TIL DAY 184

오늘 배운 일
✔️ React Hooks
유튜브 별코딩님의 강의를 보고 작성한 나의 일지
useReducer
넌 누구?
- state 관리를 도와주는 hook!
- 따지자면, useState 와 마찬가지로 state 를 생성하고 관리하게 도와주는 도구
언제 사용할까?
- 여러 개의 하위값을 포함하는 복잡한 state 를 다뤄야 할 때, 사용하면 좋다!
알아야 할 3가지!
- Reducer
- Dispatch
- Action
예를 들자면...
거래 내역이라는 state 를 업데이트 하기 위해, 요구라는 Dispatch 의 "만원을 출금해주세요"이라는 Action 을 넣어서 은행이라는 Reducer 에 전달해줘야 한다. 은행은 Action 의 내용대로 state 를 업데이트 시켜준다. 다른 Action 들도 보내면서 복잡한 일을 할 수 있게된다.
기본 형식
Dispatch(Action) -> Reducer(State, Action)
const [state, dispatch] = useReducer(reducer, initialState);state 를 업데이트 주기 위해서는, Dispatch 라는 함수에 인자로 Action 이라는 것을 넣어서 Reducer 에게 전달해준다.
그리하면, Reducer 가 컴포넌트에 state 를 Action 안에 들어간 내용대로 업데이트 시켜준다.
정리하면...
reducer -> state 를 업데이트해주는 역할
dispatch -> state 업데이트 해주고 싶을 때 reducer 에게 하는 요구
action -> 요구의 내용
그러면 이제 예를 들어보자!
App.js
import { useState, useReducer } from "react";
const ACTION_TYPES = {
deposit: "deposit",
withdrawl: "withdrawal"
};
const reducer = (state, action) => {
console.log("reducer가 일을 합니다!", state, action);
switch (action.type) {
case ACTION_TYPES.deposit:
return state + action.payload;
case ACTION_TYPES.withdrawl:
return state - action.payload;
default:
return state;
}
};
export default function App() {
const [number, setNumber] = useState(0);
const [money, dispatch] = useReducer(reducer, 0);
return (
<div>
<h2>useReducer 은행에 오신것을 환영합니다</h2>
<p>잔고: {money}원</p>
<input
type="number"
value={number}
onChange={(e) => setNumber(parseInt(e.target.value, 10))}
step="1000"
/>
<button
onClick={() => {
dispatch({ type: ACTION_TYPES.deposit, payload: number });
}}
>
예금
</button>
<button
onClick={() => {
dispatch({ type: ACTION_TYPES.withdrawl, payload: number });
}}
>
출금
</button>
</div>
);
}

간단한 은행 예금, 출금 기능을 가지고 있는 컴포넌트를 만들어보았다.
useReducer hook 을 import 해주고 만들어보았다. useState 와 비슷한 형태이지만, useReducer 안의 인자로는 reducer 함수와 초기값인 0 이 들어가져있다.
const [money, dispatch] = useReducer(reducer, 0);useState 를 사용해서 input 태그에 들어갈 value 에 state 를 넣어주고, onChange 를 사용해서 state 가 업데이트 되는 함수를 넣어주었다.
컴포넌트 밖에다가 reducer 함수를 만들어줘서 첫 번째 파라미터로는 state 그리고 두 번째로는 action 을 넣어주었다.
그리고 button 태그의 onClick 에 dispatch 함수를 넣어서 객체 형태로 만들어준다. 이 때, 알야할 사실은 dispatch 안에는 action 이 들어가진다.
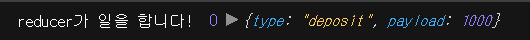
천원을 예금했다고 하고 콘솔을 확인해보면...


그리고 reducer 함수안에 보통 if else 문을 사용하거나 switch 문을 쓰게된다.
우리는 switch 문을 사용해 type 이 예금이면, 더한값을 return 해주고
type 이 출금이면, 뺀값을 return 해준다.
그리고 default 로는 현재 state 를 리턴해준다.
그러면 input 값으로 똑같이 1000을 해주고, 출금 버튼을 누르면...

이렇게 잔고가 0원으로 바뀐것을 확인할 수 있다.
끝으로 :
- 생각보다 어렵고 더 어려운 예제가 있긴한데, 완벽하게 공부해서 나중에 작성하는 걸로 해야겠다.
- 확실히 편리한데 useState 가 더 친숙하다. ㅎㅎ