수정 전 코드
<div class="buy_wrap">
<div v-if="type=='LIVE'" class="buy_wrap">
<button type="button" disabled>생방송 중 주문 가능</button>
</div>
<div v-if="type=='CLOSE'" class="buy_wrap">
<button type="button" disabled>판매 종료</button>
</div>
...
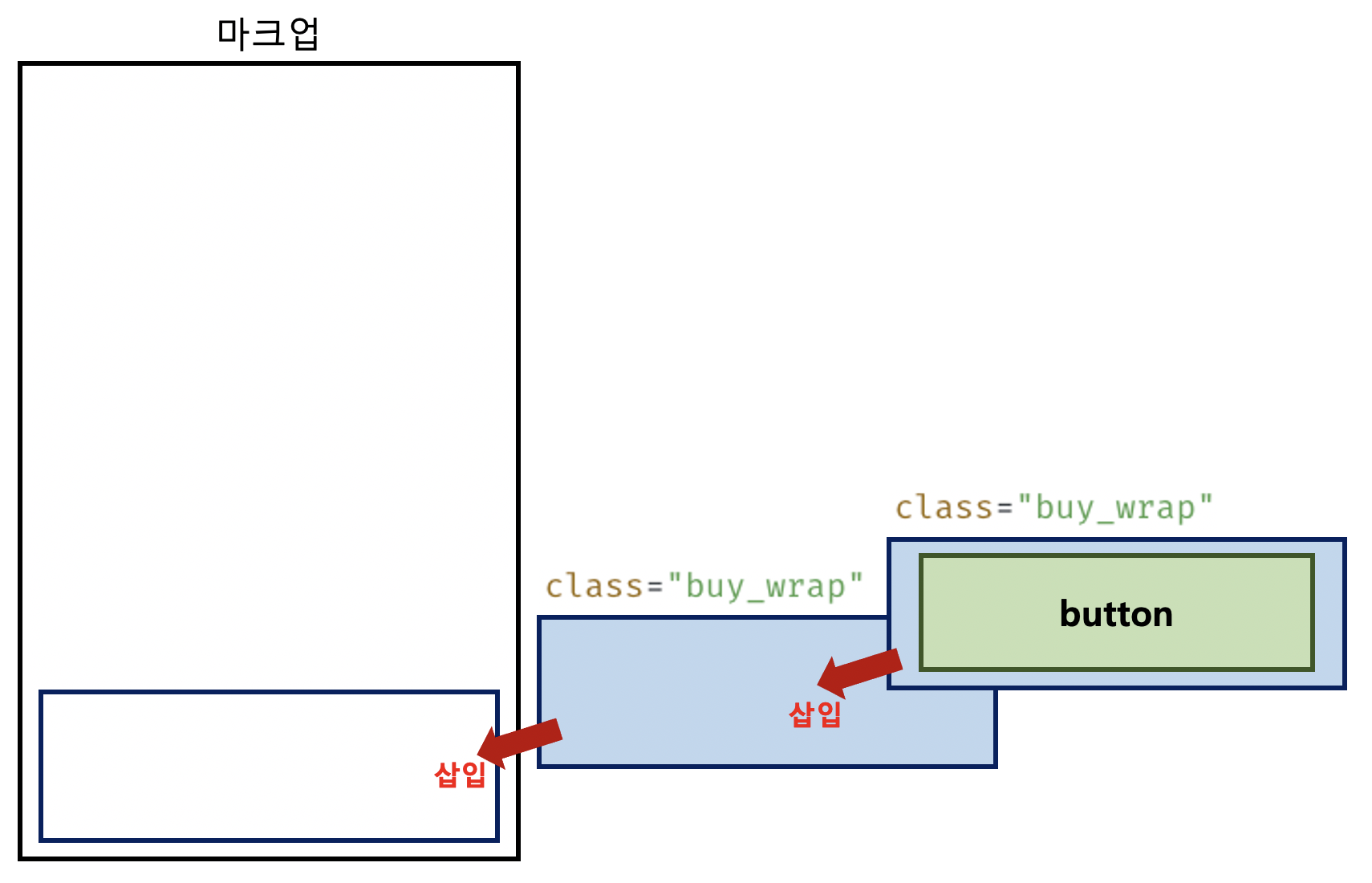
</div>위와 같은 마크업일 경우, 안쪽 <div> 태그의 class="buy_wrap"가 바깥쪽 <div> 태그의 class="buy_wrap"과 중복되면 컴포넌트가 불필요하게 중복되어 얇은 선의 테두리가 운영서버에 나타나는 이슈가 발생하기도 한다.

따라서 아래 소스와 같이 수정하는 것이 좋음!
수정 후 코드
- 수정 전 코드 안쪽의
<div>태그를<template>태그로 수정하고<template>태그의class="buy_wrap"을 지워준다. <template>태그를 넣어주어v-if구문을 사용할 수 있도록 한다.
<div class="buy_wrap">
<template v-if="type=='LIVE'">
<button type="button" disabled>생방송 중 주문 가능</button>
</template>
<template v-if="type=='CLOSE'">
<button type="button" disabled>판매 종료</button>
</template>
...
</div>
