Semantic tag와 Semantic web
Semantic의 정의: Semantic은 직역하면 의미론이라는 뜻이다.
어떠한 언어나 logic에 대하여 의미를 가진다는 것이다.
Semantic tag는 따라서 의미가 있는 tag를 말한다.
Semantic tag의 가장 큰 특징은 자신의 의미를 개발자와 브라우저 모두에게 명확하게 설명한다는 것이다.
예를 들어 일반적인 tag <div>이나 <span>같은 경우 의미가 없다. 단지 block이나 inline의 단순한 기능을 할 뿐이다.
허나 대표적인 semantic tag중 하나인 <article>을 보면 이 tag뒤에 나오는 내용은 페이지가 나타내고자 하는 내용이 담겨있다는 것을 알 수 있다.
하나의 예시를 더 보자
<p>나는 슈퍼맨의 이야기를 다룰것이다.</p>
<main>나는 슈퍼맨의 이야기를 다룰것이다.</main>
어떤 차이가 느껴지는가?
둘다 browser에 표시되는 모양은 똑같을 것이지만 명백히 다른 의미를 가진다.
전자는 단순히 나는 슈퍼맨의 이야기를 다룰것이다라는 문장을 표현할 뿐이다. 이 페이지가 후에 배트맨의 이야기를 다룰 수도 있고 갑자기 강아지 사진을 보여줄 수도 있고 단순히 저 문장으로 페이지의 전체적인 내용을 알 수 없다.
반면 후자는 <main>태그에 내용을 담았고 우리는 이를 통해 이 페이지가 슈퍼맨의 이야기를 중점적으로 다룰것이라고 바로 알 수 있다.
따라서 semantic tag가 일반 tag에 비해 가지는 장점은 보다 자신의 컨텐츠를 명확하게 설명할 수 있다는 것이다.
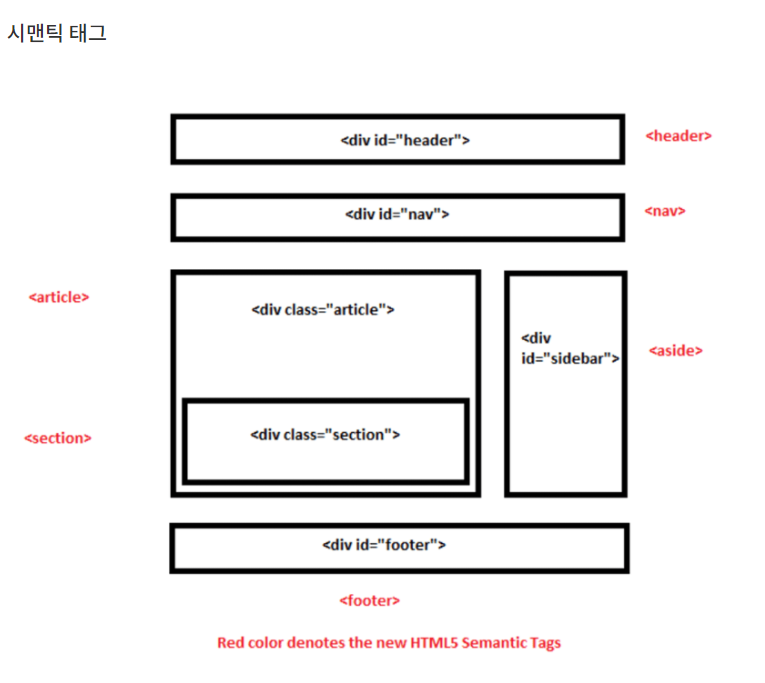
semantic tag의 종류


Semantic Web은 semantic tab으로 이루어진 웹으로 문서의 의미에 맞게 구성된 웹이다.
웹에 존재하는 수많은 웹페이들에 메타데이터(Metadata)를 부여하여 기존의 잡다한 데이터 집합이었던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
Semantic Web이 가지는 장점은 다음과 같다.
-
SEO(Search Engine Optimization)
- 검색 최적화가 가능하다.
- 시맨틱 태그를 잘 활용한다면, 특정키워드로 검색하였을 때 내가 만든 웹사이트가 검색창에 노출될 수 있다.
- 소스만으로도 문서 내용을 알 수 있으면 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있게 할 수 있다.
-
웹 접근성
- 시각 장애를 가진 분들에게는 음성으로 읽어주는 "스크린리더" 와 같은 웹 보조기능을 이용하거나 또는 키보드만을 이용할 때 문제없이 잘 작동할 수 있다.
-
유지보수성
- 코드의 가독성이 좋다 보니 협업할 때 리딩시간을 줄일 수 있고 내용을 쉽게 파악할 수 있다. 이는 개발자들이 코드를 유지 보수하기에 더 수월하게 만든다.
img vs background-image
img 와 background-img도 semantic의 개념을 사용하여 기능을 구별할 수 있다.
img태그는 HTML즉 우리가 표현하고자 하는 웹에서 실제로 의미를 가지는 경우에 사용을 해주면 된다.
반면 background-image는 css 요소로서 단순히 디자인적 기능을 수행할 때 사용을 해주면 되는 것이다.
예를 들어 사자에 대한 홈페이지를 만든다고 생각을 해보자. 사자에 대한 이미지는 이 웹의 의미를 나타내는 것에 필수적이기 때문에 img를 사용해주면 될 것이고 사자의 용맹함을 표현하기 위해 어둡고 청색계열의 img를 웹에 스타일링해주고 싶다면 background-img를 사용해주면 될 것이다.
검색엔진을 통해서도 sementic web의 특징을 img와 background-image를 통해 알 수 있다!
img태그는 검색엔진을 통해 이미지가 노출되는 semantic web의 특성을 갖지만 background-img는 검색엔진을 통해 노출되지 않는다.
따라서 우리가 검색시키고자 하는 이미지가 노출되려면 반드시 img태그를 써야한다.
PS
img태그는 alt 속성을 가진다. 따라서 이미지 로딩이 실패하였을 때 이를 나타내주는 텍스트가 내용을 대체해주며 여전히 의미를 가지고 있다. 따라서 컨텐츠의 이해를 도울 수 있다.
반면 background image는 이미지 로딩이 실패하였을 시 아무것도 나타나지 않는다. 애초부터 의미를 가지고 있지 않기 때문에 이를 대체할 내용이 필요가 없기 때문이며 컨텐츠를 이해하는데 있어 표시가 되지 않아도 문제가 없기 때문이다.
