오늘 배운 일

React Native 101 : [3탄]
본격적으로 날씨 앱을 만들기 전에, 유용한 사이트 하나를 소개시키자면...
Snack
- snack 은 브라우저에서 React 애플리케이션을 만들 수 있게 해주는 온라인 코드에디터이다.
만약 군대에서 복무중인데, VSCode 나 NodeJs 를 다운받을 수 없어 앱을 만들수 없다면 snack 을 통해 브라우저에서도 어플을 만들 수 있다!
그리고 핸드폰에 Expo 애플리케이션이 깔려있고 snack 내에서 QR 코드를 스캔하면 자동으로 어플이 켜진다.
코드를 추가하고 수정할 수 있고 폰에서 해당 코드를 미리보기 할 수 있다.
놀라운 점은 브라우저에서 코드가 Ios 와 Android 환경에서도 실행할 수 있게 구현되었다.
(Ios, Android, Web 이 중 선택 가능)
이제 코드를 살펴보자!
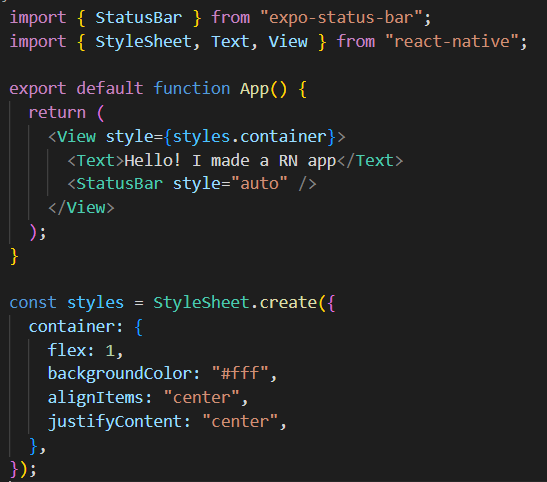
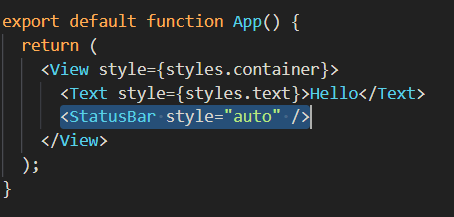
App.js

중요한 규칙!
-
1. React Native 은 웹사이트가 아니다!
HTML 이 아니기 떄문에 div 는 쓸 수가 없다.
대신에 View 라는게 있는데...View 는 container 라고 생각하면 된다.
우리가 만들 모든 것은 View 로 하여금 보여지게 될 것이다.
그리고 항상 import 를 해야한다는 것! -
2. React Native 에 있는 모든 텍스트는 Text 컴포넌트 안에 작성해야 한다.
위에서 말했듯이, 웹사이트가 아니여서 span 과 p 태그는 사용 불가다.
그리고 만약 텍스트를 View 컴포넌트 안에 실수로 작성하면 에러가 발생한다.
(근데 이상하게 snack 애서는 아무런 문제없이 실행된다) -
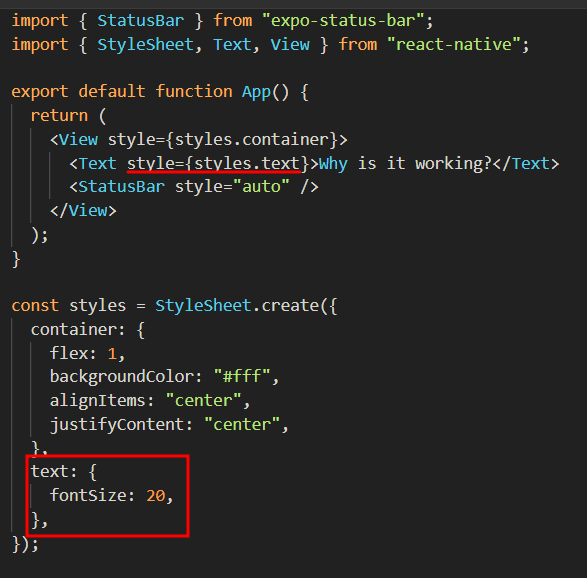
3. View 에 style 속성이 있는데 react 에서 배운 기능과 비슷하다.
하지만 일부 스타일은 사용할 수 없다! ㅠㅠ예 ) border 같은 스타일 property
그리하여 웹에서 사용하던 모든 것들을 쓸 수 없다.그리고 App.js 에서 이러한 코드를 볼 수 있는데...

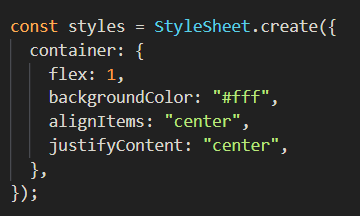
StyleSheet.create 는 객체을 생성하는데 사용된다.
스타일의 객체인 것!원하면 새롭게 만들어서 다른 컴포넌트에 적용할 수 있다.

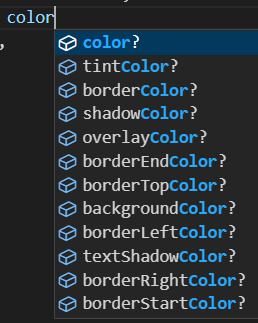
StyleSheet.create 기능은 편리한게 자동 완성 기능을 제공해준다.

color 와 관련된 property 를 확인할 수 있다.
하지만 이 기능이 불편하면 그냥 리액트처럼 태그 안에 중괄호를 하나 만들어서 스타일을 작성하면 된다.
원하면 StyleSheet.create 를 안쓰고 만들어도 상관없지만, 그러면 자동 완성이 지원되지 않는다.
웬만하면 가독성을 높이기 위해 분리해서 적는 걸 추천!
그리고 마지막으로...
import { StatusBar } from "expo-status-bar";StatusBar 는 react-native 에서 import 하지 않았다.
정확히는 외부에서 가져온 패키지이다.

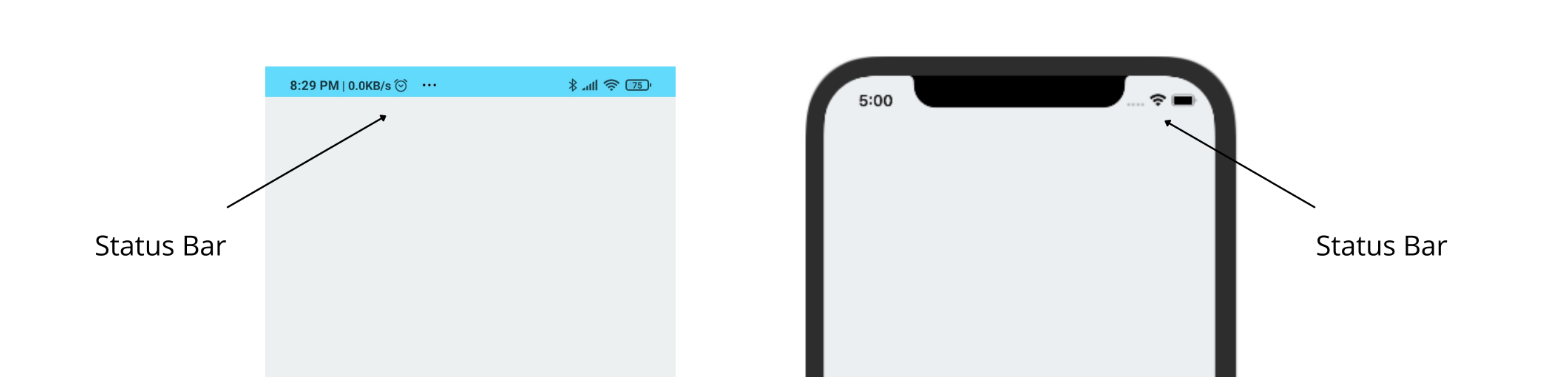
StatusBar 는 렌더링되고 있지만 화면에는 보이지 않는다.
이 컴포넌트는 시계, 배터리, 와이파이를 화면에서 보여준다.

출처 : https://www.educative.io/answers/how-to-add-a-status-bar-in-react-native
그리고 스타일 속성에서 다양한 기능들이 존재하니 직접 확인해보는 걸 추천한다!