TIL DAY 215

오늘 배운 일
<2> 노마드 인스타그램 클론코딩
이 블로그는 노마드코더에서 진행하는 인스타그램 클론코딩 과정을 담고 있다.
이번에는 GraphQL 서버를 구성하는 시간을 가져보겠다.

출처 : 링크텍스트
셋업을 할 때 쓸 수 있는게 바로 graphql-yoga 라는 패키지!
Graphql-yoga 란?
- Graphql 서버를 유저들이 쉽게 사용할 수 있도록 도와주는 도구
- express, apollo-server 등 라이브러리를 기반으로 작동.
장점으로는
- 코드를 별로 쓰지 않아도 된다.
그렇지만 Apollo 측에서 열심히 노력한 결과 graphql-yoga 를 의존할 이유는 없어졌다!
바로 Apollo 서버로 사용할 수 있고, setup 하는게 엄청 쉬워졌다.
GraphQL-yoga 를 쉽게 설명하면 create-react-app 의 GraphQL 버전 같은 거라고 이해하면 쉽다.
그럼 본격적으로 코딩에 돌입해보자!
우선, 터미널을 켜서 밑에 있는 커맨드를 설치해준다.
npm i apollo-server graphql( apollo-server & graphql )
참고로!
graphql-yoga 는 Apollo 서버 위에 동작한다.
패키지 설치가 완료가 되면, server.js 파일을 만들어준다.
그리고 밑에 있는 코드를 붙여넣어준다.
server.js
import { ApolloServer, gql } from "apollo-server";
const typeDefs = gql`
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "world",
},
};
const server = new ApolloServer({
typeDefs,
resolvers,
});코드를 보면 ApolloServer 와 gql 를 불러들이고 type definition 을 만들어준다.
그리고 resolvers 를 통해서 hello 함수를 만든다.
그리고 ApolloServer 인스턴스를 만들어서 typeDef 와 resolvers 를 적용시켜준다.
서버가 만들어졌으니, 코드 밑에다가 listen 함수를 써서 다음과 같이 적어준다.
server.listen().then(() => console.log("Server is running on http://localhost:4000"));then 함수를 쓰지 않으면 서버 연결을 할 수 없다... (찾아낸 방법!)
근데 이거를 실행시키려면 명령어를 아직 만들지 않았다.
그래서 자바스크립트 명령어로 server.js 를 실행해보자!
package.json 로 가서...
"dev": "node server.js"dev 에 위에처럼 추가해주고 코드 맨 밑에다가 다음과 같이 추가해준다.
"type": "module"팁 )
- type 을 module 로 해야 import 를 사용할 수 있다!
그리고 터미널에 npm run dev 를 실행시킨다.
그리하면 밑에처럼 나오는데...

http://localhost:4000 를 클릭해준다.

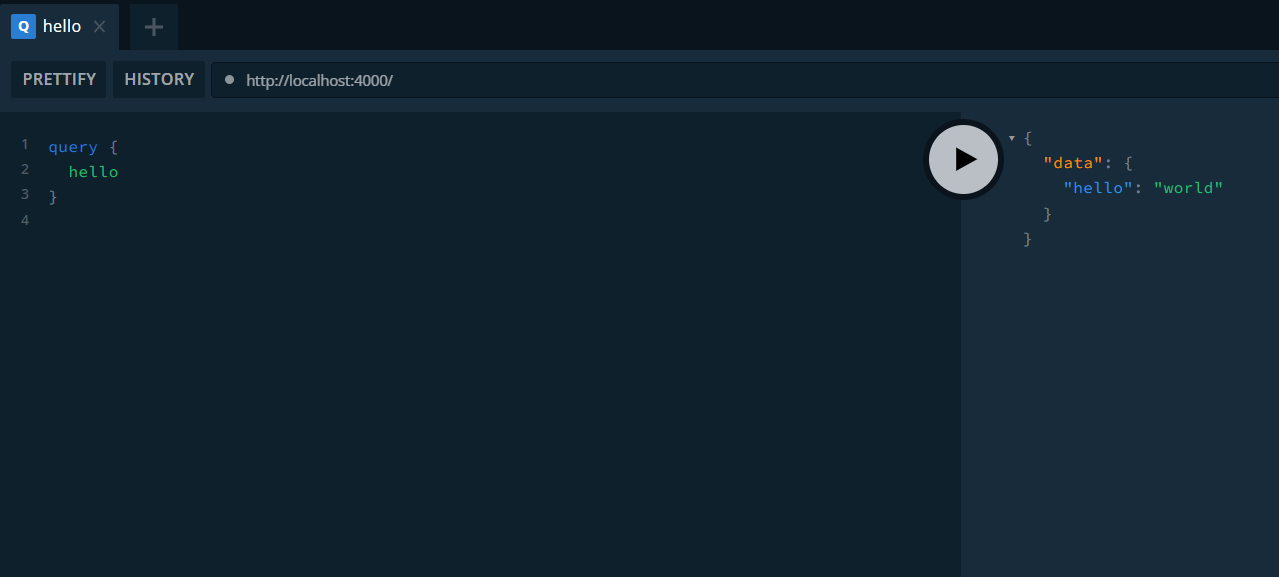
그럼 위에처럼 playground 로 이동한다.
근데 이 때 의문점이 하나 있다...
만약 hello 의 문구를 "baby" 로 바꾼다고 가정하고 실행하면 될까?
결론적으로 안 먹힌다. 왜냐면 서버가 재시작되지 않아서이다.
정 실행시키고 싶으면, 서버를 끄고 다시 npm run dev 커맨드를 실행해야 한다.
우리는 코드를 수정할 때 마다 서버가 자동으로 재시작되기를 바란다.
이러한 문제를 해결하는 방법은...
바로
nodemon 라이브러리를 설치하는 것이다.
npm i nodemon -D-D 는 devDependencies 인데, 이 옵션은 해당 라이브러리를 개발 작업때만 사용한다는 의미이다.
nodemon 은 파일들을 살펴보면서 무언가가 수정될 때 마다 명령어를 하나 실행한다.
다음으로 dev 부분을 다음과 같이 바꿔준다.
"dev": "nodemon --exec node server.js"exec (execute)는 실행의 줄임말
그리고 다시 npm run dev 를 실행시켜본다.
localhost 를 누르고 확인해보면...

바뀐것을 볼 수 있다.
그럼 이번엔 baby 말고 원하는 단어로 하고 저장해서 play 버튼을 누르면...

바로 바뀌는 걸 알 수 있다.
끝으로 :
- 오늘은 직접 코드를 작성해보는 시간을 가져보았다.
- 확실히 nodemone 이 정말로 유용한 라이브러리가 확실하다!
