TIL DAY 72
.jpg)
오늘 배운 일
✔️ 코드잇에서 jQuery 배우기
-
jQuery
- 자바스크립트를 좀더 간단하게 쓸 수 있는 문법
세팅하는 방법!
1 ) https://code.jquery.com/ 이동한다
2 ) 가장 최근 버전의 minified를 클릭해서 script src를 복사한다.
3 ) html폴더에 붙여주기만 하면 된다.간단한 제이쿼리 작성 방법
자바스크립트 문법
=> document.getElementById('photo').src = '링크';
제이쿼리 문법
=> $('#photo').attr( 'src' , '링크' )
이번에는 스타일을 바꿔보자!
자바스크립트 문법
=> document.getElementById('seoul').style.fontWeight = 'bold'
제이쿼리 문법
=> $('#seoul').css( 'font-weight' , 'bold' )
중요한 점은!
- 시작할때 무조건 $ 달러 사인을 써야한다.
- 우리가 작성한 script 태그 바로 윗 줄에 jQuery CDN의 코드를 붙여 작동시킨다.
- 그 밖에 외에도 제이쿼리를 다운받아서 적용할 수 있고 아니면 터미널을 이용해서 설치할 수 있는 방법도 있다.
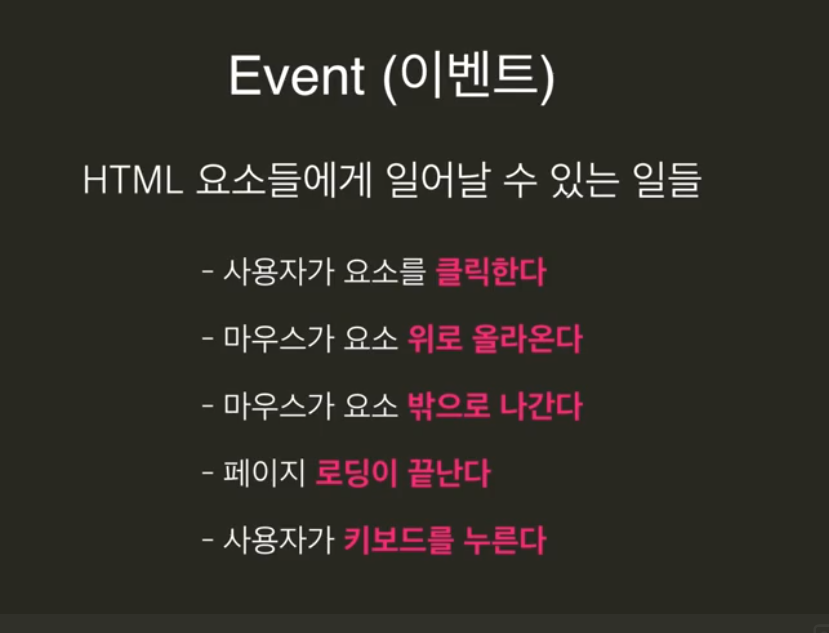
이벤트

출처 : 코드잇
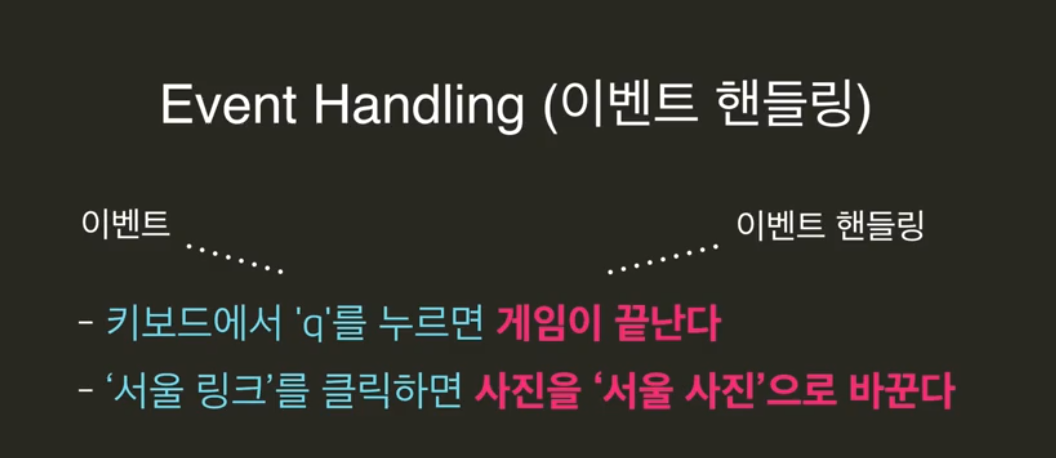
동작을 일어나게끔 하는게 이벤트 핸들링

출처 : 코드잇
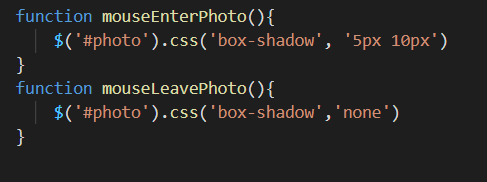
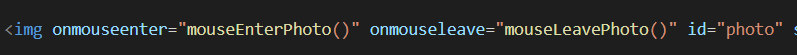
새로운 이벤트인 mouseleave와 mouseenter를 사용해본다.


결과값 :
마우스를 이미지에 올릴경우...

마우스가 이미지를 벗어날 경우..

끝으로 느낀점 :
- 전에 학원에서는 제이쿼리를 많이 사용해서 어느정도 감이 오기는 한다.
- 확실히 바닐라 자바스크립트보다 문법이 편하긴 한다.