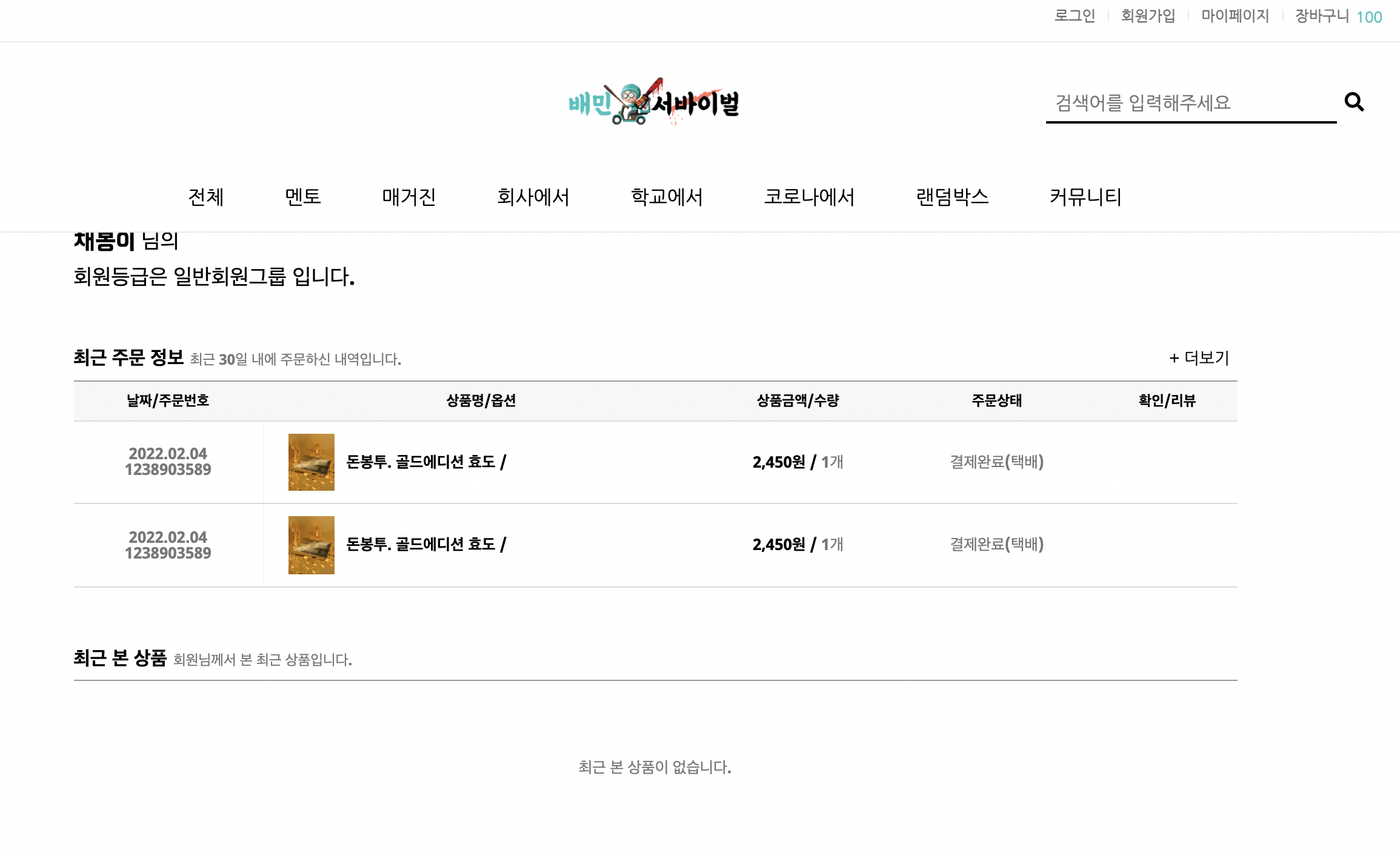
13인치인 모니터를 기준으로 웹을 줄였을 때 내용이 Nav와 겹쳐버린다. 이는 화면의 확대 축소로도 확인할 수 있다.
웹의 크기가 줄어들거나 늘어도 사용자에게 레이아웃을 깔끔하게 보여줄 수 있는 화면을 우린 렌더링할 의무가 있다.
이러한 웹을 반응형 웹이라고도 한다.
해결
근데 반응형 웹을 만들기 위해서는 media query와 같은 css 스타일링을 적용하는 방법이 있는데 아직 익숙치 않아
vh대신 mypage페이지 가장 상위 클래스에 margin-top을 주는 방식으로 해결하였다.
margin-top은 nav와 안겹치게끔 nav의 height보다 큰 값을 주었다.
signup 페이지나 login페이지도 똑같은 문제를 겪어 같은 방식으로 수정해주었다.
