TIL DAY 84
.jpg)
오늘 배운 일
✔️ Node.js 백엔드 개발
-
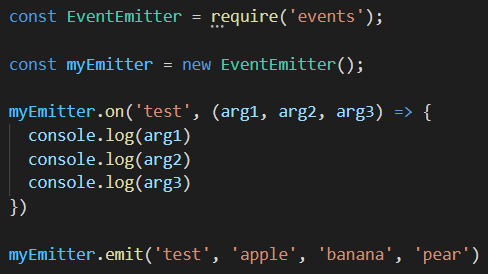
이벤트에 추가 정보 전달하기
예 )

결과값 :
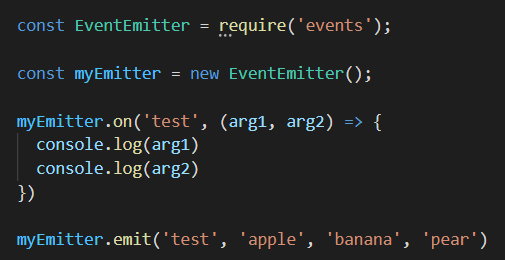
- test 이벤트 외 다른 이벤트들을 on메소드안에 있는 콜백함수에 아규먼트로 넣어주면된다.

예 ) apple과 banana 이벤트 받아오기

결과값 :

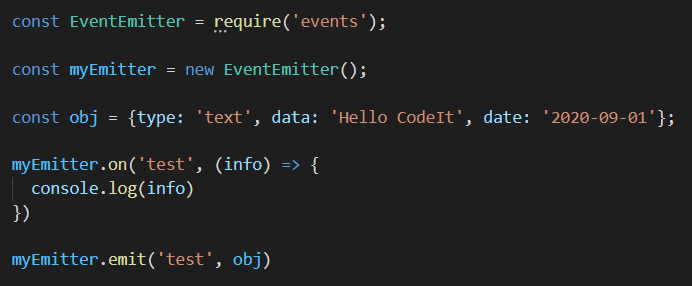
이번에는 여러정보가 있는 객체에 이벤트 부여

obj라는 객체를 만들면서, test라는 이벤트와 함께 콜백에 전달
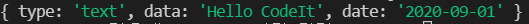
그리고 콜백에서는, 해당 객체를 info라는 이름으로 받고있다.결과값 :

-
웹 서버 만들기
예 )

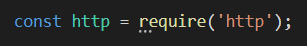
http라는 코어 모듈을 사용할 것 이다.
http는 통신 규약이라고도 한다.
http 모듈을 로드했을 때, 리턴되는 객체를 같은 이름인 http인 상수로 받았다. 이 객체를 http 객체라고 한다.
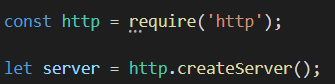
createServer 메소드는 서버 역할을 하는 객체 하나를 생성해준다.
server 객체가 외부에 받을 수 있게 더 작성해서....
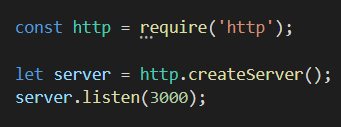
listen 메소드는 클라이언트가 오는지 귀를 기울인다.
listen 메소드안에 있는 3000은 포트 번호이다.
서버에 있는 프로그램들은 각 고유의 포트 번호가 있다.

위의 번호들은, ip 주소이며 자기 자신의 컴퓨터를 나타내는 주소
자기 컴퓨터에 접속할 때, 사용된다.
:3000는 포트 번호이다.
로드를하면, 무한로딩이 반복된다.
끝으로 느낀점 :
- 오늘은 이벤트에 추가 정보를 전달하는 방법과 처음으로 웹 서버를 제작하는 방법에 대해 알아가는 시간을 가졌습니다.
- 이게 백엔드의 기초작업이라 뭔가 신기하면서도, 아직은 어려워서 알아야 할 것이 많다.