TIL DAY 219

오늘 배운 일
<5> 노마드 인스타그램 클론코딩
드디어 Prisma 란 것을 알아보는 시간을 가져보겠다!
우선 Prsima 는 ORM 이다!
ORM 이란?
- ORM (Object-Relational Mapping) 는 model 를 기술하는 도구!
- 정확히는 데이터베이스와 객체 지향 프로그래밍 언어간의 호환되지 않는 데이터를 변환해주는 기법
- 객체 지향 언어에서 사용할 수 있는 "가상" 객체 데이터베이스를 구축하는 방법
즉, SQL 코드를 쓸 필요 없이 자바스크립트 코드를 작성하면 Prisma 가 데이터베이스와 소통해준다.
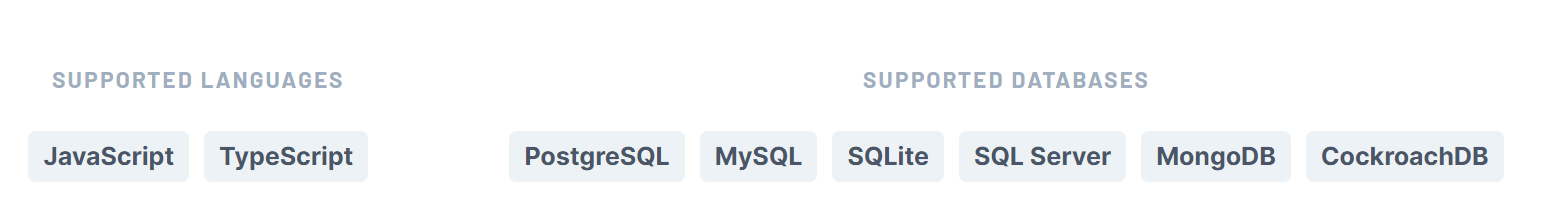
지원해주는 언어는 자바스크립트와 타입스크립트가 존재한다.
Prisma 지원 언어 및 데이터베이스

Prisma 는 어떻게 동작할까?
- GraphQL 과 약간 비슷한 언어로 데이터베이스가 동작하는 방식을 설명하고 우리의 데이터베이스로 접근해서 migration 을 적용하고, 데이터베이스를 동기화준다.
- 그 이후에 Prisma 는 client 라는 것을 생성해준다.

출처 : https://www.prisma.io/docs/concepts/components/prisma-schema
client 를 통해서 자바스크립트로 데이터베이스와 대화할 수 있게 된다!
우선, 먼처 Prisma cli 를 설치해준다.
$ npm install prisma -D다음에 밑에 있는 커맨드를 실행시켜준다.
$ npx prisma init둘 다 끝냈으면, 우리 프로젝트로 가보면...

prisma 라는 폴더가 생성되었다.
그리고 schema.prisma 라는 파일이 만들어졌다.
schema.prisma
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
말했듯이 Prisma 는 데이터베이스와 소통해준다.
위의 코드 경우 이미 sqlite 데이터베이스와 대화하도록 설정되어있다.
그리고 DATABASE_URL 이라는 환경 변수를 읽어내도록 설정되었다.
우리의 프로젝트를 자세히 보면, .env 라는 파일이 같이 생성되었다.
.env 에는 DATABASE_URL 환경 파일이 있다!
종합해보면 schema.prisma 는 .env 파일을 읽고, 해당 파일의 DATABASE_URL 를 가져 오는 것을 볼 수 있다.
왜 Prisma 는 이렇게 행동할까?
그 이유는 .env 파일은 다른 파일들에 비해 투명하다.
왜냐면 .gitignore 파일을 보면 .env 가 포함되어 있다.
.gitignore
// .env 부분만 가져온 것 이다
# dotenv environment variable files
.env
.env.development.local
.env.test.local
.env.production.local
.env.local우린 환경 변수를 GitHub 이나 우리의 코드에 업로드하고 싶지 않아서이다.
.env 는 컴퓨터를 위한 것이다.
우린 코드나 schema.prisma 를 실제 데이터베이스 주소와 함께 업로드하고 싶지 않다.
왜냐면 이 주소를 누군가가 알게 되면 큰일난다!!!
안에는 이러한 정보들이 들어있다.
- User
- Password
- Host
- Port
- Database name
약간 비트코인의 프라이빗 키와 비슷한 면이 있다.
Prisma 는 이미 보안에 대해 신경 쓰도록 설정되어 있다.
우리의 schema.prisma 코드를 보면...
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}provider 가 PostgreSQL 를 사용해서 클라이언트와 데이터 소스를 생성해 줄 거다.
그럼 이제 PostgreSQL 에 대해 알아보자!
PostgreSQL
- Mac 이든 Window 든 쉽게 설치할 수 있는 데이터베이스다.
Mac 이면 postgres app 를 설치해야 한다.
윈도우면 pgadmin 4를 설치해야 한다.
링크 : https://www.pgadmin.org/download/pgadmin-4-windows/
pgadmin 은 윈도우와 PostgreSQL 을 위한 GUI 이다.
우선, postgresql 윈도우 를 설치해준다.
https://get.enterprisedb.com/postgresql/postgresql-11.2-1-windows-x64.exe
(다른 버전들로 설치하면 오류가 나서, 위의 버전으로 설치하고 실행하면 되긴 한다...)
설치 단계가 어렵긴 한데, 차근차근 읽어보고 완료되면...
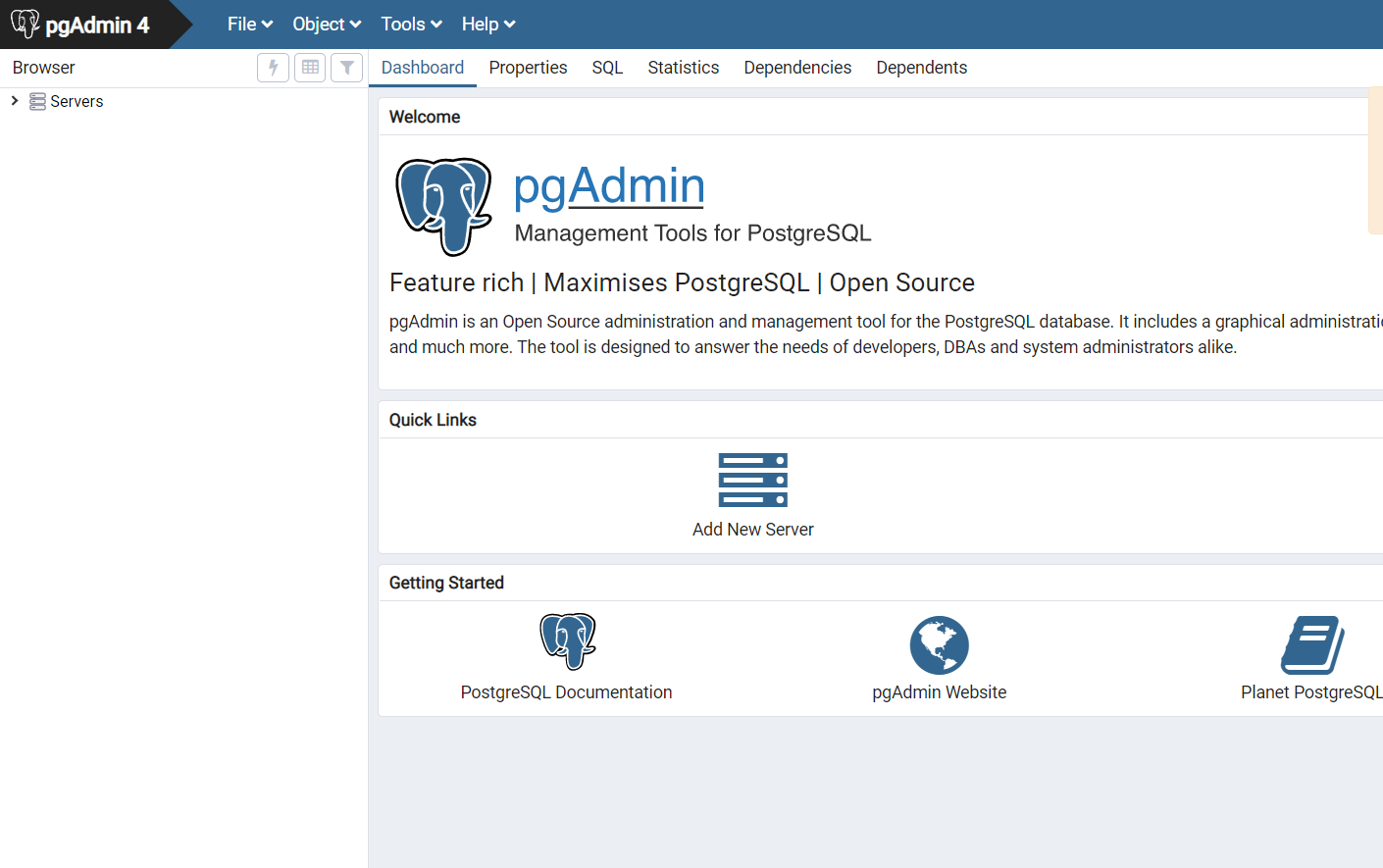
컴퓨터 검색창에 pgadmin 4 라고 치고 클릭해준다.

그러면 밑에처럼 페이지가 나타난다.

왼쪽에 Servers 를 클릭해서 설치 단계에서 지정해둔 비밀번호로 들어가보면...

이렇게 나타난다!
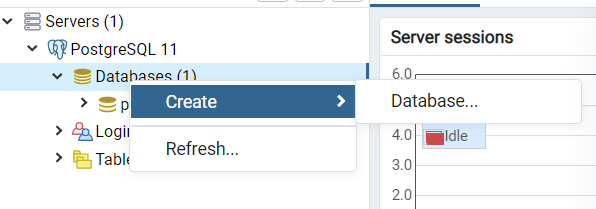
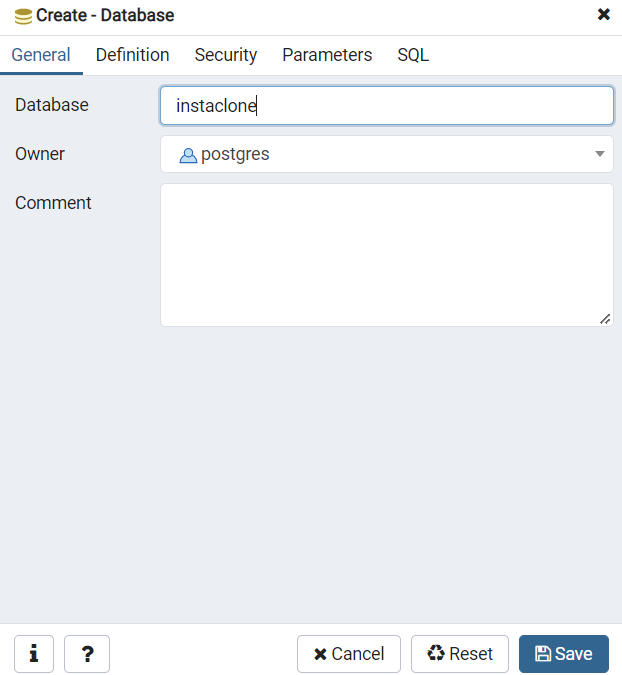
그리고 Databases 를 오른쪽 마우스 클릭해서 Create -> Database 를 해준다.

데이터베이스 이름을 instaclone (프로젝트 이름과 동일하게 지정해둔다)

그리고 중요한 점!
위에를 보면 Owner 를 무조건 알아야 한다. (나중에 쓸 일이 있다.)
다음으로 VS code 로 가서...
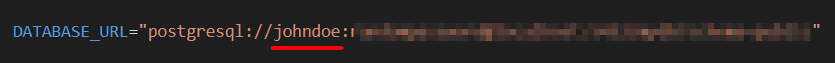
.env 파일로 이동하면...

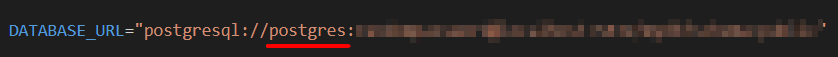
johndoe 대신 Owner 에서 지정해둔 우리의 이름을 써준다.

우리의 DATABSE_URL 에서 randompassword 라고 하는데, PostgreSQL 은 아무런 비밀번호 없이도 연결할 수 있도록 지원해준다.
localhost:5432 로 놔두고, /mydb 는 우리의 데이터베이스명으로 수정해야 한다.
우리 같은 경우에는 instaclone 로 바꾸면 된다.
끝으로 :
- 이번에는 Prisma setup 하는 방법에 대해 알아보는 시간을 가졌다.
- 약간 컴파일러 기능을 하는 거 같기도 하고 넘 복잡하다...
- 생각보다 설치 단계에서 시간을 잡아먹어서 힘들다 ㅠㅠ